トップページ > サイト作成 > CMS > Movable Type で最新記事を数量指定で表示する方法
Movable Type で最新記事を数量指定で表示する方法
Movable Type で公開したウェブページやブログの記事を最新のものから順番に数量を指定して表示する方法について紹介する。

1. 最新記事を表示するメリット
ウェブサイトやブログで最新記事を表示するメリットには 2 つのポイントが挙げられる。
1 つ目のポイントは閲覧者に対して表示しているコンテンツや記事以外にも情報があることを示すことができるとともに、古い情報よりも公開日が近い新しい情報の方が興味度が増し、クリック率を高まる効果がある。
2 つ目のポイントは最新記事へのリンクがあることで Google など検索エンジンのクローラーが周回する導線となり、検索サイトにインデックス化されて検索結果に表示されるまでの期間が短くなる効果がある。
また、内部リンクによる SEO の効果が高くなる点も見込める。
2. 初期のテンプレートの状態
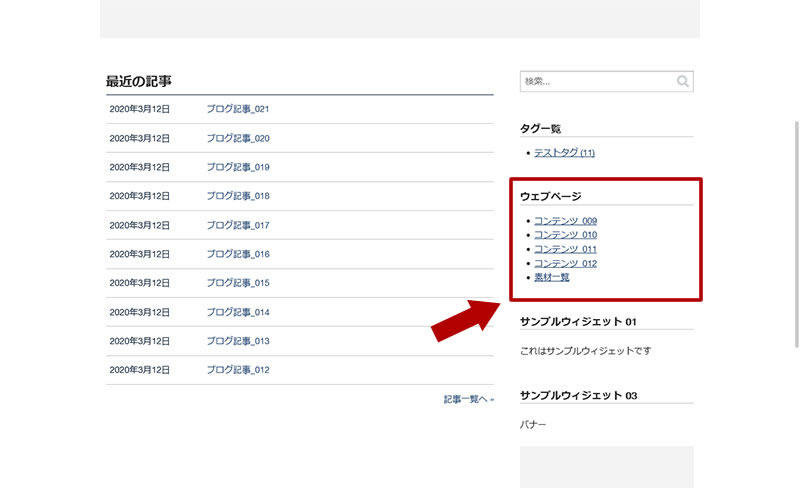
Movable Type にはウェブサイトにはデザインや表示するパーツが異なるテーマと呼ばれるテンプレート群を適用することができ、選択するテーマによっては下図のようにコンテンツや記事を一覧表示する機能が既に備わっている。

しかし、初期の記事を一覧する機能は各記事のタイトル名の昇順で一定数表示するようになっているため、今回はこれを新しい順(公開日の降順)で並び替えて表示するように変更する。
尚、初期状態のテンプレートには次のように設定されている。
<mt:IfArchiveTypeEnabled archive_type="Page">
<mt:If tag="BlogEntryCount">
<mt:Pages sort_by="title" sort_order="ascend">
<mt:PagesHeader>
<nav class="widget-pages widget">
<h3>ウェブページ</h3>
<ul>
</mt:PagesHeader>
<li><a href="<$mt:PagePermalink encode_html="1"$>"><$mt:PageTitle$></a></li>
<mt:PagesFooter>
</ul>
</nav>
</mt:PagesFooter>
</mt:Pages>
</mt:If>
</mt:IfArchiveTypeEnabled>
3. ウィジェットテンプレートを編集する
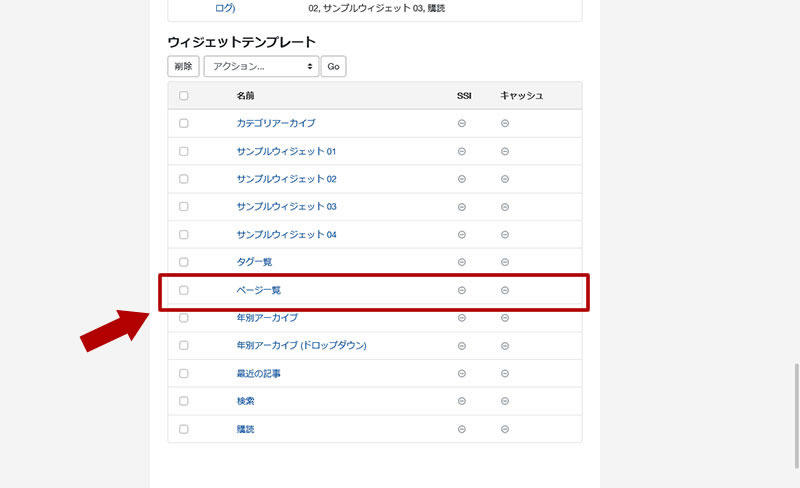
Movable Type で最新記事を表示するパーツとして管理画面の左メニューより「デザイン」を選択し、その画面内のウィジェットテンプレートの一覧にある「ページ一覧」を利用する。

もし「ページ一覧」が無い場合はこの「デザイン」の画面の上部よりウィジェットテンプレートを新規作成することができるの後述するソースをコピー&ペーストすると同様の実装を行うことができる。

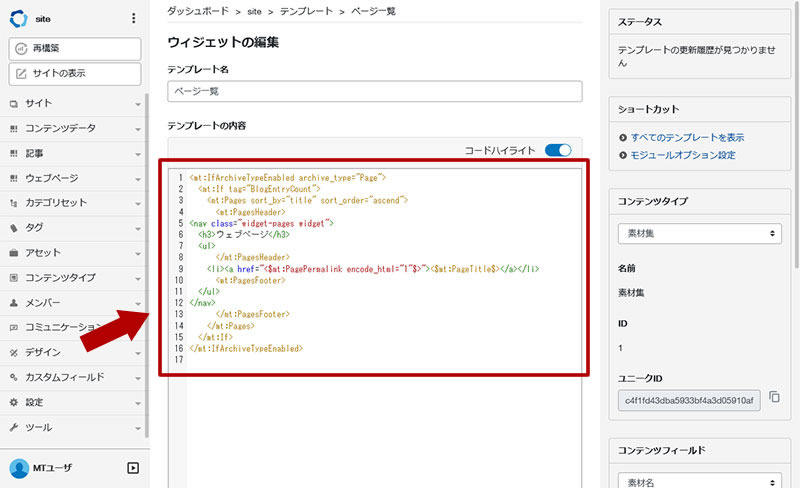
「ページ一覧」を選択すると上図のようにテンプレートの編集画面となり、前述したソースが入力済みとなっているのでこのソースを修正する。
4. 最新記事として表示する数量
コンテンツまたは記事を新しい順(公開日の降順)に並び変えて各記事のタイトルを表示するソースは次の通りである。
<mt:IfArchiveTypeEnabled archive_type="Page">
<mt:Pages sort_by="authored_on" sort_order="descend" lastn="8">
<mt:PagesHeader>
<nav class="widget-pages widget">
<h3>ウェブページ</h3>
<ul>
</mt:PagesHeader>
<li><a href="<$mt:PagePermalink encode_html="1"$>"><$mt:PageTitle$></a>(<$mt:PageDate$>)</li>
<mt:PagesFooter>
</ul>
</nav>
</mt:PagesFooter>
</mt:Pages>
</mt:IfArchiveTypeEnabled>
上記ソース内で利用している MT タグの概要は次の通りである。
・mt:IfArchiveTypeEnabled
指定したアーカイブの種類を利用しているときに実行する条件タグである。archive_type または type でアーカイブの種類を指定する。
(例)
Individual (記事)
Page (ウェブページ)
など
・mt:Pages sort_by="title" sort_order="ascend"
ウェブページの一覧を表示するためのブロックタグ。
sort_by でウェブページを並び替える対象を指定する。
(例)
title (ウェブページのタイトル)
authored_on (公開日・初期値)
reated_on (作成日)
modified_on (変更日時)
など
また、sort_order で並べる順序を指定し、ascend で昇順 (新しいものが下)、descend で降順 (新しいものが上) となり、初期値は descend。
lastn は指定した数のウェブページを表示し、0 より大きい数値を入力する必要がある。
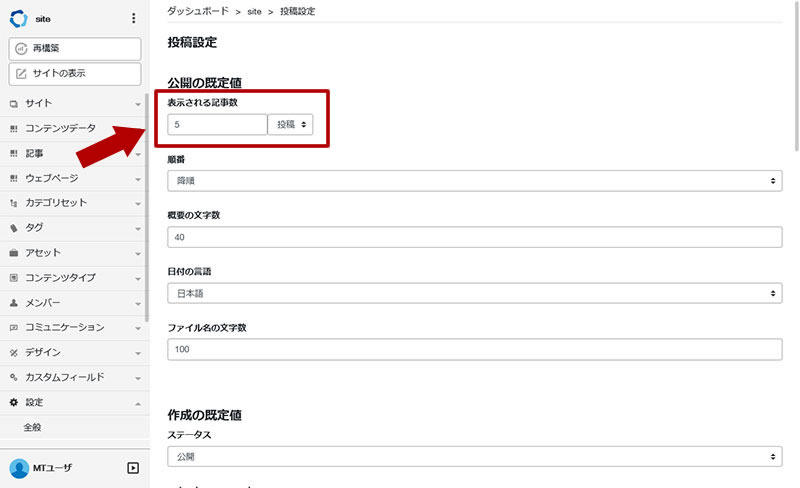
指定しなければ「ダッシュボード > site > 投稿設定」の表示される記事数が利用される。
表示する記事数を変更する場合は下図の数値を変更する。

5. 最新記事を数量指定で表示した状態
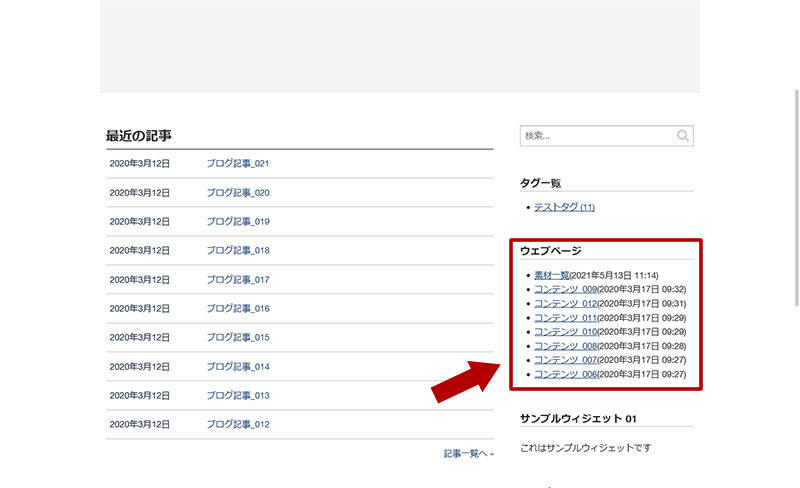
上記のソースでコンテンツまたは記事が新しい順(公開日の降順)に並び変えて表示した状態が下図である。
今回の変更で記事のタイトルと同時に公開日も表示するようにさせたので公開日の降順で並んでいるのがわかる。
また、表示件数をウィジェットテンプレート内で 8 と指定したので、表示される記事が 8 件となっているのも確認できる。

関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。






