トップページ > サイト作成 > CMS > Movable Type 7 のウェブページを作成する手順
Movable Type 7 のウェブページを作成する手順
Movable Type のダッシュボードからサイトを作成すると通常のウェブページの他、ブログの投稿も可能になります。
ブログの記事は時系列で表示されるのに対し、ウェブページはツリー型のフォルダ構成で配置できるためウェブページのカテゴリーでフォルダ管理したりフォルダ移動による移設がしやすくなります。
サイトを選択する
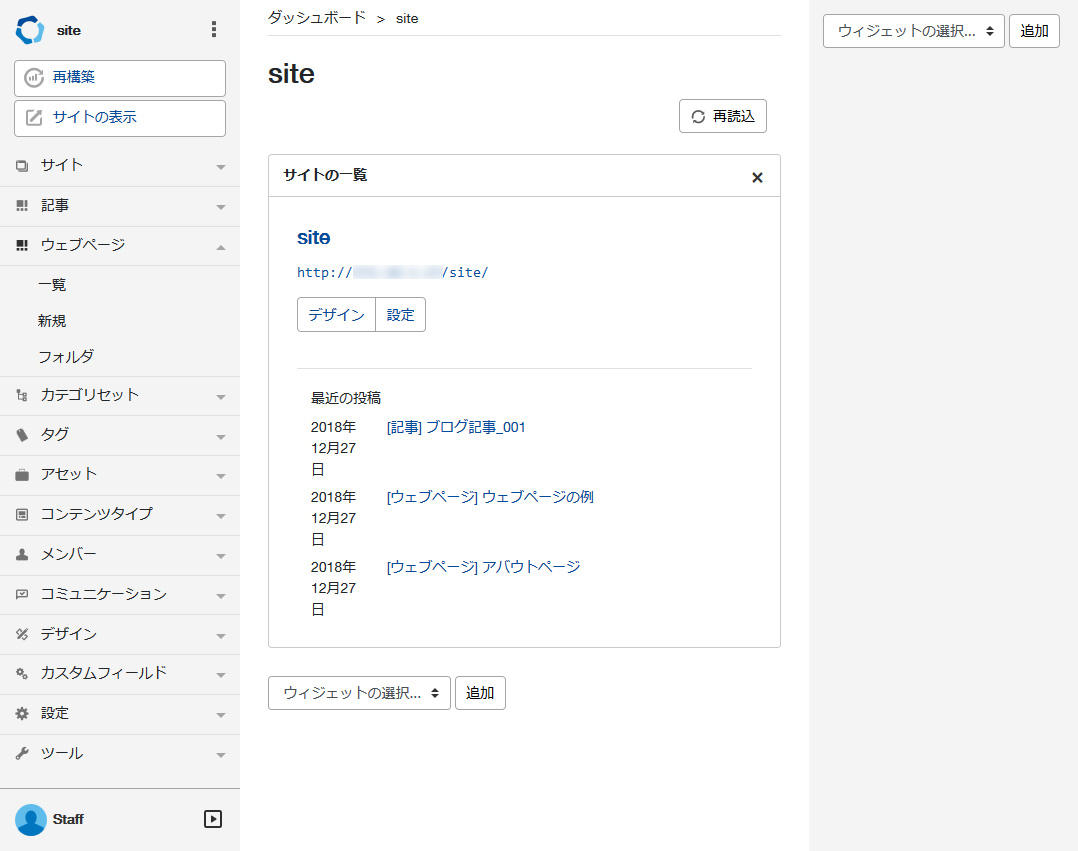
ウェブページを作成するためには Movable Type の管理画面にアクセスし、サイトを選択します。
これまでに「site」というサイトを作成しているので今回はこれを利用します。
サイトを選択すると左メニューに「サイト」や「記事」など操作メニューが表示されます。
その左メニューの中から「ウェブページ」内にある「新規」をクリックします。

ウェブページの新規登録をする
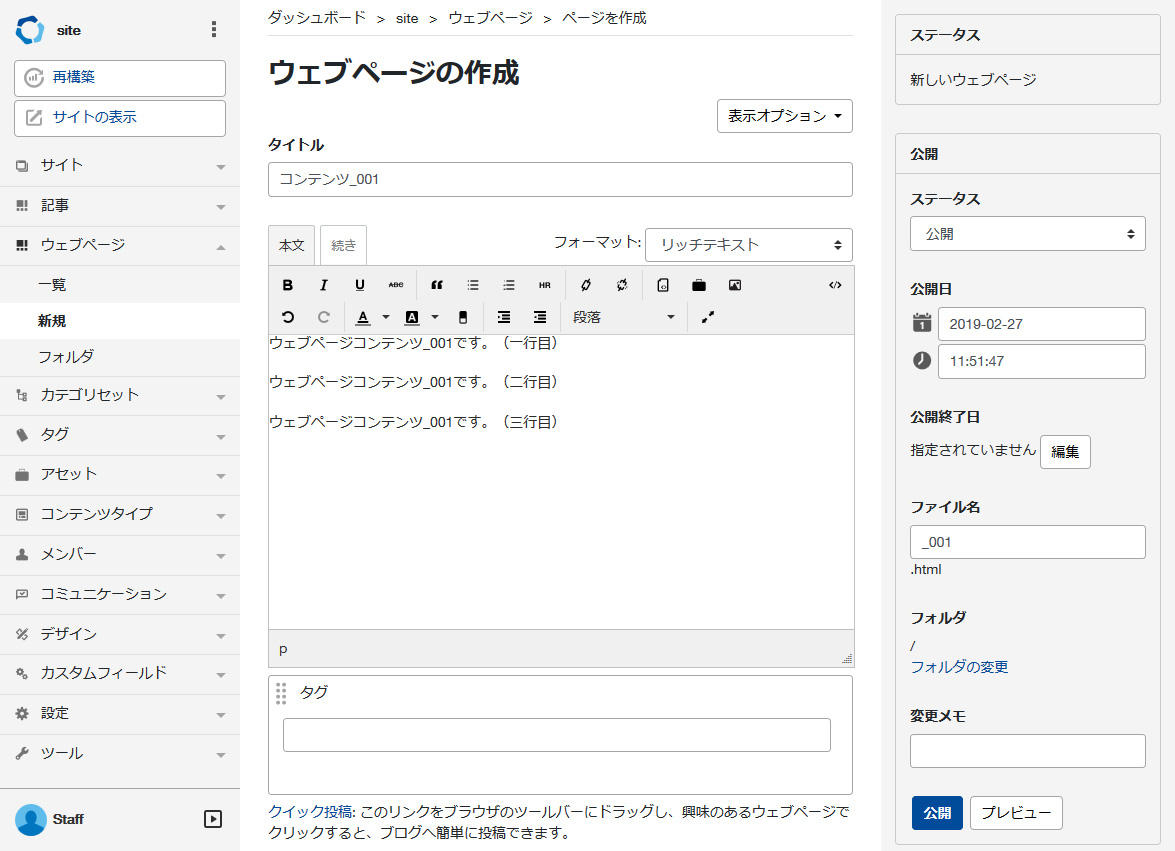
左メニューの「ウェブページ」内の「新規」を選択するとウェブページを作成する画面が表示されます。
「タイトル」に入力した文字列はブラウザのタブに表示されます。
「本文」に入力した文字列はウェブページの内容になります。
右メニューにある「ファイル名」と「フォルダ」はウェブページの URL となり、ページへのリンク先となる他、ブックマーク等に利用されます。
ボタン「公開」をクリックするとウェブページが登録され、一般公開します。

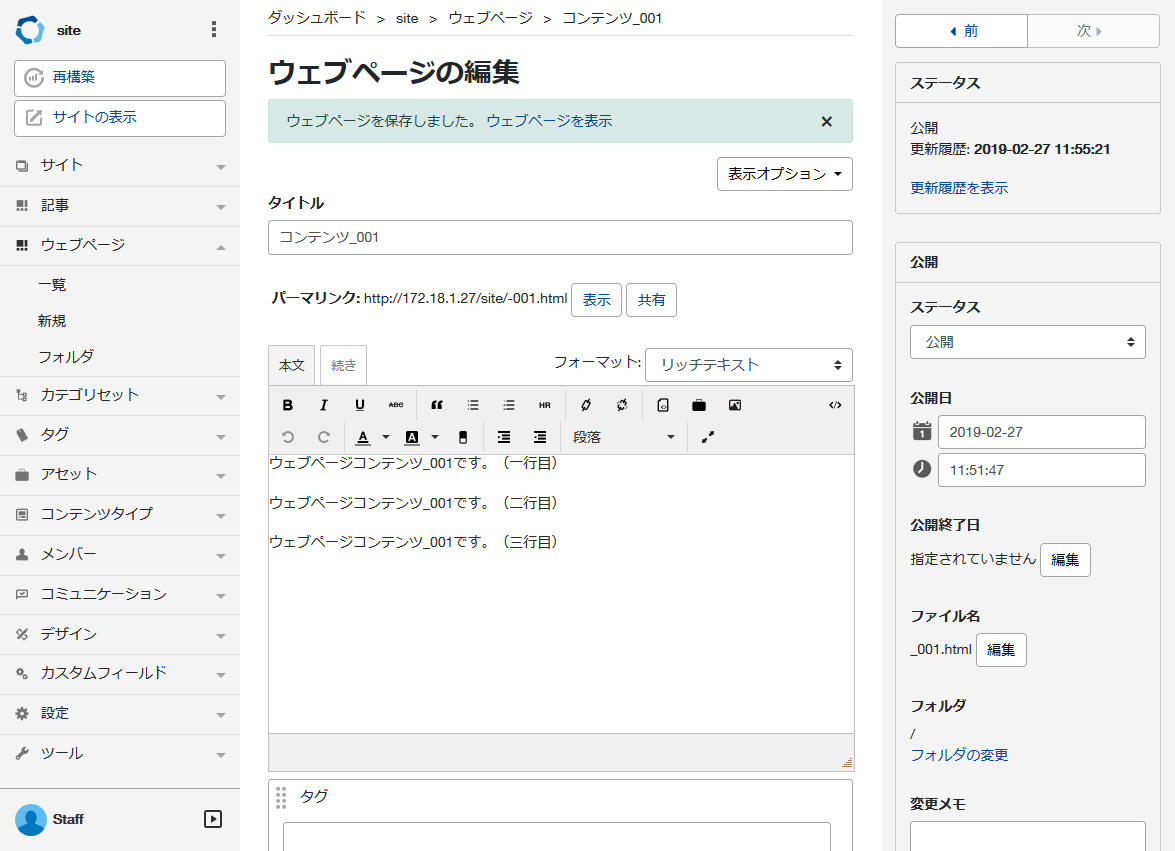
ウェブページを公開すると「ウェブページを保存しました。」と表示されるとともに「ウェブページを表示」をクリックすると一般公開されたページが表示されます。

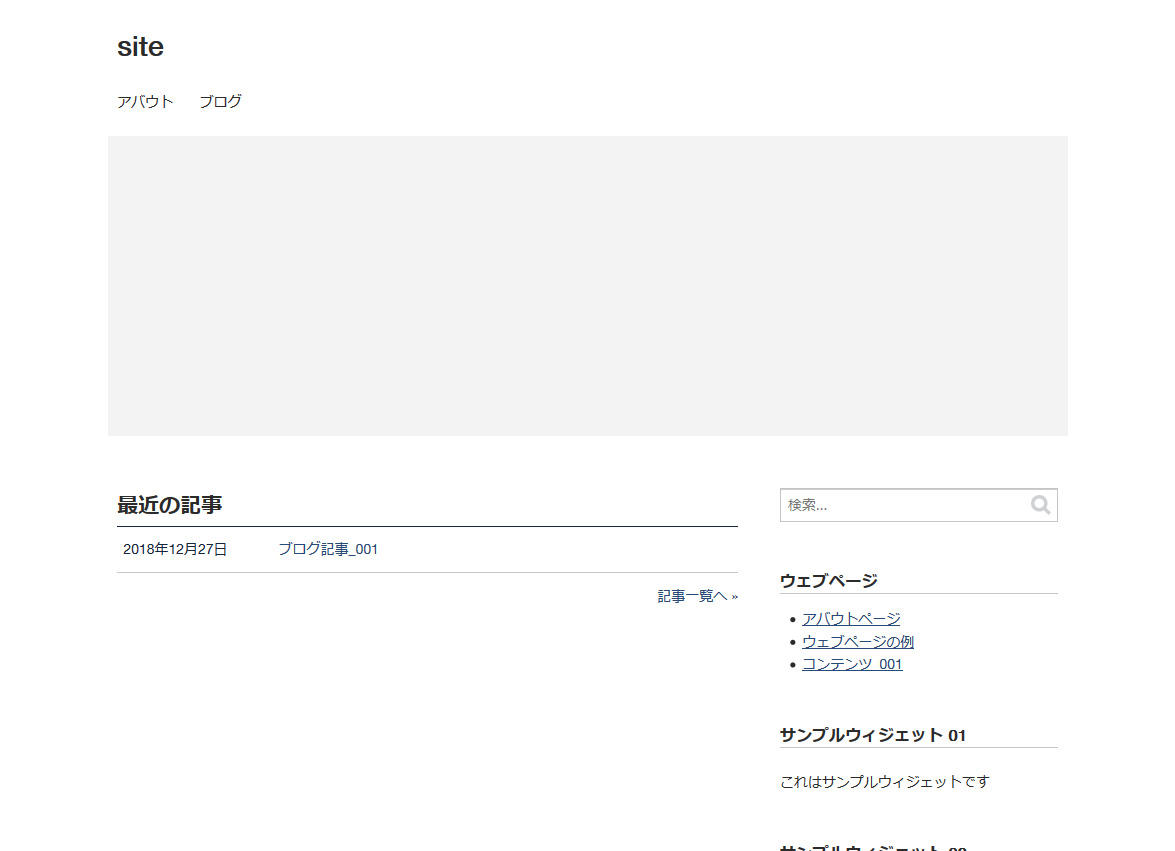
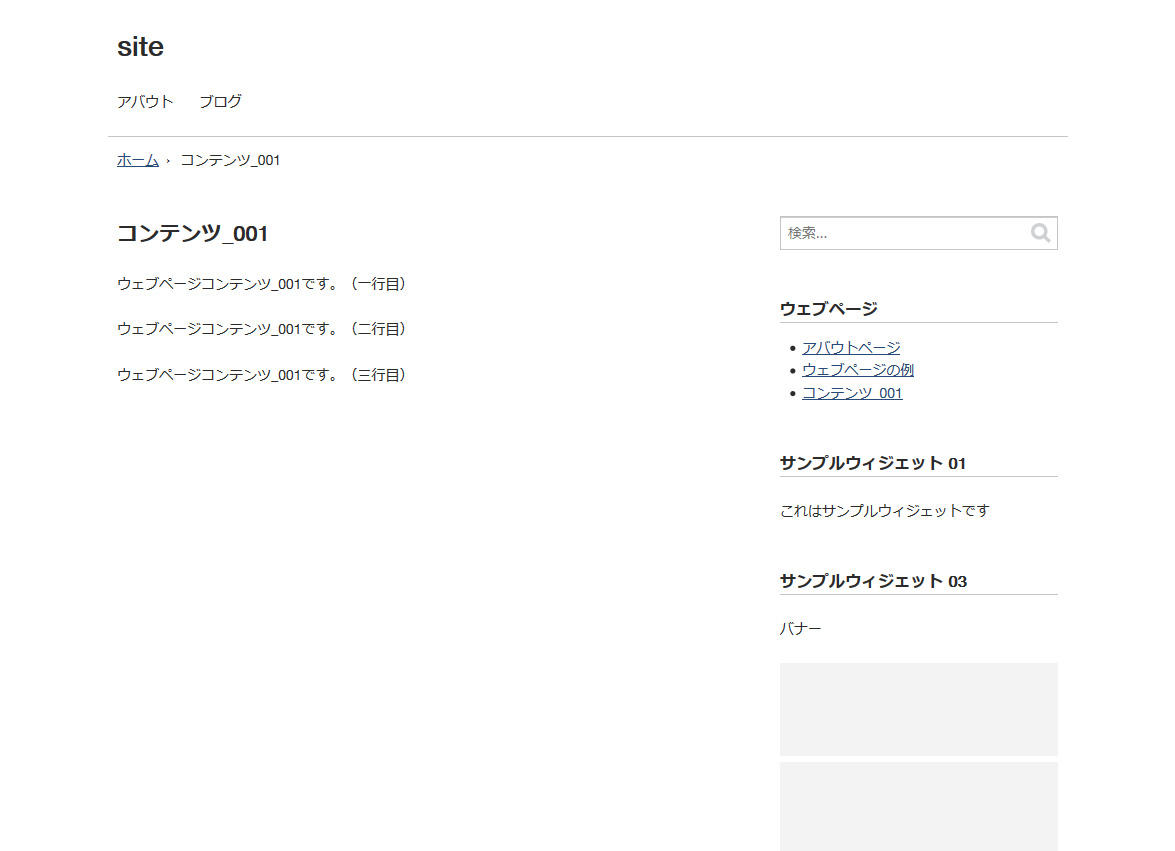
公開したウェブページの様子
ウェブページを公開すると Movable Type でサイト作成時に選択したテーマによってはトップページにウェブページのタイトルとリンクが表示されます。
独自のデザインでウェブサイトを作成している場合は任意で作成したウェブページへのリンクを追加する必要があります。

ウェブページタイトルのリンクをクリックすると内容が表示されます。

関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。






