トップページ > サイト作成 > ライブラリの利用 > 画像の拡大・縮小 -Highslide-
画像の拡大・縮小 -Highslide-
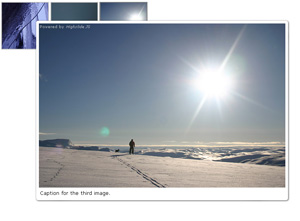
ライブラリ"Highslide"はサイト上に画像を小さく配置し、クリックすると大きく表示させるものです。
クリック型のスライドショーやFlashの拡大ポップアップ、テキストのみのポップアップなど多くの利用用途があります。

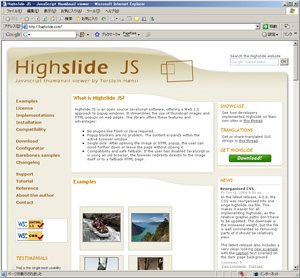
1.公式サイトへアクセス
"Highslide JS(http://highslide.com/)"へアクセスします。

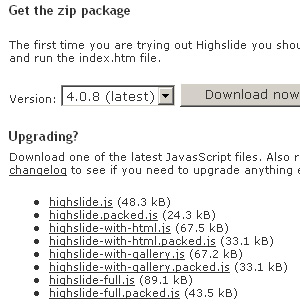
2.最新バーションをダウンロード
最新バージョンから過去のバージョンまで選択してダウンロードすることができます。
今回は"4.0.8"を利用します。

3.ダウンロード完了
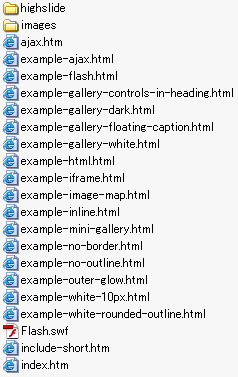
ダウンロードしたファイルはZIP形式で圧縮されています。

ファイルを解凍するとJSファイルがある「highslide」の他にサンプルHTMLがあります。

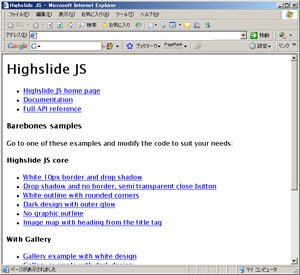
4.サンプルの展開
"index.htm"をダブルクリックしてブラウザで確認すると、サンプルのリンク集が立ち上がり、多くの利用用途を実装方法を確認することができます。

関連記事
スタイルシート(CSS)で多用しないが知っていると便利なプロパティ
ウェブサイト作成
スタイルシート(CSS)はウェブサイトの装飾やレイアウトの位置付けに利用されるプログラムの一種で、その CSS でデザイン可能な中から多用されないが知っておくと利用する場面があるかもしれないプロパティを紹介する。
ウェブサイト作成
スタイルシート(CSS)はウェブサイトの装飾やレイアウトに利用されるプログラムの一種で、CSS の基本的な使い方と実際に指定するプロパティの一覧を紹介する。
ウェブサイト作成
スタイルシート(CSS)はウェブサイトの装飾やレイアウトの位置付けに利用されるプログラムの一種で、その CSS でデザイン可能な中から余白や回り込みなどレイアウト設定する使い方と実際に指定するプロパティを紹介する。
ウェブサイト作成
スタイルシート(CSS)はウェブサイトの装飾やレイアウトの位置付けに利用されるプログラムの一種で、その CSS でデザイン可能な中からリストタグの形式や配置を設定する使い方と実際に指定するプロパティを紹介する。
ウェブサイト作成
スタイルシート(CSS)はウェブサイトの装飾やレイアウトの位置付けに利用されるプログラムの一種で、その CSS でデザイン可能な中から枠線の色や太さを設定する使い方と実際に指定するプロパティを紹介する。






