トップページ > サイト作成 > CMS > Movable Type 7 でブログ記事一覧の表示数を変更する
Movable Type 7 でブログ記事一覧の表示数を変更する
Movable Type の初期状態ではブログ記事を作成するとトップページには最大で 10 記事まで表示されます。
デザインの関係上、表示する記事数を減らしたり、反対により多くの情報を掲載するための記事数を増やしたり行います。
初期のテンプレートの状態
Movable Type のインストールした初期のデザインテンプレートのままブログの記事を複数登録すると、サイトのトップページには下図のように最大 10 件の記事が表示されます。
Movable Type の設定項目として「表示される記事数(ダッシュボード -> 設定 -> 投稿 -> 表示される記事数)」がありますが、この数値よりもデザインテンプレートで定義する数値の方が処理が優先されます。

テンプレート「記事の一覧」を修正
記事の表示数はデザインテンプレートで制御しているため、テンプレートを修正します。
利用するテンプレートは「記事の一覧(デザイン -> テンプレート -> テンプレートモジュール「記事の一覧」)」です。

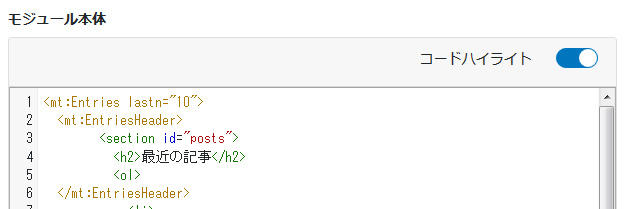
下記の数値を変更します。

<mt:Entries lastn="10">
↓
<mt:Entries lastn="5">
テンプレート「ブログ用インデックスページ」を修正
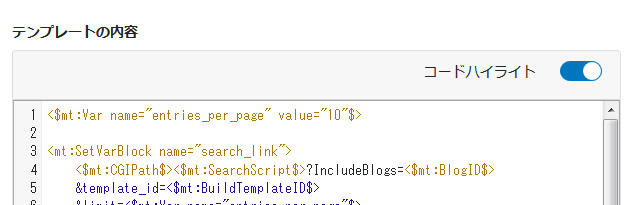
続いて、「ブログ用インデックスページ(デザイン -> テンプレート -> インデックステンプレート「ブログ用インデックスページ」)」の下記の数値も変更します。

<$mt:Var name="entries_per_page" value="10"$>
↓
<$mt:Var name="entries_per_page" value="5"$>
テンプレート変更後の状態を確認
テンプレートの修正が完了したら、サイトの再構築を行います。
再構築後はサイトのトップページを表示するとブログの記事数が設定した 5 件になっているのが確認できます。

関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。






