トップページ > サイト作成 > CMS > Movable Type でウェブページの最新 3 件を表示する方法
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。

このページの目次
1. ウェブページが一覧で表示されない理由
Movable Type でトップページなどで公開したウェブページが一覧で表示されない理由としては、ブログ(記事)を公開するのが目的としているためである。
そのためインストール直後の初期の状態では記事を公開するとトップページやサイドバーに一覧として表示されるようになっている。
しかし、ウェブページの一覧を自動的に表示する機能が備わっていないわけではなく、初期のテンプレートに設定されていないだけなので、MT タグを利用してテンプレートをカスタマイズすることでウェブページも一覧表示させることができる。
2. Movable Type でウェブページの最新 3 件を表示する方法
Movable Type で公開したウェブページを表示する方法はテンプレートに MT タグを挿入することで実現することができる。
今回は公開した新しい順番に 3 件のウェブページを表示する例が次の通りである。
2-1. ウェブページを一覧表示していない様子
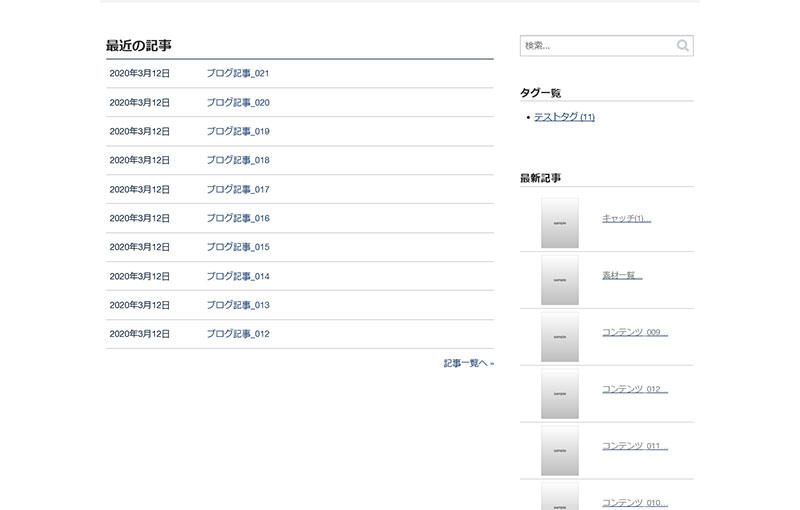
下図は Movable Type で公開しているサイトのトップページで、ウェブページを一覧表示していない状態である。
利用するテーマによっては初期状態でも記事を一覧表示できるようになっているため、図においても記事の一覧は表示できているのが確認できる。

2-2. テンプレートをカスタマイズする
公開したウェブページの最新 3 件を表示するためにはテンプレートをカスタマイズする。
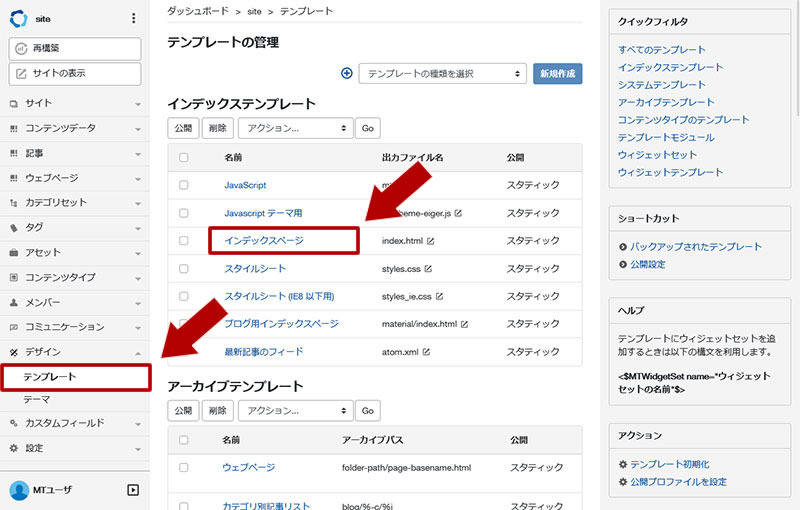
Movable Type の管理画面にログインして左メニューより「デザイン -> テンプレート」を選択してテンプレート一覧を表示する。
次にトップページをカスタマイズするためにテンプレート「インデックスページ」をクリックする。

テンプレート「インデックスページ」をクリックすると HTML タグや MT タグを編集する画面となるため、次のようなタグを追記する。
<mt:Pages lastn="3">
<mt:PagesHeader>
<div class="hfeed">
<h1>ウェブページ(3件表示)</h1>
</mt:PagesHeader>
<div class="hpage page" id="page-<$mt:PageID$>">
<h2 class="page-title"><a rel="bookmark" href="<$mt:PagePermalink$>"><$mt:PageTitle$></a></h2>
<p><mt:PageBody words="140"></p>
<ul class="meta">
<li class="published"><abbr title="<$mt:PageDate format_name="iso8601"$>"><$mt:PageDate format="%b %d, %Y %H:%M" language="en"$></abbr></li>
</ul>
<address>
<span class="vcard author">Posted by: <a class="url fn" href="<$mt:PageAuthorURL$>"><$mt:PageAuthorDisplayName$></a></span>
<span class="updated">Last update: <abbr title="<$mt:PageModifiedDate format_name="iso8601"$>"><$mt:PageModifiedDate format="%b %d, %Y %H:%M" language="en"$></abbr></span>
<span class="email">mailto:<$mt:PageAuthorEmail$></span>
</address>
</div>
<mt:PagesFooter>
</div>
</mt:PagesFooter>
</mt:Pages>
追記が終われば保存を行うが、保存しただけでは公開中のサイトに反映されないため、保存後に再構築を行うか、画面下部のボタン「保存と再構築」をクリックしてトップページを再構築する。
2-3. ウェブページを一覧表示した様子
テンプレートをカスタマイズして再構築後にトップページを表示すると下図のようにウェブページの最新 3 件が表示されるようになっているのが確認できる。

今回追加した MT タグはウェブページのタイトルの他、本文や投稿者などの情報も表示するようにしているためウェブページに付帯するさまざまな情報も表に出てきている。
表示させたくない情報があれば、テンプレートに追記した MT タグを修正することで必要な情報だけに絞ることができる。
また、表示する件数は今回は 3 件にしているが、数量を変更したい場合は MT タグの「mt:Pages lastn="3"」の数値を変更すると表示される件数を変更することができる。
3. Movable Type で最新のウェブページを表示するまとめ
Movable Type で最新のウェブページを表示するまとめとしては、テンプレートに MT タグを追記してカスタマイズすることで実現が可能である。

また、トップページなど一覧表示した際に表示したい情報は MT タグで制御することができる。
関連記事
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。
Movable Type の管理画面でアセット一覧にファイルパスを表示する方法
Movable Type
Movable Type には画像を管理画面からアップロードして管理する「アセット」の機能があるが、アップロードした後は一覧にファイル名しか表示されないため、同名のファイル名が多いと見分けがつかなく不便なため、アセット一覧にファイルパスを表示する方法を紹介する。






