トップページ > サイト作成 > CMS > Movable Type 7 のフォルダを作成する手順
Movable Type 7 のフォルダを作成する手順
Movable Type の管理画面にはフォルダ(ディレクトリ)を管理する機能があり、FTP や SFTP などディレクトリを操作するソフトを使わなくても追加や削除が可能です。
作成したフォルダには再構築した際に書き出される静的 HTML やファイルアップロード時に選択することができるため、コンテンツごとにフォルダを用意しておけば後の更新や削除時が容易になります。
サイトを選択する
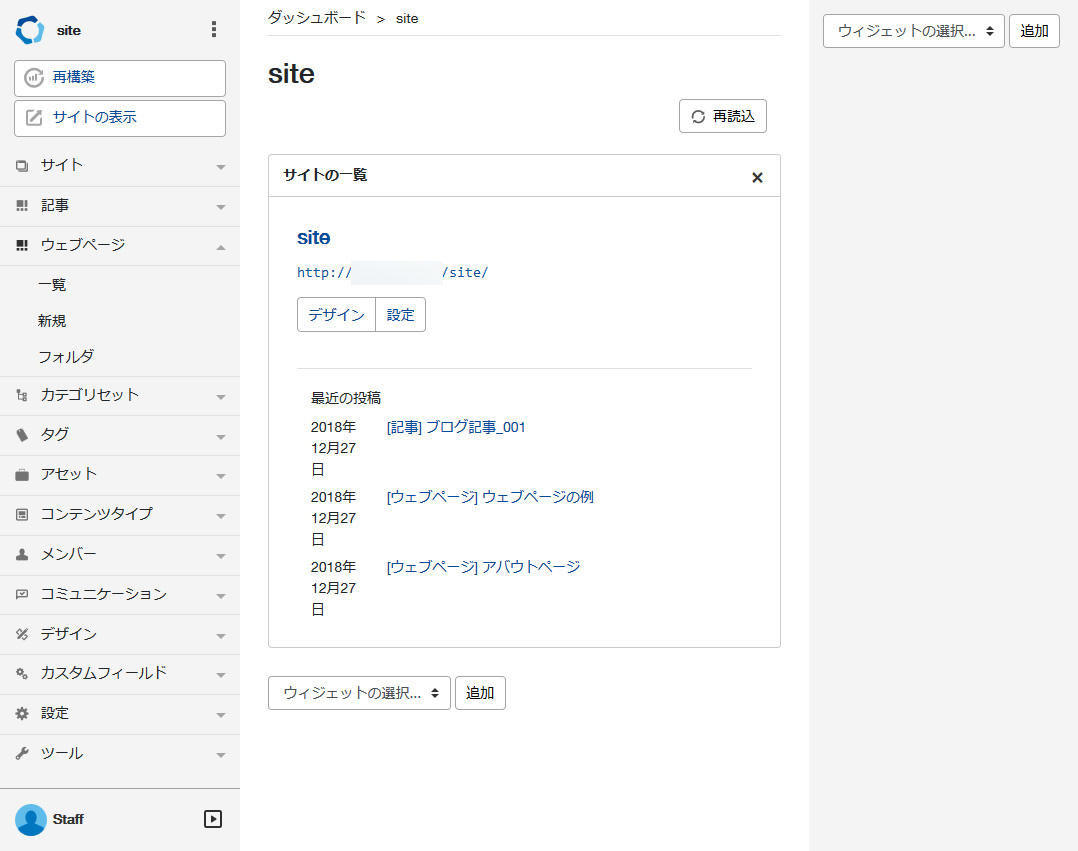
フォルダを作成するためには Movable Type の管理画面にアクセスし、サイトを選択します。
これまでに「site」というサイトを作成しているので今回はこれを利用します。
サイトを選択すると左メニューに「サイト」や「記事」など操作メニューが表示されます。
その左メニューの中から「ウェブページ」内にある「フォルダ」をクリックします。

フォルダの一覧を表示する
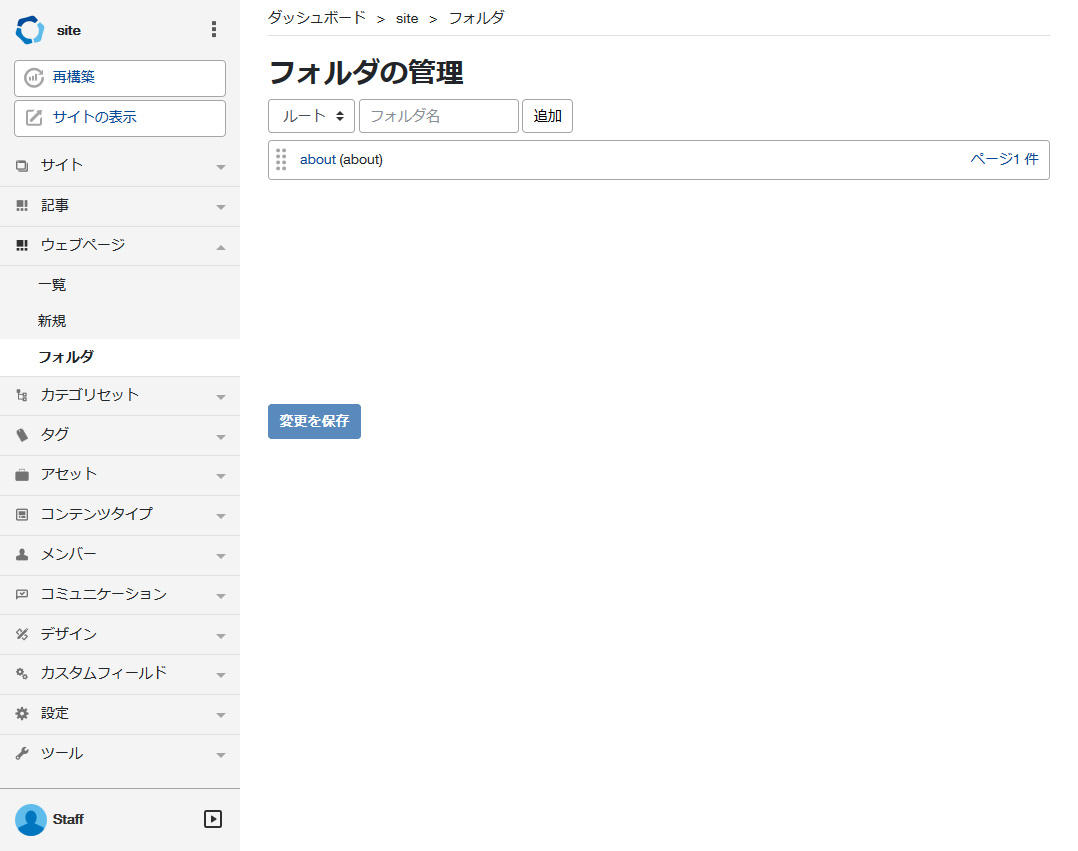
左メニューの「ウェブページ」内にある「フォルダ」を選択するとフォルダの一覧画面が表示されます。
初期の状態では"about"が既に用意されています。

画面上部の「フォルダ名」と書かれた入力欄に作成したいフォルダ名を記入します。
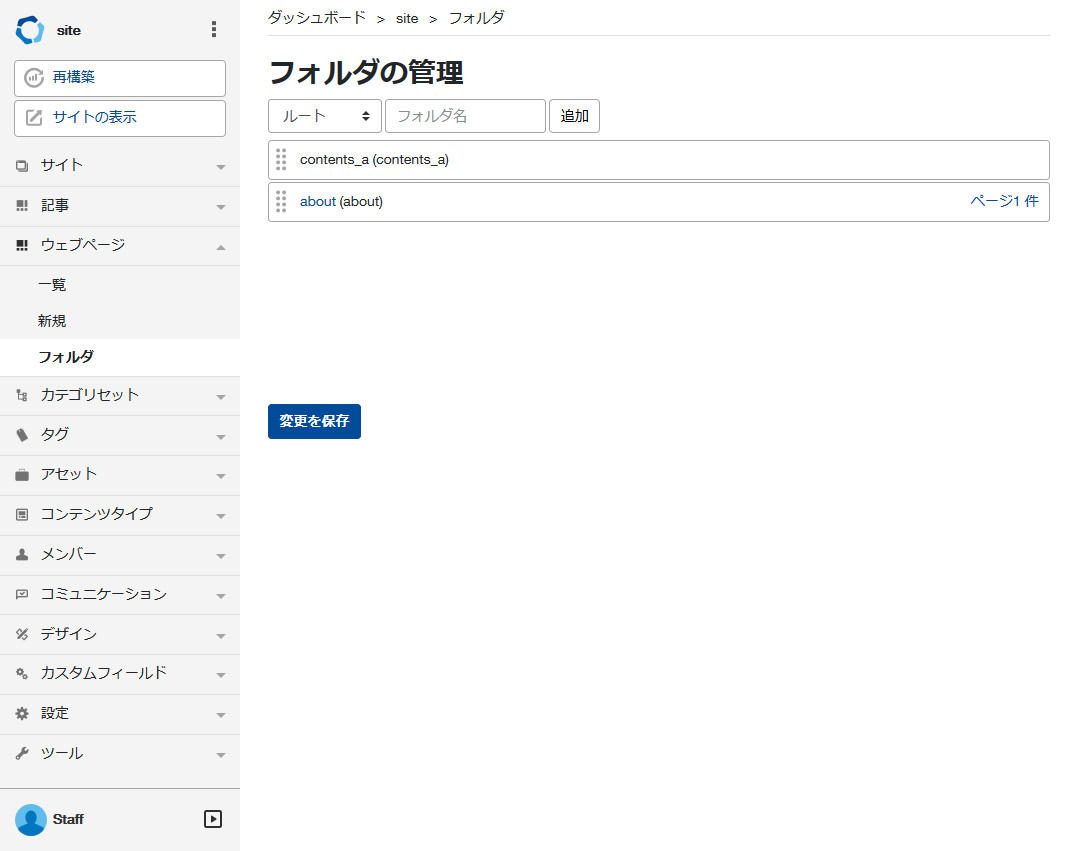
今回は"contents_a"と入力し、ボタン「追加」をクリックすると一覧内にフォルダが追加されます。

しかし、まだこの状態では実際にサーバ側にはまだフォルダが作成されておらず、Movable Type の管理画面内でも保存されていません。
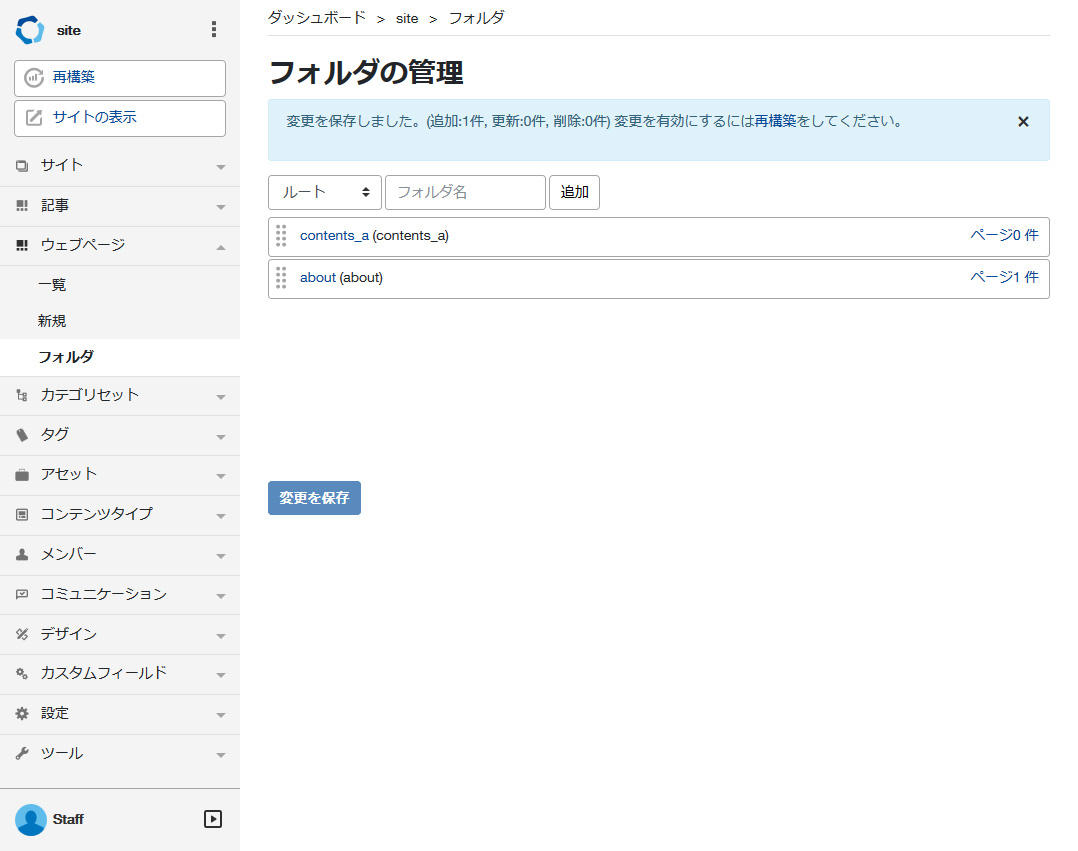
そこで、ボタン「変更を保存」をクリックすると Movable Type に追加したフォルダ情報が保存されます。
次いで、サイトの再構築を行うことでようやくサーバにフォルダが作成されます。

関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。






