トップページ > サイト作成 > CMS > Movable Type 7 ウェブページにタグを付けて一覧表示する
Movable Type 7 ウェブページにタグを付けて一覧表示する
「Movable Type 7」でウェブページにタグを付け、付けられているタグの一覧と数をサイト上に表示します。
タグについて
タグとは各コンテンツ(ブログの記事、ウェブページ)に付与することができるキーワードです。
類似したものにカテゴリがありますが、一般的にコンテンツ一つにつき一つのカテゴリを設定できるのに対し、タグは複数設定することができます。
ウェブページにタグを付ける
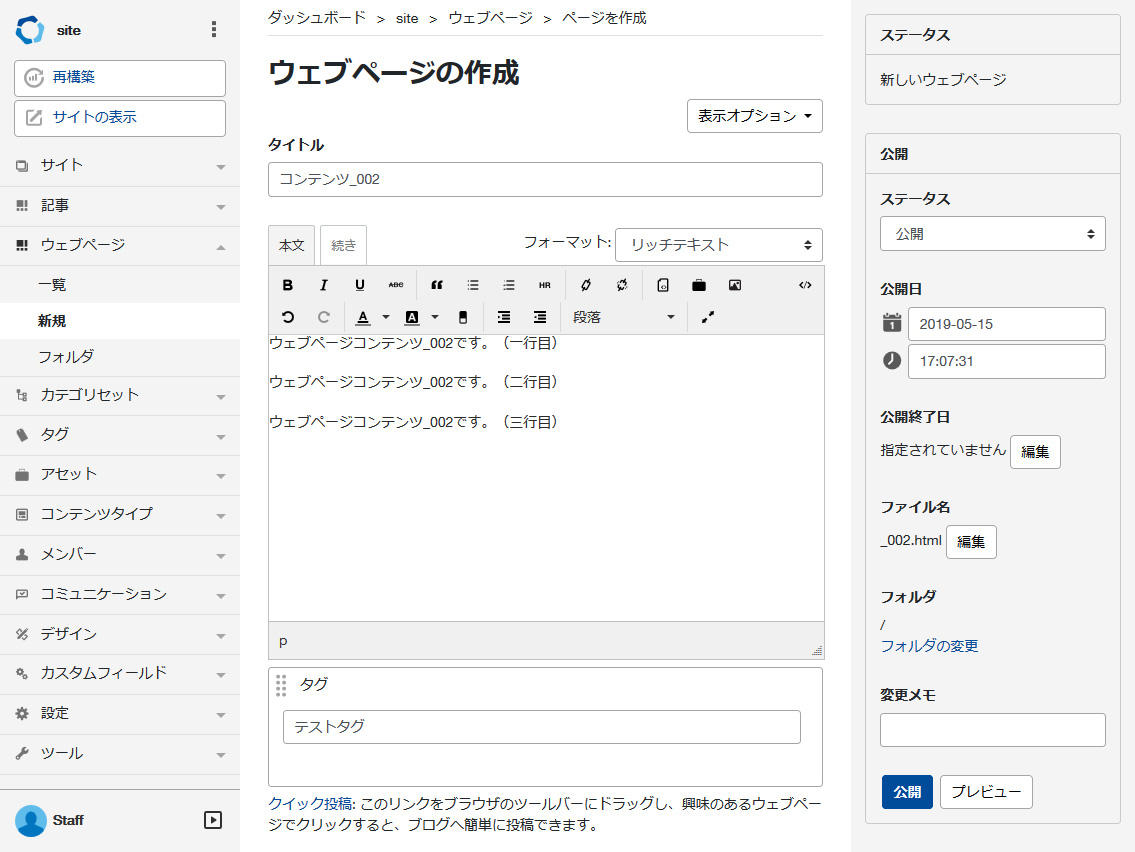
ウェブページにタグを付けるのは「Movable Type」の管理画面にログインした後、ページ登録するサイトを選択し左メニューの「ウェブページ」内の「新規」を選択するとウェブページを作成する画面が表示されます。
ウェブページ登録に必要な項目を入力した上で、「タブ」の欄に設定したいキーワードを入力します。
ここではウェブページのタイトルに「コンテンツ_002」、タグは「テストタグ」と登録します。
タグを複数設定したい場合は , (カンマ)で単語を区切って入力します。

タグの一覧を表示するためテンプレートを修正する
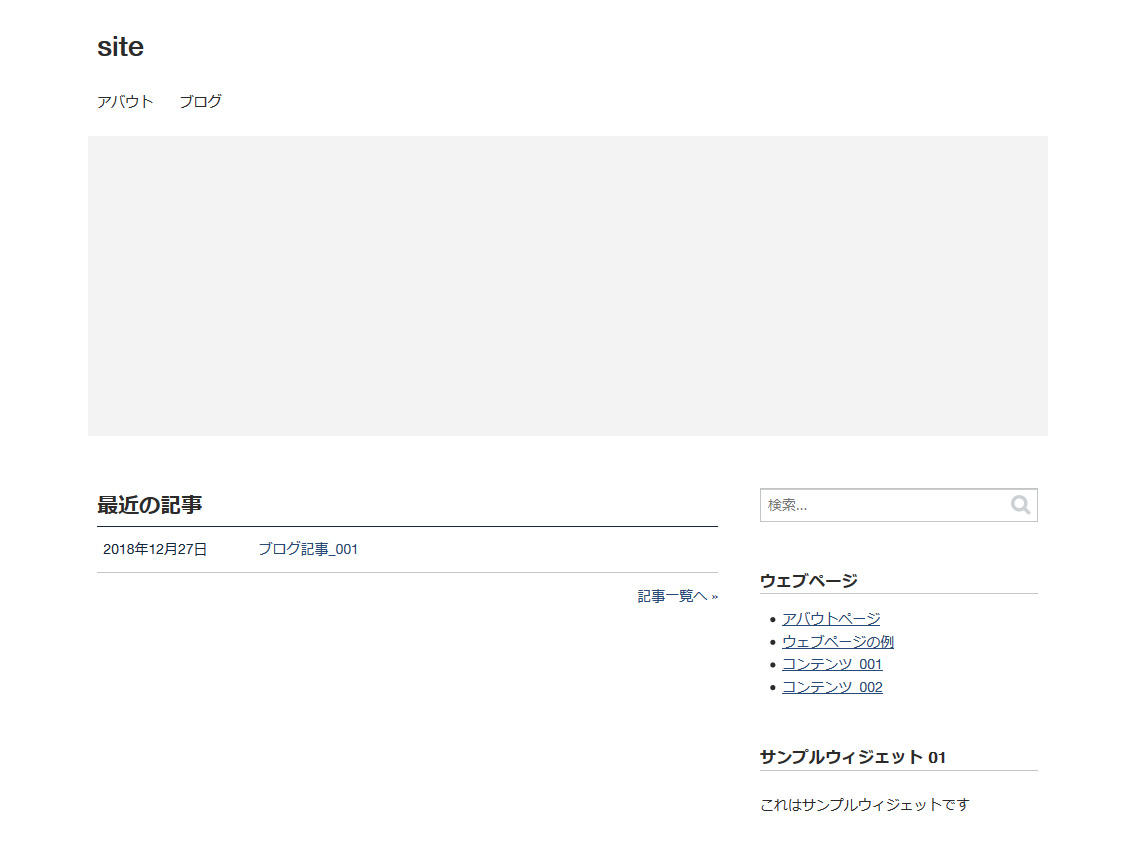
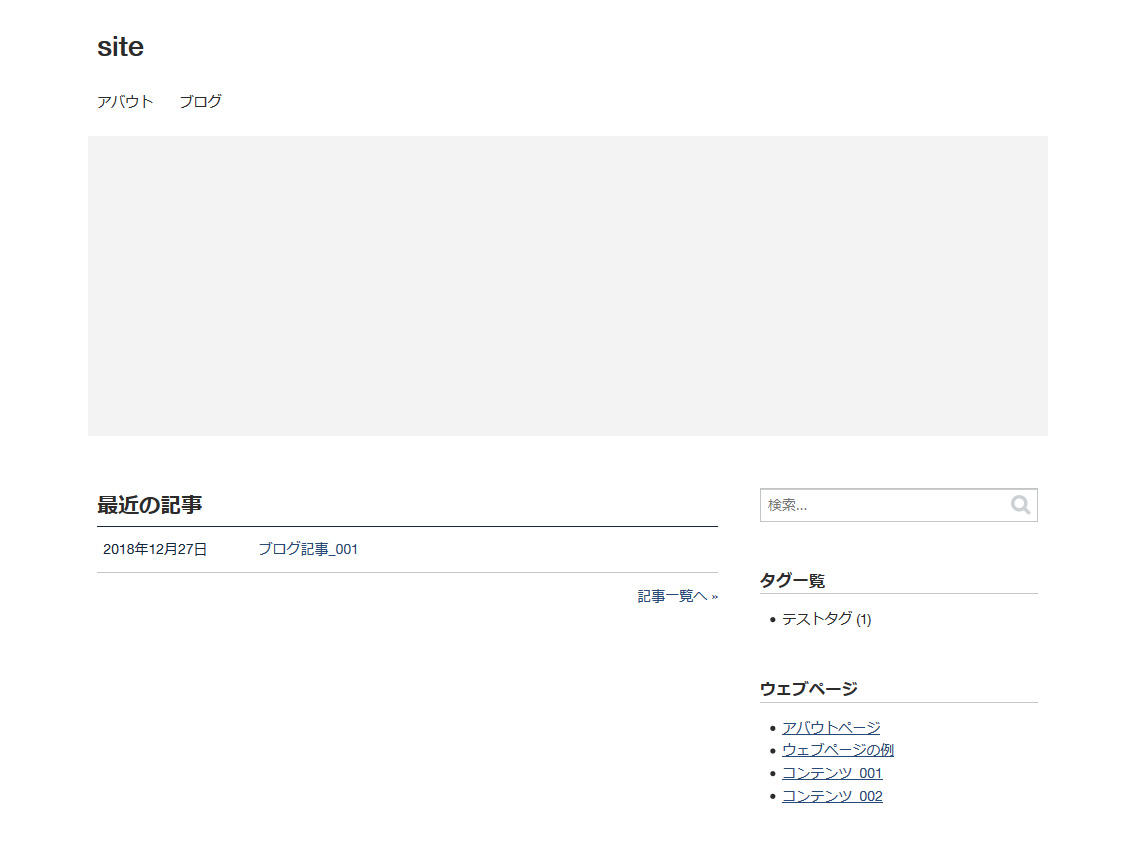
タグを設定したウェブページを公開するとウェブページ「コンテンツ_002」は表示されますが、設定したタグ「テストタグ」はまだ表示されていません。
利用するテーマやデザインテンプレートによっては予めタグの一覧が表示される場合がありますが、テンプレートを修正することでタグの一覧を表示することができます。

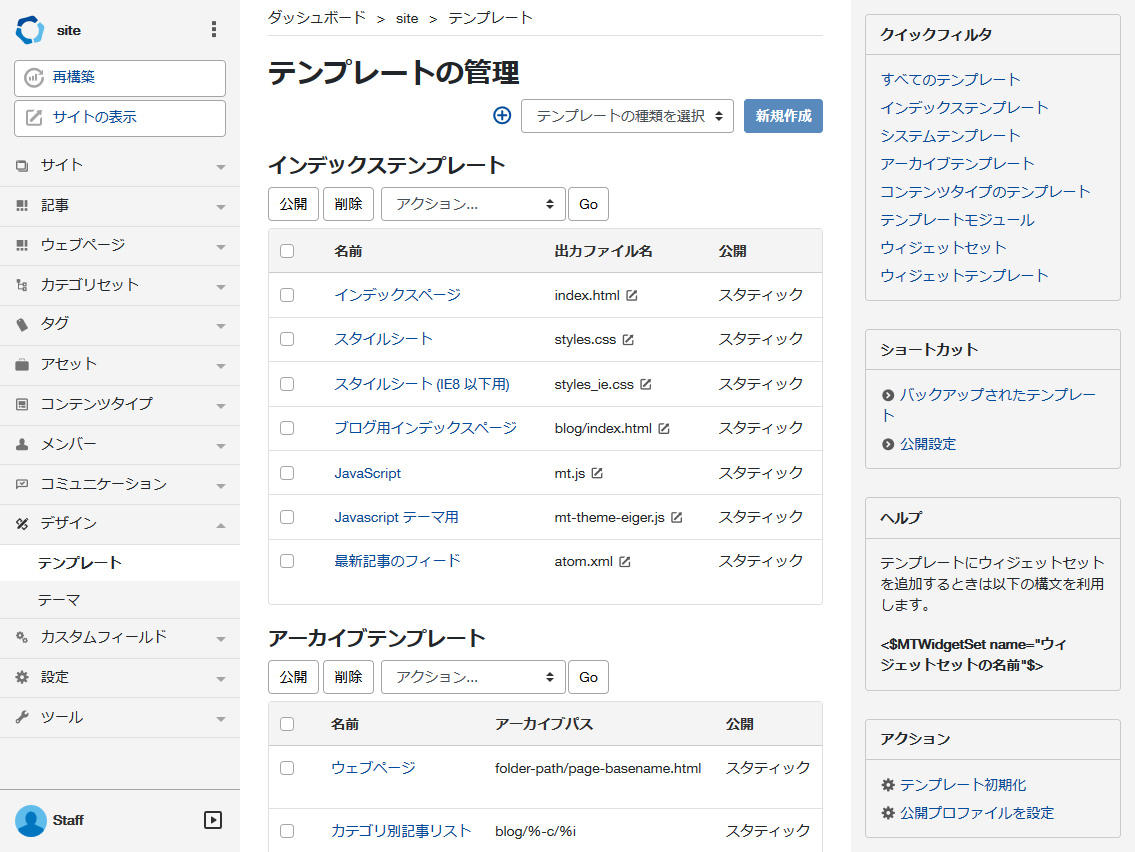
テンプレートの修正は「Movable Type」の管理画面の左メニュー「デザイン」内の「テンプレート」を選択します。
さまざまなテンプレートが表示されますがタグの一覧を表示するテンプレートはこの中にはありません。

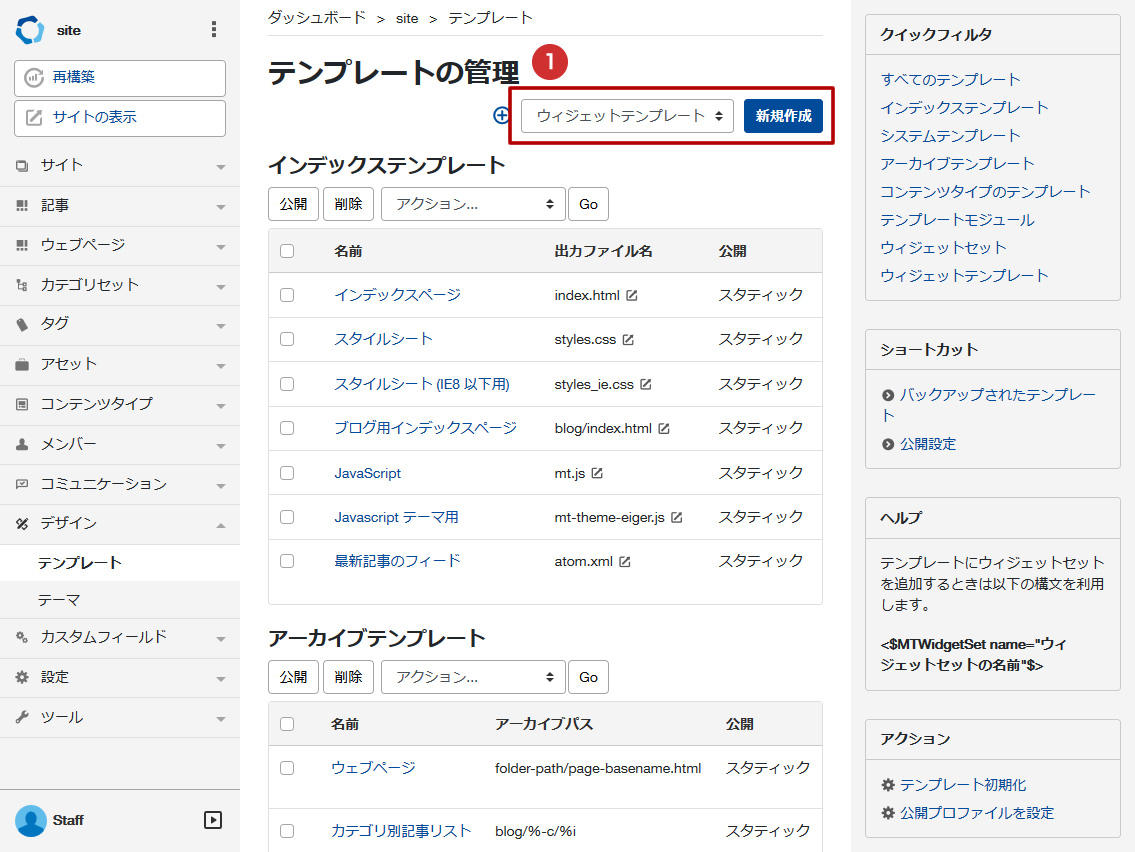
画面上部のメニューより"ウィジェットテンプレート"を選択し、ボタン「新規作成」をクリックします。

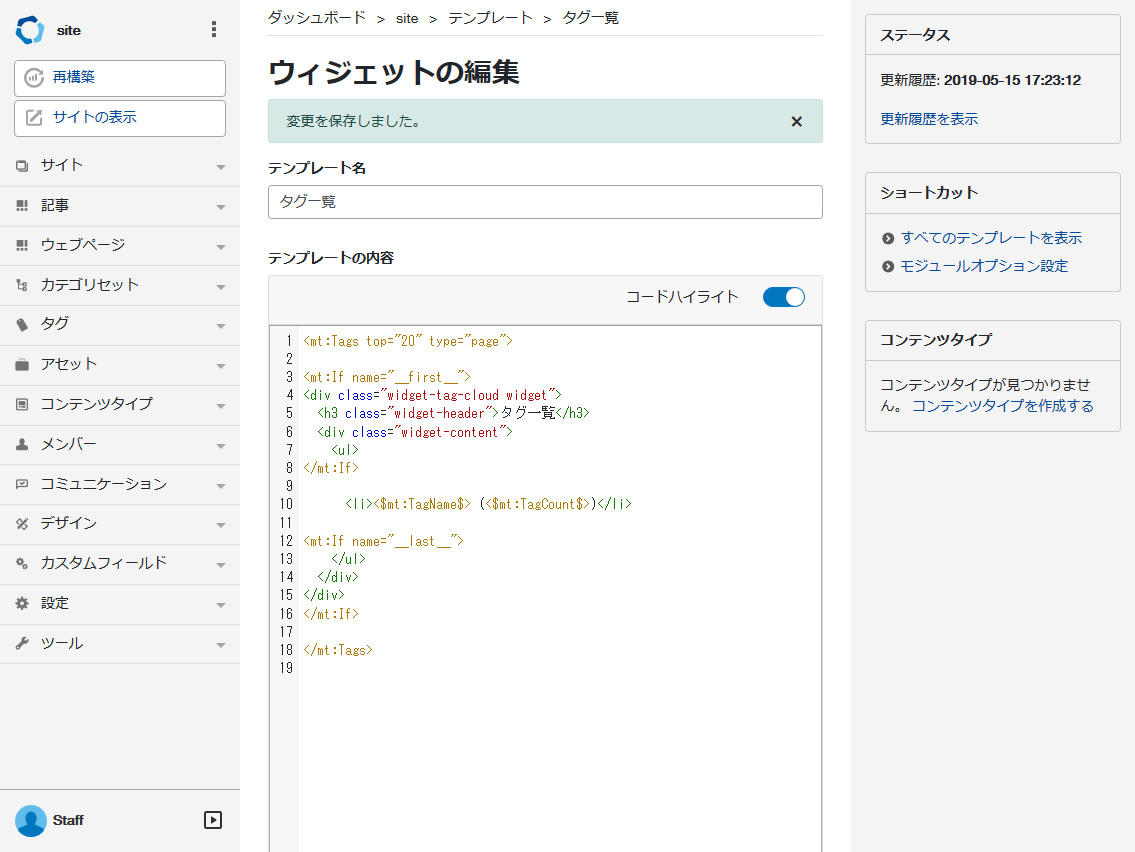
次いで、ウィジェットテンプレートを作成する画面が表示されます。
テンプレート名に「タグ一覧」、テンプレートの内容には下記の内容を入力し登録します。
<mt:Tags top="20" type="page">
<mt:If name="__first__">
<div class="widget-tag-cloud widget">
<h3 class="widget-header">タグ一覧</h3>
<div class="widget-content">
<ul>
</mt:If>
<li><$mt:TagName$> (<$mt:TagCount$>)</li>
<mt:If name="__last__">
</ul>
</div>
</div>
</mt:If>
</mt:Tags>

ウィジェットテンプレートはサイトに配置する一つのパーツ(ブロック)となり、これを登録しただけではまだサイト上には表示されません。
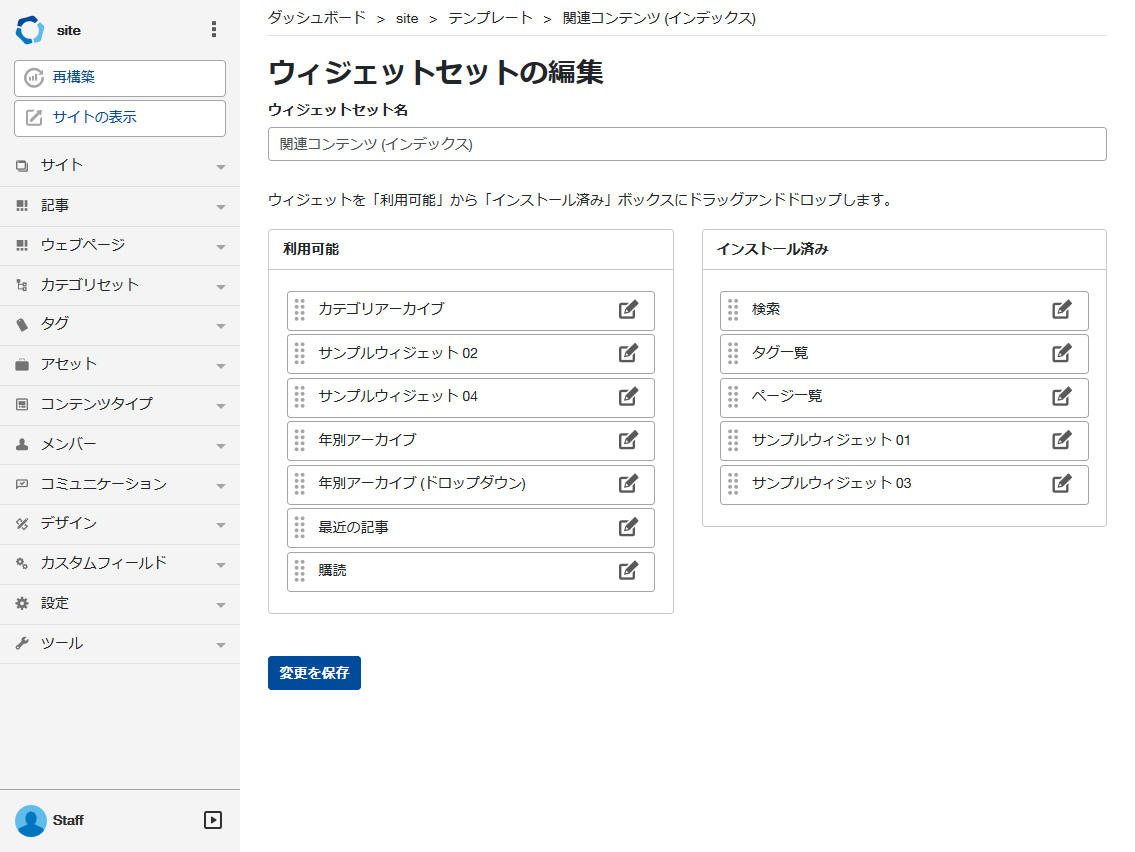
サイト上に表示するためには管理画面「デザイン -> テンプレート」内の"ウィジェットセット"にある「関連コンテンツ(インデックス)」を選択します。
(利用しているテーマ等によってはウィジェットセットが無い場合があります)

ウィジェットセットの編集画面の左欄「利用可能」にあるパーツを右欄「インストール済」にドラッグして保存すると設置完了となります。
ボタン「変更を保存」をクリックし、再構築を実施するとサイト上にタグ一覧が表示されます。

関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。






