トップページ > APIの利用 > Google Map API を使ってサイトに地図を埋め込む方法とキーの取得
Google Map API を使ってサイトに地図を埋め込む方法とキーの取得
[初回公開] 2013年03月19日
ウェブサイトやブログに地図を埋め込む際に無償または有償で公開されている地図サービスを利用することができるが、その中で Google Map をウェブサイトに埋め込む方法と利用にあたり必要なキーの取得について紹介する。

このページの目次
1. Google Map API とは
Google Map API とは Google が提供するとインターネット通信を利用した地図サービスである。
無償で利用することができ、表示回数など制限があるが、有償版を利用すると表示回数の制限が増えたり静止画版(スタティック版)の地図サービスを利用することができる。
ウェブサイトやブログに Google Map を埋め込む場合はマウス操作等で地図の移動や拡大縮小ができる JavaScript 版が利用されるが、スマホアプリ向けなどデバイスに応じて地図サービスを使い分けることができる。
2. Google Map をサイトに埋め込む方法
Google Map をウェブサイトやブログに埋め込む方法としては、「利用申し込み」「サービスの有効化」「キーの取得」「コーディング」の 4 つの過程を経てインターネット上に地図を表示させることができる。
2-1. Google Maps Platform の無料体験版に申し込む
Google Map を利用するためには、まず Google Map のサービスを管理している Google Maps Platform に利用申し込みを行う。
Google Maps Platform は利用するログインに利用する Google アカウントにクレジットカードの番号の紐づけが必要になる。
無償版の利用においてもクレジットカードの登録が必要になるが、無償利用の枠を超えないように設定することで意図せず課金されることを防げる。

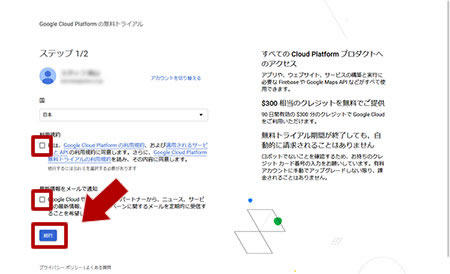
最初に表示される画面では利用規約の確認と最新情報をメールで受け取るかのチェックを行い、ボタン「続行」をクリックする。

次に支払い方法を設定する。
「カードの種類」を選択するとクレジット番号や有効期限を入力する欄が表示され、入力を終えればボタン「無料トライアルを開始」をクリックして無料体験版の申し込みが終了となる。
2-2. 利用する Google Map サービスを選択し有効化する
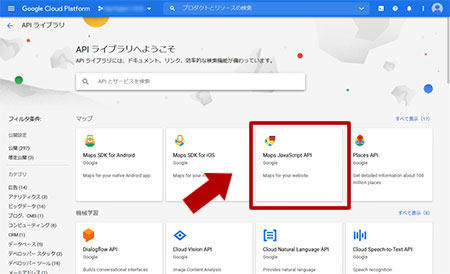
Google Map の無料申し込みの後は Google Maps Platform から Google の各種 API の利用状況を管理する Google Cloud Platform に切り替わり、その画面にて利用する Google Map サービスを選択して有効化する。

今回は JavaScript 版の地図サービスを利用するため、Maps JavaScript API をクリックする。
2-3. Google Map JavaScript API のキーを取得する
Google Map を利用する場合はウェブサイトの埋め込みでもスマホアプリでも、どの Google アカウントが利用するかの識別子となるキーが必要になる。
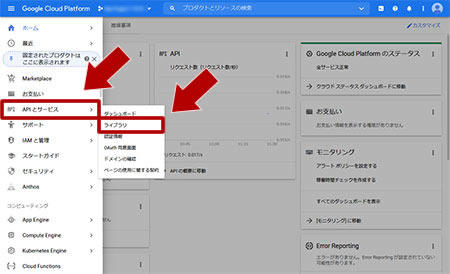
Google Cloud Platform の左メニューより「API とサービス -> ライブラリ」を選択すると、下図のように「API ライブラリへようこそ」が表示されるので、その中から「Maps JavaScript API」をクリックする。

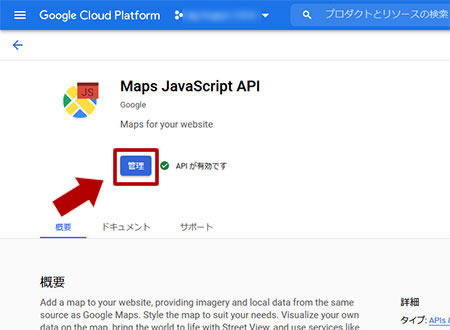
「Maps JavaScript API」を選択すると Maps JavaScript API の概要やドキュメントへのリンクが表示されるので、その画面内にあるボタン「管理」をクリックする。

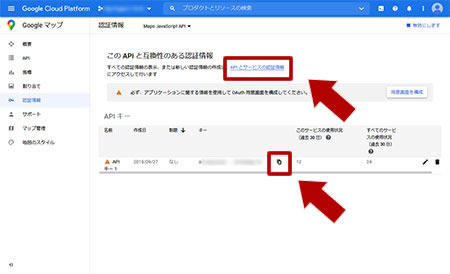
ボタン「管理」をクリックすると下図の認証情報の画面となるため、リンク「API のサービスの認証情報」をクリックするとキーが発行されるとおもに画面下部の一覧にキーが表示される、
その一覧の中にあるコピーマークをクリックするとクリップボード(パソコンのメモリ)に一時的にキーを持つので、テキストエディタやプログラムに貼りつけて利用する。

2-4. Google Map JavaScript API のサンプルコードを取得する
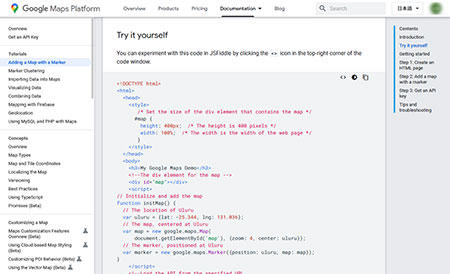
Google Map のキーを取得できればプログラム等に貼りつけて利用できるが、ウェブサイト内に地図を埋め込むための HTML の記述方法等は Google Cloud Platform にログインした状態で左メニューより「API とサービス -> ライブラリ」を選択し、Map JavaScript API をクリックした画面内から「ドキュメント」を選択するサンプルコードが表示される。

サンプルコードは地図を表示されるための基本的な形でしかないため、デザインの変更や機能を付加する場合はマニュアルに記載されているコードを用いて実装する。
3. 過去の Google Map 利用の流れ
Google Map は 2018 年より Google Maps Platform でキー等を管理するようになり、それ以前は Google Map 専用の管理画面でキーを管理していた。
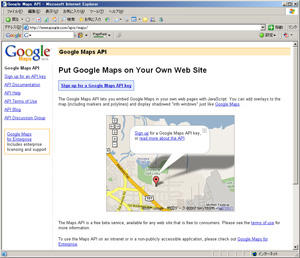
過去の Google Map 利用の流れとしてはまず、Google Maps API のサイトにアクセスする。

次に Google Maps API の画面内になるボタン「Sign up for a Google Maps API key」をクリックする。

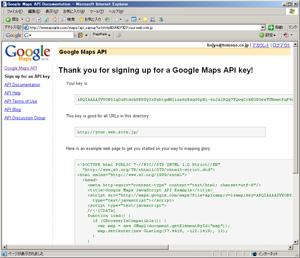
ボタン「Sign up for a Google Maps API key」をクリックすると同意画面と公開するサイトのURLを入力する欄が表示されるため、同意にチェックして URL を入力する。

Google Map を利用するウェブサイトの URL を入力するとキーとサンプルとなるコードが表示されるため、このコードをコピーして利用する。

関連記事
Windows に Python をインストールして実行する方法
プログラム
Python は AI やディープラーニングで利用されるプログラム言語で IT エンジニアの取得したいスキルの 1 つに挙げられており、まずは簡単な動作確認するために Python を Windows にインストールして実行する方法を紹介する。
内部結合(INNER JOIN)と外部結合(LEFT/RIGHT JOIN)の違い
プログラム
データベースの操作で結合(リレーション)と呼ばれる 1 回の参照で複数のテーブルの情報を合わせて表示する機能があり、結合方法として用意されている内部結合(INNER JOIN)と外部結合(OUTER JOIN)の使い方と違いについて解説する。
Mapbox の地図データをサイト内に埋め込む基本的な使い方
プログラム
ウェブサイトやブログに地図を埋め込む場合に無償または有償で提供されている地図サービスを利用できるが、いくつかある地図サービスの中から Mapbox の地図データをサイト内に埋め込む方法について紹介する。
PHP で「Non-static method *** should not be called statically」が出る場合の対応方法
プログラム
PHP を利用しているとエラーログ等に「Non-static method *** should not be called statically」が表示されることがあり、このエラーが出る原因と対応方法について紹介する。
PHP を Windows にインストールして動作確認する方法
プログラム
PHP はサーバで動作するプログラム言語(CGI)で、ブログの Wordpress の動作環境にもなっており広く利用されているが、サーバではない手元の Windows OS のパソコンでも PHP が動作するようにインストールと簡単な動作確認できるところまでを紹介する。






