トップページ > サイト作成 > CMS > Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。

このページの目次
1. Movable Type のページ割り(ページネーション)とは
ページ割り(ページネーション)とは 1 ページに掲載しきれない内容をページに分割することで、Google など検索サイトの結果や Amazon などショッピングサイトの商品一覧で利用されている。
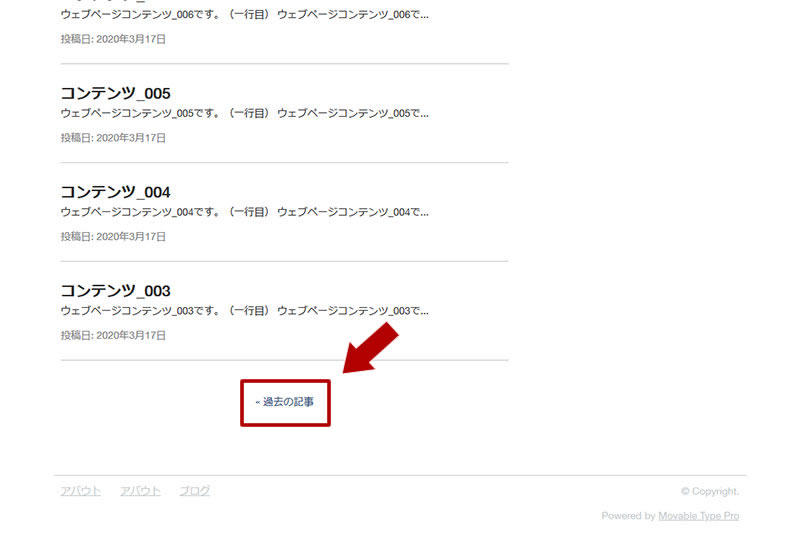
Movable Type にもページネーションが初期インストール時から用意されているが、「過去の記事(前へ)」と「新しい記事(次へ)」の 2 通りのみとなっており、Google など検索サイトのようにページ番号は表示されない。

しかし、Movable Type をカスタマイズすることで上図のようにページ番号によるページネーションを実装することが可能になる。
2. ページの一覧画面をページ番号で切り替えるメリット
ページの一覧画面を検索サイトの結果画面のようにページ番号で切り替えるメリットとしては、「ページ移動のしやすさ」と「ページ量のわかりやすさ」の 2 点が挙げられる。
1 つ目の「ページ移動のしやすさ」とは、好きなページ番号をクリックするとすぐに指定の一覧画面が表示され使いやすくなる点である。
Movable Type の初期状態で「過去の記事(前へ)」と「新しい記事(次へ)」の 2 通りしかないため、数ページ進んでから 1 ページ目に戻りたくても「過去の記事(前へ)」を何回もクリックしなければならないが、ページ番号があれば 1 クリックで戻ることができる。
また、2 つ目の「ページ量のわかりやすさ」とは、ウェブページの一覧画面を表示して「新しい記事(次へ)」しかないと、利用者はどこまで「次へ」を押す必要があるのか不安になる。
そこでページ数が表示されていると全体のボリュームが把握しやすくなるので自分の求める情報が少ないのか、反対に多いのかを測る目安となる。
3. Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type でウェブページの一覧をページ番号で切り替える方法としては、テンプレートにページネーションの MT タグを記述するだけで実装が可能である。
ページ番号によるページネーションを入れていない状態は下図のように「過去の記事」または「新しい記事」のテキストリンクが表示されるようになっている。

今回はサイト内検索の結果画面にページ番号によるページネーションを追加することとし、まずは Movable Type の管理画面の左メニューより「デザイン -> テンプレート」を選択する。

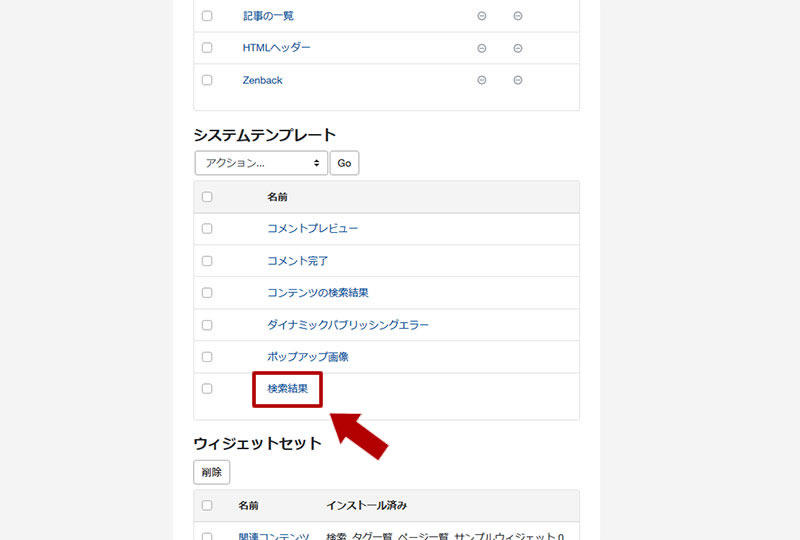
「デザイン -> テンプレート」を選択した画面では Movable Type の各種テンプレートが表示される。
その中よりシステムテンプレートにある「検索結果」をクリックする。

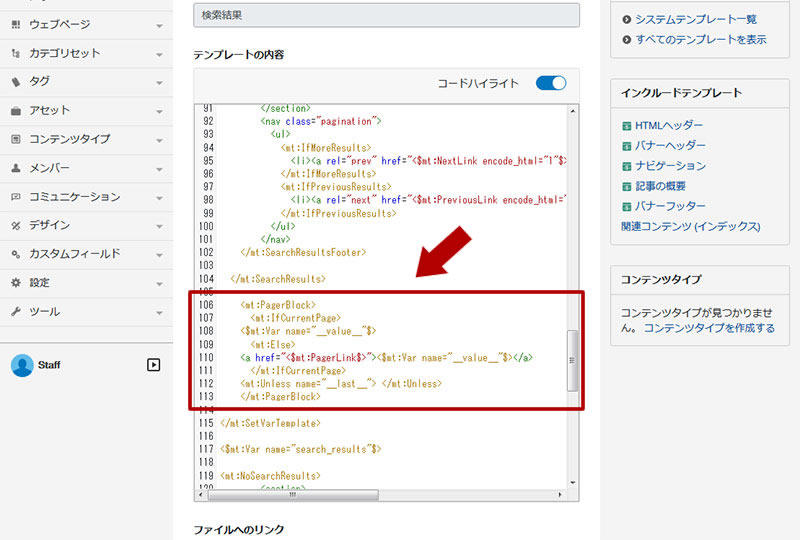
「検索結果」をクリックすると上図のようにテンプレートの内容と編集する画面に切り替わる。
ここでページネーションを入れたい箇所に下記の MT タグを含む行を追記するとページ番号によるページネーションが表示される。
<mt:PagerBlock> <mt:IfCurrentPage> <$mt:Var name="__value__"$> <mt:Else> <a href="<$mt:PagerLink$>"><$mt:Var name="__value__"$></a> </mt:IfCurrentPage> <mt:Unless name="__last__"> </mt:Unless> </mt:PagerBlock>
上記の mt:PagerBlock は総ページ数を 1 ページあたりに表示する件数で割った回数分の処理を行う MT タグとなっている。
そのため総ページ数が 11 ページあり、1 ページあたり 10 件表示する設定なら 2 回処理を行う。
その割り出された処理回数を __value__ で表示し、同時に mt:PagerLink で指定する検索結果ページへリンクしている。
4. ウェブページの一覧をページ番号で切り替える方法のまとめ
ウェブページの一覧をページ番号で切り替える方法のまとめとしては、MT タグの mt:PagerBlock を利用することがポイントとなる。

また、mt:PagerLink で検索結果にリンクしているので Movable Type の検索結果を利用しているのでサイト内検索の他、タグやカテゴリーでまとめたページでも利用できる。
関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。
Movable Type の管理画面でアセット一覧にファイルパスを表示する方法
Movable Type
Movable Type には画像を管理画面からアップロードして管理する「アセット」の機能があるが、アップロードした後は一覧にファイル名しか表示されないため、同名のファイル名が多いと見分けがつかなく不便なため、アセット一覧にファイルパスを表示する方法を紹介する。






