トップページ -> Webサイトのメンテナンス > ブログの設置 -Blosoxm-
ブログの設置 -Blosoxm-
ブログの設置について
最近のブログブームで多くの人がブログを公開しています。
ブログを公開するためには、自分で設置するか登録して利用するもの(レンタルブログ)があります。
レンタルブログの問題として、
(1)サービスが終了するとデータが消去されてしまう
(2)保存データ量に制限がある
(3)好きな機能が付加できない
といった問題が考えられ、クライアントが設置したいと言ってもなかなか薦められるブログが見つかりません。
逆に自前で設置するとなるとデータベースや動作するプログラム、コストなどで難しいのが現状です。
ほとんどのサーバで動作して比較的に簡単に設置できることを考えるとCGI(Perl)で動くブログに絞り込まれると思います。
Blosoxmについて
ブログ「Blosxom(ブロッサム)」はCGIだけで動作するブログです。
デザインは外部HTMLファイルを利用するもので自分でカスタマイズできます。
機能の拡張はプラグインを入れることで自由にできます。
フォルダを作ってその中にテキストファイルの記事をアップロードすれば自動的に公開できる仕組みになっています。
しかし、管理画面がないのでプラグインに頼るか、自作する必要性があります。
Blosoxmの設置
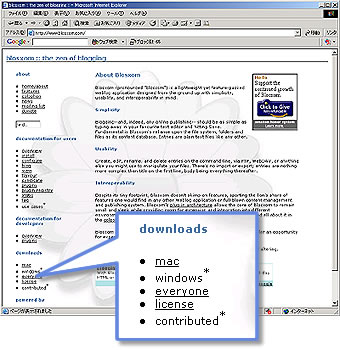
「Blosxom」のダウンロード先は以下となります。

Mac、Win、ISP用に分かれていますが、「everyone」を利用します。
「everyone」を押すと下図に移動します。

「Everyone」のversion 2.0をダウンロードします。
ダウンロードしたものを解凍すると「blosxom.cgi」だけが出てきます。
まずは「blosxom.cgi」が動作するようにするため、設定行います。
○1行目 #!/usr/bin/perl →設置サーバに合わせて変更
○19行目 $blog_language = "en"; →日本語を使用するため、enをjaに変更
○22行目 $datadir = "/Library/WebServer/Documents/blosxom"; →設置する場所を指定
この設定が終わればFTPでファイルをサーバに設置してパーミッションを実行権限(ほとんど705か755)に合わせます。
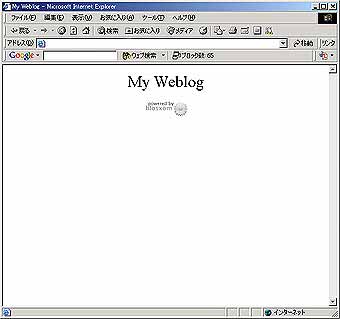
ここまでできたらブラウザで確認します。

もしここでこの画面が出てこない場合は、上の3つの設定を見直します。
Blosoxmで記事を作成
Blosoxmで記事を作成するには、一行目に記事のタイトル、以下の行に本文を記入して「***.txt」の形式で保存します。
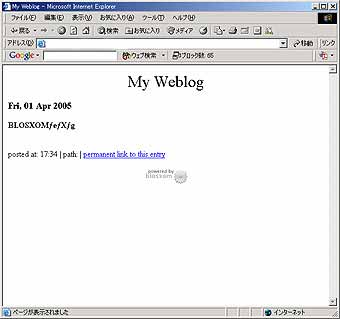
それをFTPで「blosxom.cgi」と同じ場所に記事ファイルを設置します。

ところが、記事が表示されますが日本語が文字化けしてしまいます。
ここで文字設定のテンプレート(Blosxomではフレーバーという)が必要になります。
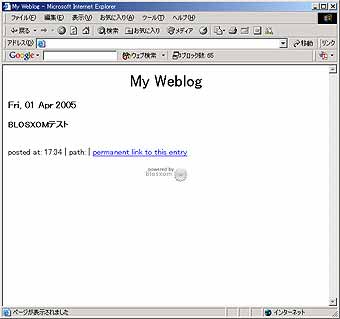
そこで「text/html; charset=Shift-JIS」と一行だけ書いて、「content_type.html」というファイルで保存します。
これをまたFTPで「blosxom.cgi」と同じ場所に設置します。

最低限の動作がこの状態で実現できます。
ここからプラグインやフレーバーを追加することで、よりブログとして機能するようになります。
関連記事
Visual Studio Code でファイルやフォルダを開いて編集する方法
ソフトウェア
Visual Studio Code はプログラムを行う際に利用するテキストエディタだが、複数のファイルで構成されるアプリケーションやウェブサイトではフォルダでまとめられることが多いため、VSCode でファイルやフォルダを開いて編集する方法について紹介する。
ソフトウェア
無料でプログラム開発ができる Visual Studio Code は一般的なテキストエディタと同じようにソースコードを記入する欄の他に、フォルダ階層やプログラムの実行結果を同時に表示することができるため、主となる 6 つの作業エリアと役割について紹介する。
Photoshop, ソフトウェア
Photoshop でキャンパスに配置した図形や読み込んだ画像内の特定の色を削除したり、透明化する場合の手順を紹介する。色を削除すると切り抜かれた状態となるためキャンバスの背景色の色が表示されるようになり、もし背景色を透明にしている場合は背面に画像等を配置することで合成することができる。
Photoshop でスライスツールを使って画像を均等に分割する方法
Photoshop, ソフトウェア
Photoshop で画像や写真を分割する場合はスライスツールを利用することが多く、自由に位置を決めて分割できる他、横幅または縦幅の長さで数量を指定して均等に分割する方法について解説する。
Photoshop, ソフトウェア
Photoshop で写真に写っている対象全体の明るさや暗さを調整したり、明暗の階調のバランスを調整したい場合に利用するレベル補正の機能の概要と使い方について紹介する。






