トップページ > サイト作成 > CMS > Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。

1. OGP タグとは
OGP(Open Graph Protocol)タグとは、ウェブサイトのページやブログの記事を Twitter や Facebook など SNS にシェアする際にページのタイトルや URL を表示することができる HTML タグの 1 つである。
OGP タグにはどの SNS にも共通で利用するものの他、Twitter のユーザー名を表示するなど各 SNS 向けの OGP タグが用意されているため、SNS にシェアされた時にどのように表示させたいかを設計する必要がある。

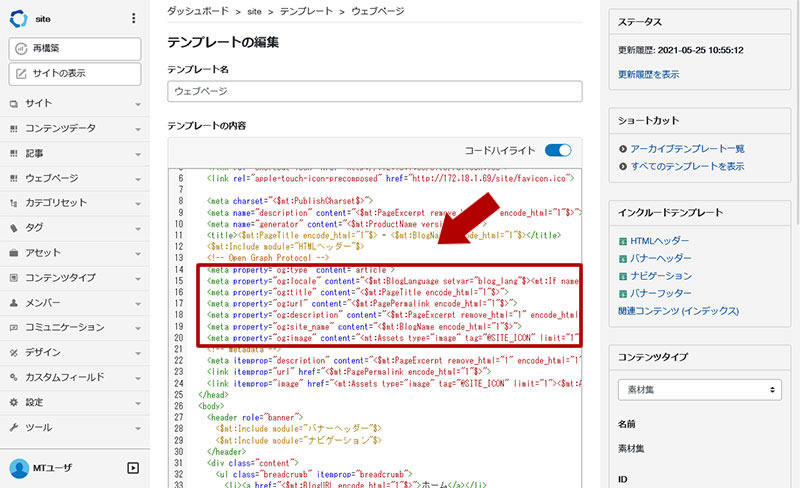
上図は OGP タグを入れたページの HTML の様子である。
赤枠で囲っている箇所のように OGP タグと呼ばれているものの実際に HTML に記述する場合は META タグの一種として取り扱う。
例えばページのタイトルを指定する場合は og:title を利用する。
2. OGP タグが SNS に効果がある理由
OGP タグが SNS に効果がある理由としては、ページや記事をシェアした場合に OGP タグを設定していなければシェアした本人が説明や URL をコピー&ペーストして手間がかかるが、OGP タグを用意しておくことで自動的に説明文や URL をシェア用に入力済みの状態にしてシェアしやすくするためである。
また、アイキャッチ用の画像の URL を OGP として用意しておくことでシェア時に画像も一緒に表示されるので目に留まりやすくなる効果も期待できる。
Twitter など各 SNS 向けの OGP タグを利用するとカード型(左側に画像、右側にタイトルが配置)でシェアされ、シェアとして投稿する人のコメントを阻害することなく自サイトへの誘導を図ることができる。
3. Movable Type に OGP タグを挿入する方法
Movable Type に OGP タグを挿入する方法は、テンプレートを利用する。
また、OGP タグの値には各ページのタイトルや説明文を掲載するため、ページごとに動的に値を入れ替える必要があり MT タグも利用する。
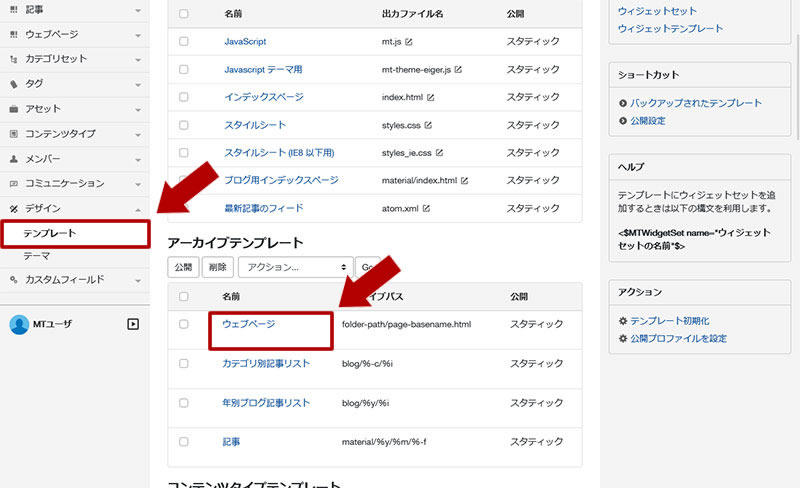
OGP タグを入れるためにまず Movable Type の管理画面にログインし、左メニューより「デザイン -> テンプレート」を選択してテンプレートの一覧を表示する。
次に OGP タグは HEAD タグ内に記載しなければならないので、テンプレートの HEAD タグを指定しているものを開く。
Moveble Type の初期状態ではアーカイブテンプレートにある「ウェブページ」や「記事」が該当するため、構築している状況に応じてテンプレートを選択する。

HEAD タグが記述されているテンプレートが開けば、下記のように OGP タグを HEAD タグ内に記述して保存する。
テンプレートを保存した後は管理画面の左上にあるボタン「再構築」をクリックしてサイト全体にテンプレートを反映させると OGP タグの挿入が完了となる。

<meta property="og:type" content="article"> <meta property="og:locale" content="<$mt:BlogLanguage setvar="blog_lang"$><mt:If name="blog_lang" eq="ja">ja_JP<mt:else><$mt:Var name="blog_lang"$></mt:If>"> <meta property="og:title" content="<$mt:PageTitle encode_html="1"$>"> <meta property="og:url" content="<$mt:PagePermalink encode_html="1"$>"> <meta property="og:description" content="<$mt:PageExcerpt remove_html="1" encode_html="1"$>"> <meta property="og:site_name" content="<$mt:BlogName encode_html="1"$>"> <meta property="og:image" content="<mt:Assets type="image" tag="@SITE_ICON" limit="1"><$mt:AssetThumbnailURL width="320" square="1" encode_html="1"$><mt:Else><$mt:SupportDirectoryURL with_domain="1" encode_html="1"$>theme_static/eiger/images/siteicon-sample.png</mt:Assets>">
4. OGP タグ挿入のまとめ
Movable Type に OGP タグを挿入するまとめとしては、HEAD タグの記載があるテンプレートタグに記述して、記述後はウェブサイト全体を再構築することである。

また、OGP タグはページや記事ごとにタイトルと説明文が異なることから、動的に OGP タグに指定する値が変わるように MT タグで情報を取得する必要がある。
関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。
Movable Type の管理画面でアセット一覧にファイルパスを表示する方法
Movable Type
Movable Type には画像を管理画面からアップロードして管理する「アセット」の機能があるが、アップロードした後は一覧にファイル名しか表示されないため、同名のファイル名が多いと見分けがつかなく不便なため、アセット一覧にファイルパスを表示する方法を紹介する。






