トップページ > サイト作成 > CMS > Movable Type でウェブページの総数を表示する方法
Movable Type でウェブページの総数を表示する方法
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。

このページの目次
1. ウェブページの総数を表示する目的
Movable Type のあるテンプレートの初期状態は下図のようにウェブページの日付の新しい順(降順)で表示されるものの、公開されているウェブページの総数はわからない状態である。

ページが増えてくると「次へ」や「前へ」といったページネーションのリンクを用意して一画面に表示されるページ数を制御するが、その「次へ」がどこまであるのか大よその全体像を閲覧者に示すためにウェブページの総数を表示したほうがよい。
2. ウェブページの総数を表示する方法
ウェブページの総数を表示するため、今回はテンプレート「検索結果」をカスタマイズする。
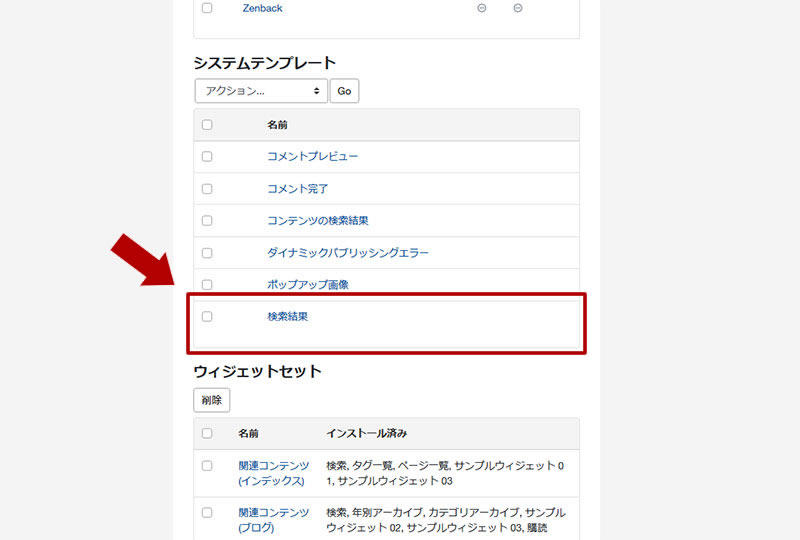
テンプレート「検索結果」は Movable Type の管理画面の左メニューより「デザイン -> テンプレート」をクリックし、システムテンプレートの中にある。

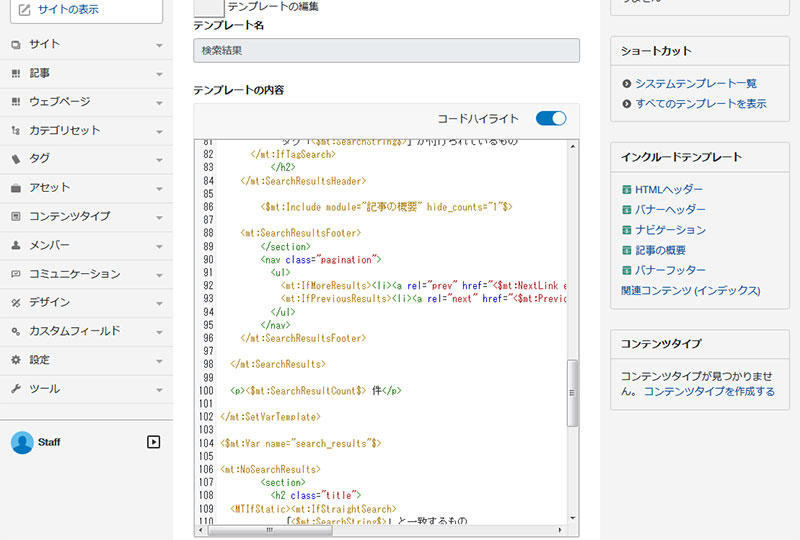
テンプレート「検索結果」をクリックすると下図のようにテンプレートの編集画面になるため、任意の場所にウェブページの総数を表示する MT タグを挿入する。

<p><$mt:SearchResultCount$> 件</p>
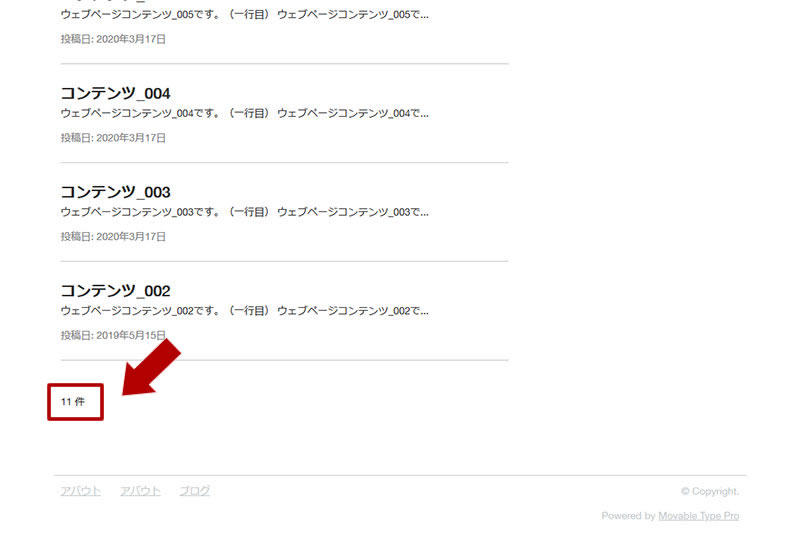
ウェブページの総数を表示する MT タグを追記した後はボタン「保存と再構築」をクリックしてサイトを再構築し、ウェブページの一覧画面を表示するとページの総数が表示されるのが確認できる。

関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type の管理画面でアセット一覧にファイルパスを表示する方法
Movable Type
Movable Type には画像を管理画面からアップロードして管理する「アセット」の機能があるが、アップロードした後は一覧にファイル名しか表示されないため、同名のファイル名が多いと見分けがつかなく不便なため、アセット一覧にファイルパスを表示する方法を紹介する。






