トップページ > サイト作成 > CMS > Movable Type 7 にウェブサイトを構築する
Movable Type 7 にウェブサイトを構築する
「Movable Type 7」は複数のウェブサイトとブログを並列に公開して管理することができます。
「Movable Type」の管理画面にログインするとダッシュボードと呼ばれるウェブサイトとブログ全体を管理する機能が表示され、コンテンツや記事を登録したいサイトを選択して運用します。
ダッシュボードの表示
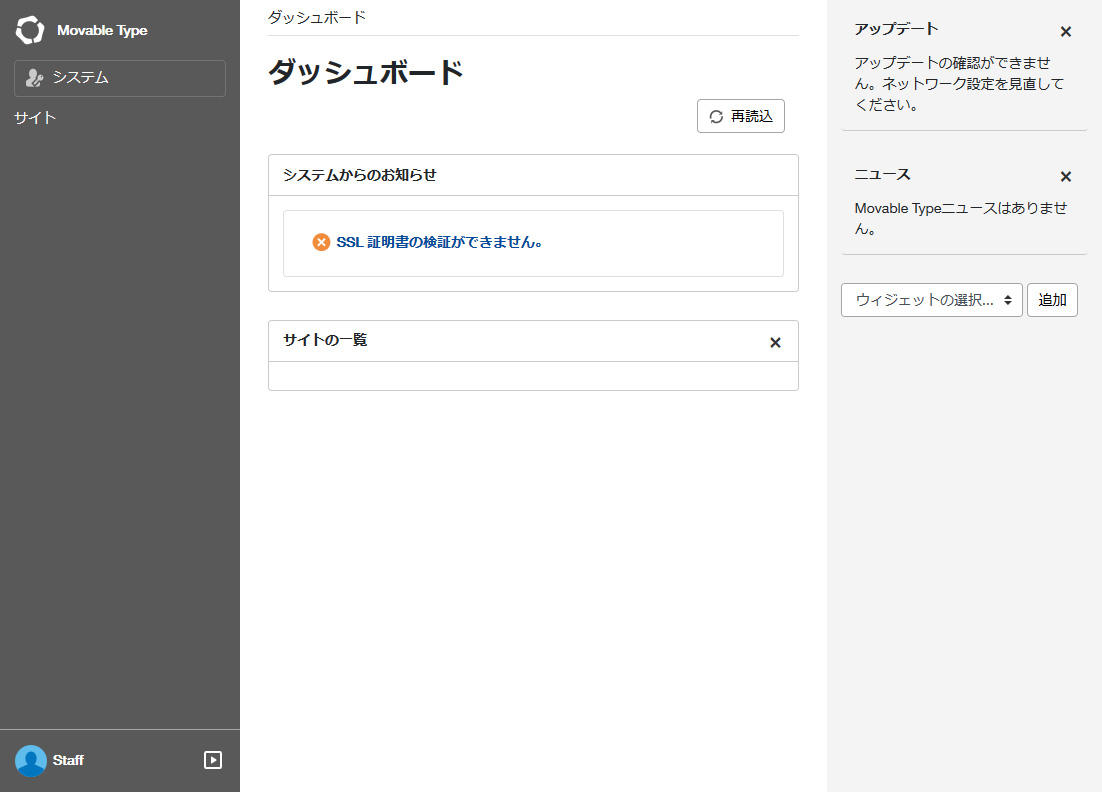
「Movable Type 7」の管理画面にログインすると下図のようなダッシュボードが表示されます。
「Movable Type」をインストールした直後のウェブサイトもブログも無い状態です。

システムの表示
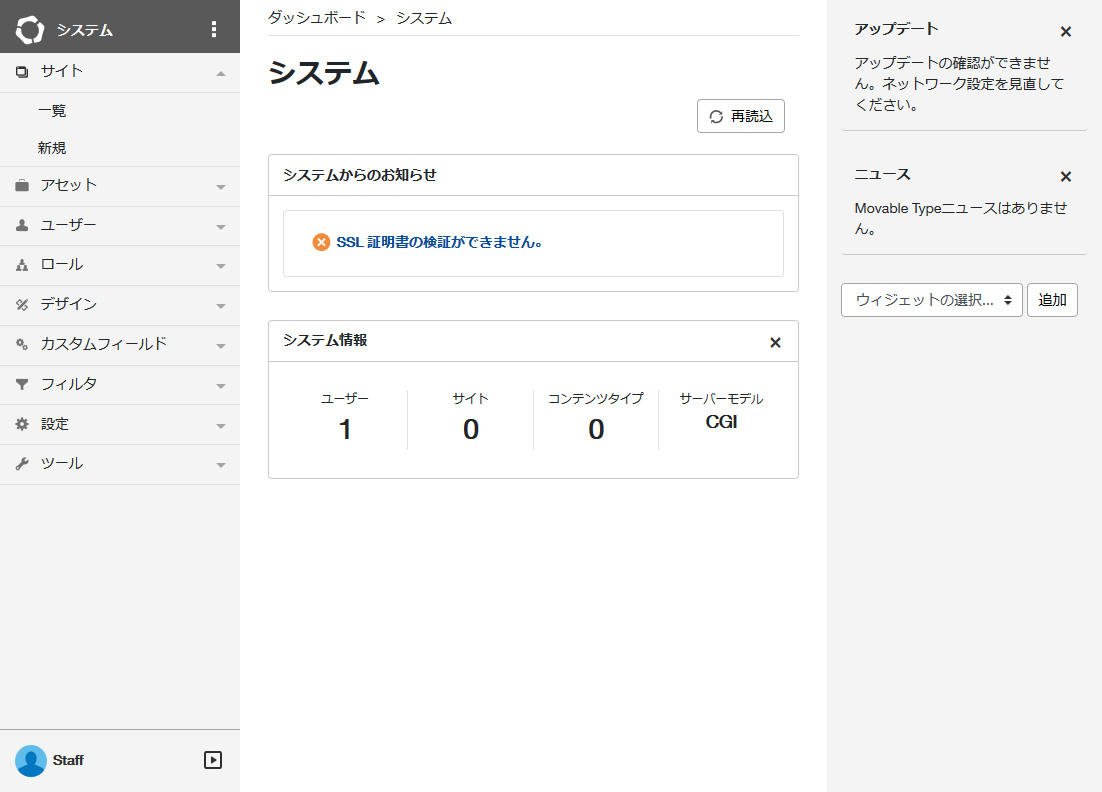
ダッシュボードの左上の「システム」クリックするとシステム画面と左部にメニューが表示されます。

サイトの作成
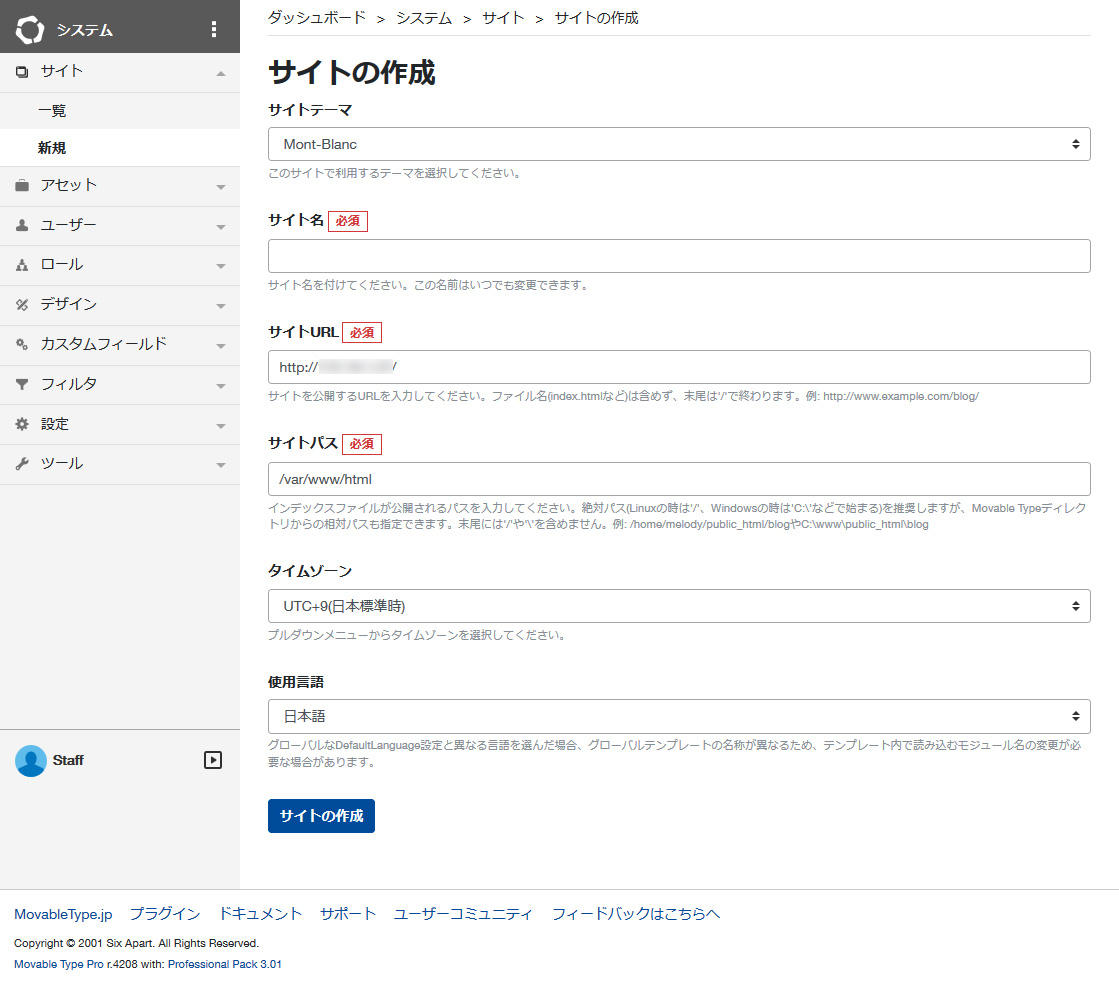
左部メニューの「サイト -> 新規」を選択するとサイトの作成画面が表示されます。

「サイトテーマ」は Movable Type に入っているテーマ中からウェブサイトの初期デザイン(テンプレート)を選択します。
テーマは後から増やすことができ、ここで選択したテーマも後から修正してデザイン変更が可能です。
ここでは"Eiger"を選択します。
「サイト名」はダッシュボードに表示される名称で任意のものを登録します。
「サイトURL」は実際にブラウザでアクセスする際のパスです。
ここでは「http://【IPアドレスなど】/site/」とします。
「サイトパス」は公開するサイトの HTML などがサーバに設置される場所です。
ここでは「/var/www/html/site」とします。
最後にボタン「サイトの作成」をクリックします。
サイトの再構築
「Movable Type」はコンテンツやブログの内容はデータベースに保存していますが、公開時にはそのデータを HTML に書き出してサーバの公開ディレクトリに保存します。
その書き出す処理のことを「再構築」と呼びます。
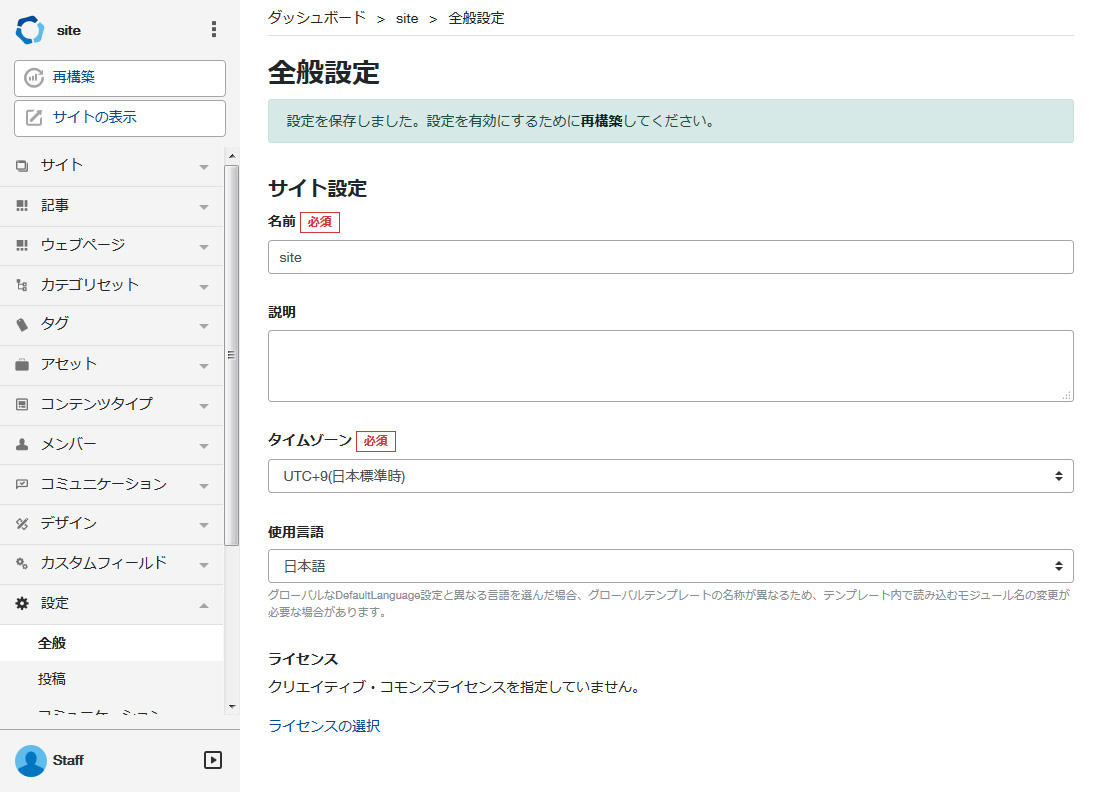
サイトの作成に必要な情報を入れ終わると「再構築」を促すメッセージが表示されます。

「再構築」の前には下図のようなウィンドウが表示されます。
コンテンツの公開後はデザイン変更後に手動で「再構築」する際にも表示されます。

「再構築」が問題無く終了すると"完了"が表示されます。

サイトへのアクセス
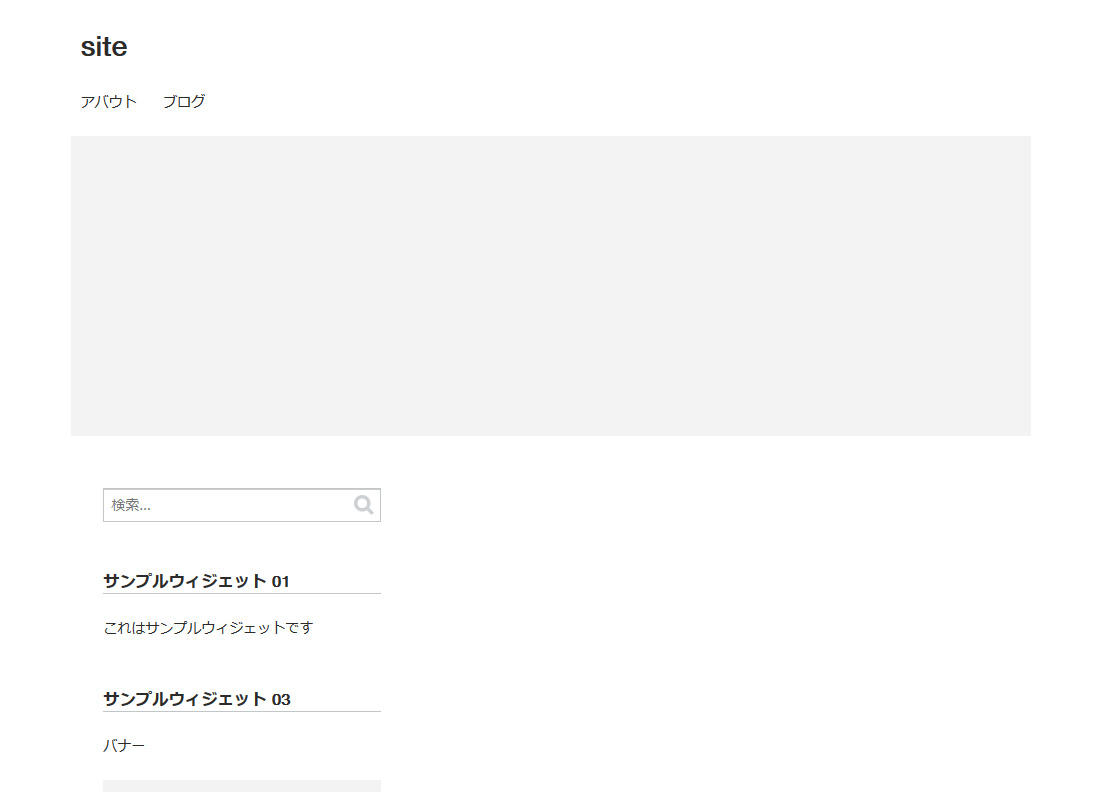
「再構築」が終了するとウェブサイトは公開状態となります。
サイトの作成時に入力した URL へアクセスすると選択したテーマに沿ったウェブサイトが表示されます。

関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。






