トップページ > サイト作成 > CMS > Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type で記事(ブログ)のデフォルトのパスを変更する方法
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。

1. SNS ボタンを付けるメリット
ウェブページやブログの記事に SNS ボタンを付けるメリットとしては、「情報をすぐに伝えることができる」と「アクセス数が増える」の 2 点が挙げられる。
1 点目の「情報をすぐに伝えることができる」は、ページ内に設置した SNS ボタンを押して Twitter や LINE でシェアすることで Google など検索サイトへの登録を待たずにリアルタイムに情報を伝達することが可能になる。
また、2 つ目の「アクセス数が増える」はシェアされた SNS の情報からウェブページや記事への流入につながるため、検索サイトや相互リンク以外からのアクセスの窓口として SNS の利用が増えている。
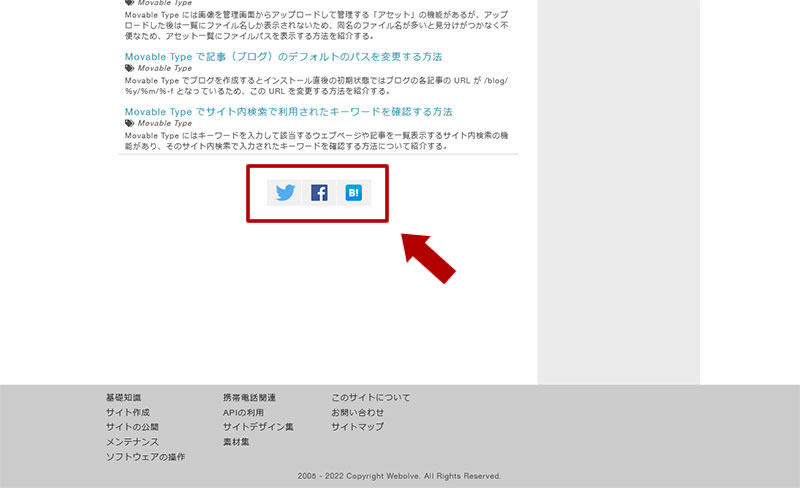
2. ページや記事に SNS ボタンを付けた様子
ウェブページや記事に SNS ボタンを付けた様子は下図のように、Twitter や facebook など各 SNS サービスのアイコンを持ちいたボタンが設置されることが多い。
特にブログやニュースサイトで用いられる。

画像によるボタン以外でもテキストリンクで設置することも可能である。
3. ページや記事に SNS の投稿ボタンを設置する方法
Movable Type に SNS の投稿ボタンを設置する方法は、テンプレートを利用する。
また、SNS ボタンを押した時に、自動的にボタンがあるページのタイトルと URL が入るようにすることで利用者はボタンを押してすぐにシェアできるので利便性が上がる。
そこで自動的にタイトルと URL を入れるために MT タグも利用する。
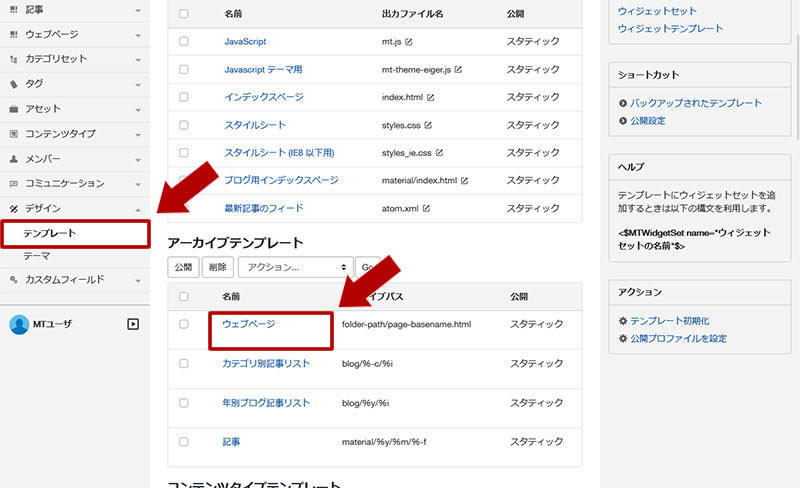
SNS 投稿ボタンを設置するためにまず Movable Type の管理画面にログインし、左メニューより「デザイン -> テンプレート」を選択してテンプレートの一覧を表示する。
次にボタンを設置したいウェブページまたは記事のテンプレートを選択する。

BODY タグ内の任意の場所に下記のように SNS ボタンのタグを記入する。
リンクをクリックするとタイトルや URL が入った状態で SNS への投稿フォームが別ウィンドウで表示する。
<div>
<ul>
<li><a onclick="javascript:window.open(this.href, 'webry-simple-twitter', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes');return false;" href="https://twitter.com/share?url=<$mt:EntryPermalink$>&text=<$mt:EntryTitle escape="url" $>" target="_blank">twitter</a></li>
<li><a onclick="javascript:window.open(this.href, 'webry-simple-facebook', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes');return false;" href="https://www.facebook.com/sharer.php?u=<$mt:EntryPermalink$>" target="_blank">facebook</a></li>
<li><a onclick="javascript:window.open(this.href, 'webry-simple-hatena', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes');return false;" href="https://b.hatena.ne.jp/entry/<$mt:EntryPermalink$>" target="_blank">hatena</a></li>
</ul>
</div>
テンプレートに記入した後は、全ページに内容を反映させるために管理画面の左上にあるボタン「再構築」を押してサイト全体を再構築を行う。 また、画像を利用したボタンにする場合は CSS を使って文字の代わりに画像が表示するようにするとよい。
4. SNS の投稿ボタンを設置するまとめ
SNS の投稿ボタンを設置するまとめとしては、Movable Type のテンプレートを利用して SNS ボタンのタグを記入することで全ページに反映させることができる。

また、MT タグを用いることでウェブページまたは記事ごとに SNS ボタンをクリックした時の投稿フォームにタイトルと URL を自動的に挿入することができる。
関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。
Movable Type の管理画面でアセット一覧にファイルパスを表示する方法
Movable Type
Movable Type には画像を管理画面からアップロードして管理する「アセット」の機能があるが、アップロードした後は一覧にファイル名しか表示されないため、同名のファイル名が多いと見分けがつかなく不便なため、アセット一覧にファイルパスを表示する方法を紹介する。






