トップページ > Web サイトのメンテナンス > 検索結果で表示されやすくするために SEO 対策を行う > 検索サイト Bing のシェア率と Bing にサイト申請する方法
検索サイト Bing のシェア率と Bing にサイト申請する方法
全世界の検索サイトは Google がトップシェアとなり SEO 対策も Google 向けに行っている運営者が多いですが Microsoft 社が提供する検索サイト Bing もシェアは低いもののサイトマップの申請を行うことで Google 以外からのサイトへの誘導と今後の Bing のシェア拡大が見込めます。
Bing とは
Bing(ビング)とは Microsoft 社が提供する検索エンジンで、Windows OS に搭載されている標準ブラウザ Internet Explorer シリーズや Edge の初期設定時の検索フォームは Bing を利用するようになっています。
Google と同じくサイトやブログ内にあるリンクをロボットが自動巡回して辿り、サイト情報をインデックス化して Bing の検索に情報元にしています。
アクセス解析時に表示される Bing ロボットのアクセス元は「Bing.com」または「search.msn.com」です。
検索エンジンの全国シェアと Bing のシェア率
全世界の検索サイトのシェアを 100% とした場合、Bing のシェア率は 3.64% と低く、一番シェアが高い Google で 77.55% となっているため検索サイトとしてはほとんど利用されていない状態です。(statcounter より)
シェア二番手に Yahoo! があり 18.33% ですが、Yahoo の検索エンジンは Google のシステムを利用しているため実質 Google と同等となるため一番シェアが高いのは Google の 95.88%、次いで big の 3.64% となります。

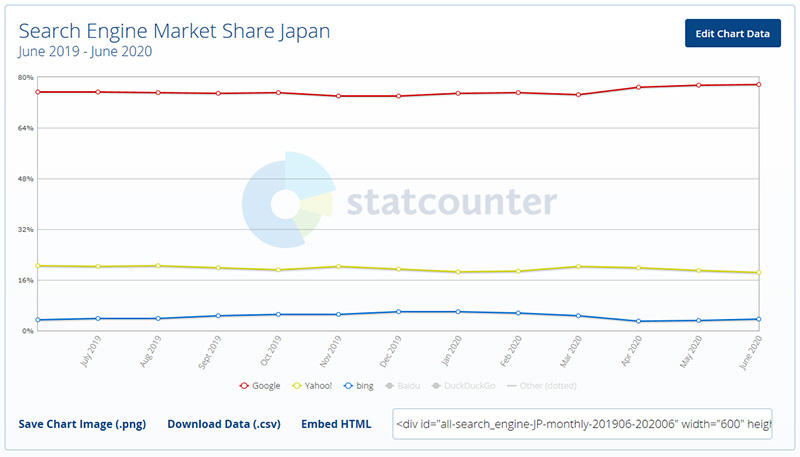
次に日本国内での検索サイトのシェア率を過去 12 ヶ月の推移を見るとこちらも Google、Yahoo! の利用率が高いですが Bing は 5% 前後で推移しており世界のシェアと比べるとやや利用者が多い状態です。

Bing にサイト申請するメリット
検索サイトの Bing のシェア率は 5% 未満ですが、もし SEO 対策を Google だけに絞って Bing に対してなにもしていなかったとすると、その 5% の Bing 利用者からのアクセスを無駄にしていたことになります。
言い換えると Bing に向けた SEO 対策を行うことで現在のアクセス数またはページビュー数を 5% 増やすことにつながります。
例えば月に 10,000 ページビューあるサイトだと Bing 利用者 5% 分の 500 のアクセス数増となり、全体のアクセス数を上げることでさらにアクセス増加の底上げ効果が期待できます。
また、ブラウザをインストールすると初期状態で利用できる検索エンジンとして Google と Yahoo、Bing が組み込まれてきましたが、Windows 10 になりデフォルトブラウザが Microsoft Edge になりつつある今、Edge を起動した際の初期ページと新しいタブを開いたときのページが Bing の検索フォームが設定されているのでブラウザをカスタマイズしないユーザはこのまま利用すると想定され、結果 Bing の利用率が増えるため Bing に向けた SEO 対策も有効になってきます。
Bing にサイト申請する
検索サイト Bing で検索して検索結果の上位に自身のサイトまたはブログを表示させるためには、まず Bing の検索エンジンに登録(インデックス化)する必要があります。
インデックス化するためには事前に Bing のサイトを自動巡回するロボットに自身のサイトに訪問してもらうのですが、その自身のサイトやコンテンツの場所を示す情報(サイトマップ)を Bing に申請します。
その申請先として「Bing web マスターツール」を利用します。
Bing web マスターツールを利用するためには事前に Microsoft、Google、facebook のいずれかのアカウントが必要になります。
アカウントを準備した後、Bing web マスターツールにアクセスします。

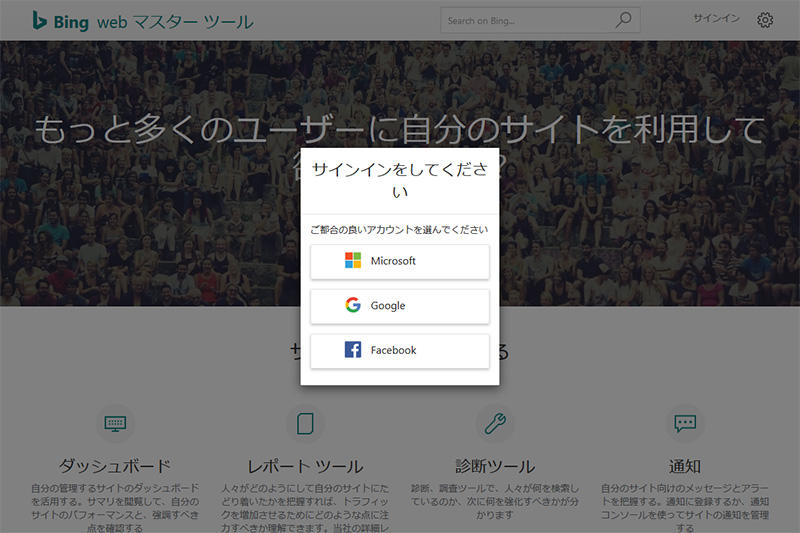
Bing web マスターツールにアクセスし、ボタン「サインイン」をクリックするとサインインに利用するアカウントの選択肢が表示されるため、事前に用意したアカウント情報(メールアドレスまたは ID 、及びパスワード)を入力します。

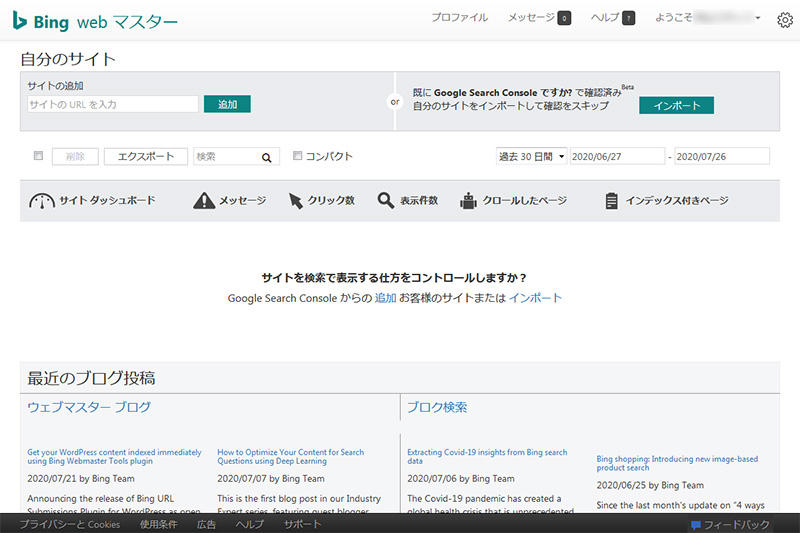
サインインに成功すると下図のような画面が表示されます。
初期状態では何も設定していない状態なので情報は表示されませんが、画面左上にある「サイトの追加」より Bing にサイトの在り処を申請したいサイトまたはブログの URL を入力してボタン「追加」をクリックします。

サイトを追加した後は、その申請したサイトの正規管理者かを確認するために Bing 用の XML を申請したサイトのあるサーバに設置するか、申請したサイトの HTML 内に Bing 用のメタタグを追記することで今回 Bing にサイト申請した者とサイト管理者が同一人物であることを認証します。
同一人物であることの認証が取れれば、最後に自身のサイトやブログの規定の XML で記載したサイトマップを設置している URL を入力して一連の作業は終了します。
サイトマップを通知すると即座に サイトマップ内に記載されたコンテンツ数が画面に表示されるため、自身が記載したコンテンツ数と違いがある場合は XML の記載が間違っていないか確認して修正します。
もし既に Google Search Console を利用しており Google 向けのサイトマップをサーバに設置している場合はそのまま bing でも流用できるため、Google Search Console を利用している Google アカウントで Bing web マスターツールの利用を開始し、サイトマップも同じものを使えば Bing web マスターツールへのサイト申請は 5 分ほどで終了します。
関連記事
スタイルシート(CSS)で多用しないが知っていると便利なプロパティ
ウェブサイト作成
スタイルシート(CSS)はウェブサイトの装飾やレイアウトの位置付けに利用されるプログラムの一種で、その CSS でデザイン可能な中から多用されないが知っておくと利用する場面があるかもしれないプロパティを紹介する。
ウェブサイト作成
スタイルシート(CSS)はウェブサイトの装飾やレイアウトに利用されるプログラムの一種で、CSS の基本的な使い方と実際に指定するプロパティの一覧を紹介する。
ウェブサイト作成
スタイルシート(CSS)はウェブサイトの装飾やレイアウトの位置付けに利用されるプログラムの一種で、その CSS でデザイン可能な中から余白や回り込みなどレイアウト設定する使い方と実際に指定するプロパティを紹介する。
ウェブサイト作成
スタイルシート(CSS)はウェブサイトの装飾やレイアウトの位置付けに利用されるプログラムの一種で、その CSS でデザイン可能な中からリストタグの形式や配置を設定する使い方と実際に指定するプロパティを紹介する。
ウェブサイト作成
スタイルシート(CSS)はウェブサイトの装飾やレイアウトの位置付けに利用されるプログラムの一種で、その CSS でデザイン可能な中から枠線の色や太さを設定する使い方と実際に指定するプロパティを紹介する。






