トップページ > API の概要と利用例 > Mapbox の地図データをサイト内に埋め込む基本的な使い方
Mapbox の地図データをサイト内に埋め込む基本的な使い方
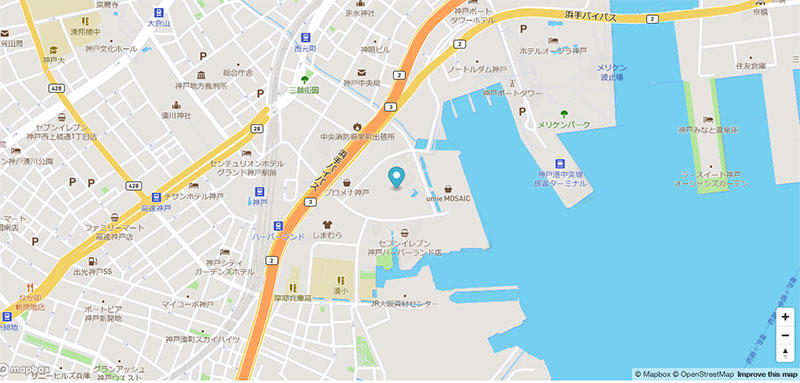
ウェブサイトやブログに地図を埋め込む場合に無償または有償で提供されている地図サービスを利用できるが、いくつかある地図サービスの中から Mapbox の地図データをサイト内に埋め込む方法について紹介する。

このページの目次
1. Mapbox とは
Mapbox とは Mapbox 社が運営管理している地図サービスで、JavaScript を利用してウェブサイトに埋め込むタイプや、iOS や Android といったスマホアプリ向けなどに利用できる。

Mapbox は無料版と有償版があり、無償版の JavaScript を利用した地図読込は 1 ヶ月あたり 50,000 ロードまで利用可能で、50,001 以上のロードが見込まれる場合は有償版を選択するとよい。
2. Mapbox をサイトに埋め込む方法
Mapbox をサイトに埋め込む方法としては、Mapbox の公式サイトにログインして地図の読み込みに必要なアクセストークンを取得する必要がある。
2-1. Mapbox にサインアップする
Mapbox を利用するためには地図を埋め込む HTML やスマホアプリ内に利用者ごとに割り当てられる専用のアクセストークンが必要になる。
そのアクセストークンを入手するためには Mapbox 公式サイトにサインアップする必要がある。

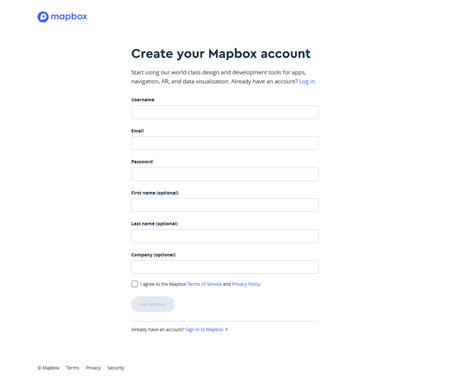
公式サイトの画面上部にあるボタン「サインアップ」をクリックしてまだアカウントを作っていなければサインアップに必要なユーザネームの他、メールアドレスとパスワードを入力する。
氏名と会社名を入力する欄もあるが任意入力のため個人利用、及び有償での利用を想定しないのであれば未入力でもよい。

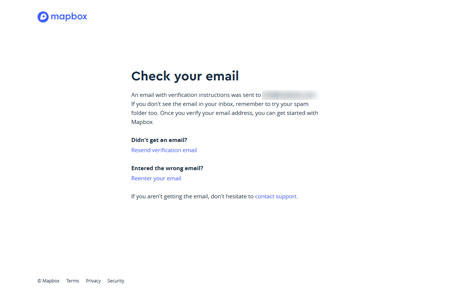
サインアップに必要なデータ入力が済むと次の画面で登録したメールアドレス宛てに本人認証用の URL が送付されるので、メール本文内の URL をクリックするかその URL をブラウザにコピーしてアクセスする。
登録したメールアドレスに Mapbox からのメールが届いていなければメーラーの迷惑メールボックス等に振り分けられていないか確認するとともに、下図の Check your email の画面に記載されているメールアドレスに間違いが無いか確認し、もし間違いがあれば再登録してメールを受け取るようにする。

本人確認のためのメールで URL をクリックすれば本人確認が終了し、Mapbox の公式サイトよりログインすることができる。

2-2. Mapbox のアクセストークンを取得する
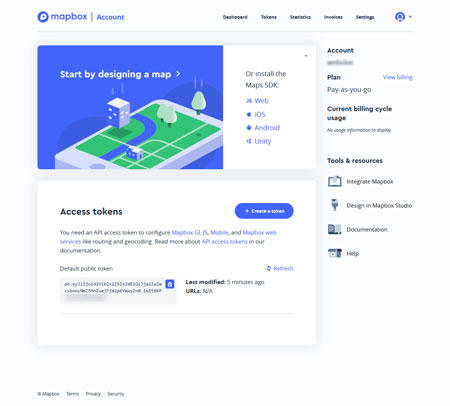
Mapbox にログインすると自身のアカウントページが表示され、この画面でアクセストークンの取得やアカウントの設定変更、Mapbox のドキュメントの閲覧を行うことができる。
Mapbox の利用に必要なアクセストークンはログイン直後の下図の左下にある Default public token の箇所に英数字が記載されている箇所となる。
アクセストークンの右上にあるコピーマークをクリックするとアクセストークンがクリックボードにコピーされるので画面内をドラッグしなくても簡単にコピーすることができる。

2-3. Mapbox の JavaScript を HTML に記載する
Mapbox のサンプルコードはログインした画面の右側にあるリンク「Documantation」をクリックすると確認することができ、サンプルコード以外にも Mapbox に用意されている API により地図のデザイン変更やマーカーの配置などを行うことができる。
関連記事
Windows に Python をインストールして実行する方法
プログラム
Python は AI やディープラーニングで利用されるプログラム言語で IT エンジニアの取得したいスキルの 1 つに挙げられており、まずは簡単な動作確認するために Python を Windows にインストールして実行する方法を紹介する。
内部結合(INNER JOIN)と外部結合(LEFT/RIGHT JOIN)の違い
プログラム
データベースの操作で結合(リレーション)と呼ばれる 1 回の参照で複数のテーブルの情報を合わせて表示する機能があり、結合方法として用意されている内部結合(INNER JOIN)と外部結合(OUTER JOIN)の使い方と違いについて解説する。
Google Map API を使ってサイトに地図を埋め込む方法とキーの取得
プログラム
ウェブサイトやブログに地図を埋め込む際に無償または有償で公開されている地図サービスを利用することができるが、その中で Google Map をウェブサイトに埋め込む方法と利用にあたり必要なキーの取得について紹介する。
PHP で「Non-static method *** should not be called statically」が出る場合の対応方法
プログラム
PHP を利用しているとエラーログ等に「Non-static method *** should not be called statically」が表示されることがあり、このエラーが出る原因と対応方法について紹介する。
PHP を Windows にインストールして動作確認する方法
プログラム
PHP はサーバで動作するプログラム言語(CGI)で、ブログの Wordpress の動作環境にもなっており広く利用されているが、サーバではない手元の Windows OS のパソコンでも PHP が動作するようにインストールと簡単な動作確認できるところまでを紹介する。






