トップページ > サイト作成 > CMS > Movable Type 7 のブログ記事の投稿
Movable Type 7 のブログ記事を投稿する手順
Movable Type のダッシュボードからサイトを作成すると通常のウェブコンテンツの他、ブログの投稿も可能になります。
通常のコンテンツを作成する場合はフォルダ構成やファイル名など階層を意識する必要がありますがブログの場合は時系列で表示されるので記事を投稿したい時に書込み、すぐに公開できる手軽さがあります。
サイトを選択する
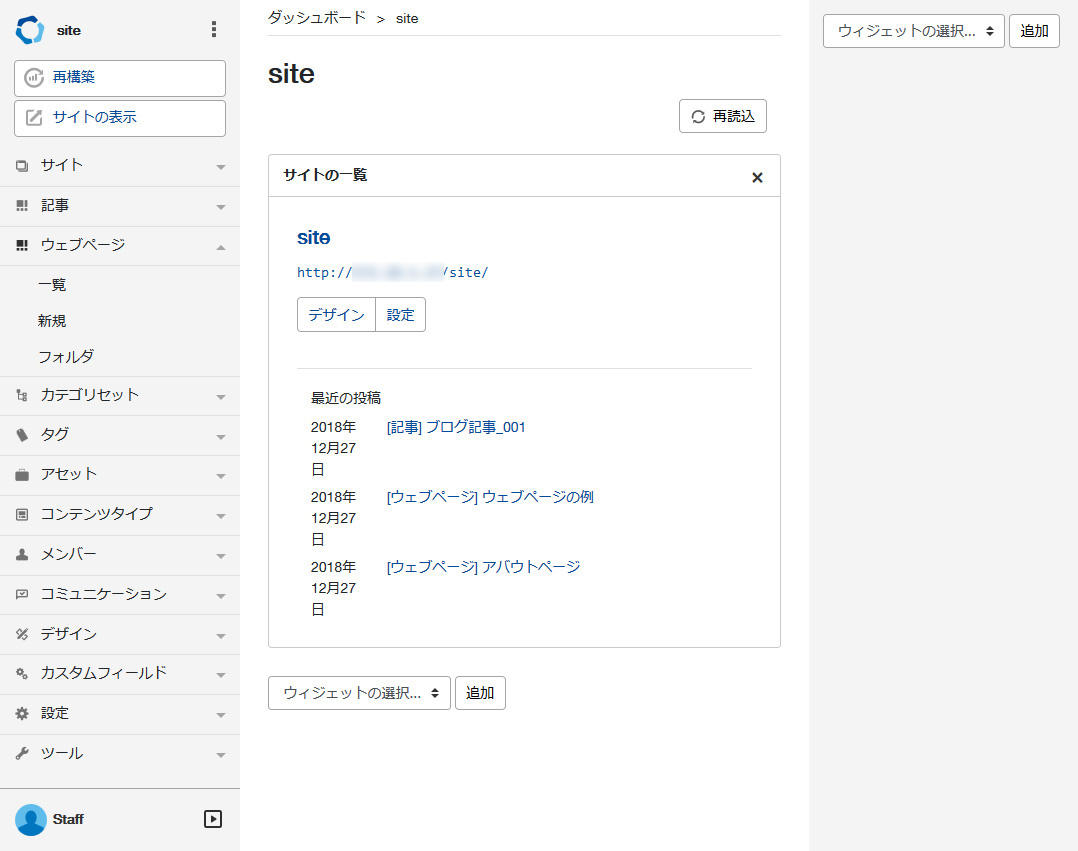
ブログの記事を投稿するためには Movable Type の管理画面にアクセスし、サイトを選択します。
これまでに「site」というサイトを作成しているので今回はこれを利用します。
サイトを選択すると左メニューに「サイト」や「記事」など操作メニューが表示されます。
その左メニューの中から「記事」をクリックします。

ブログ記事の新規登録をする
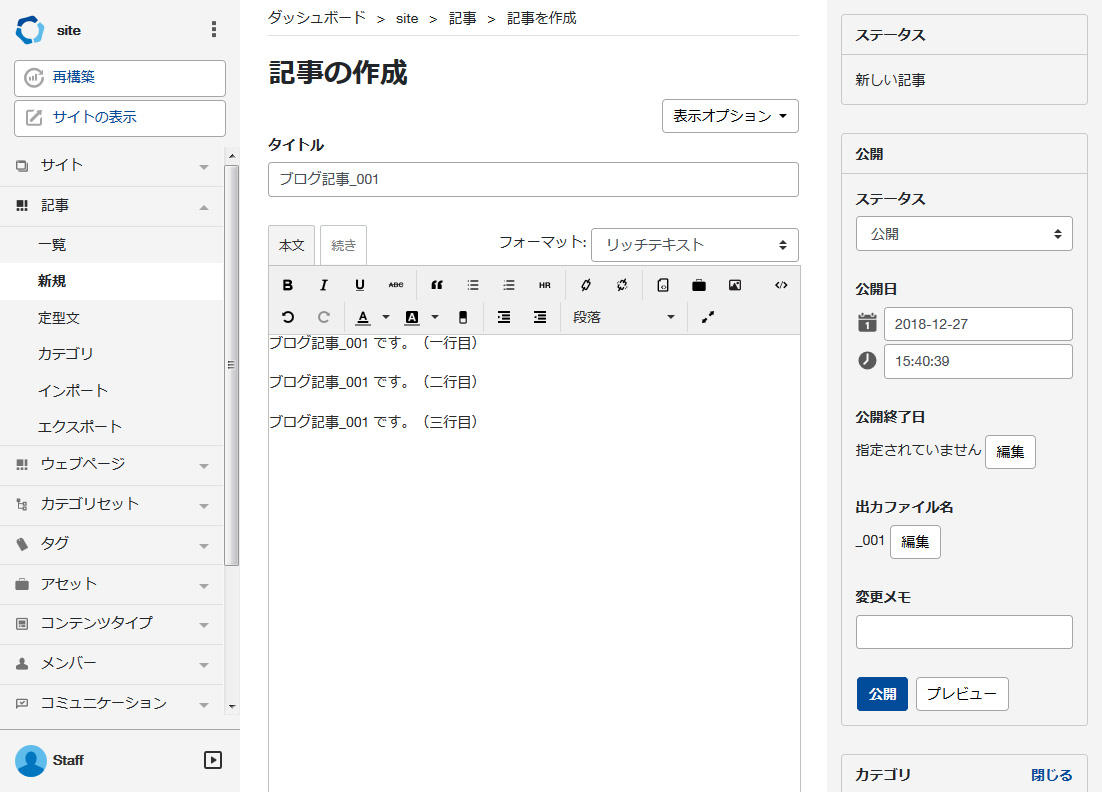
左メニューの「記事」から「新規」を選択するとブログの記事を投稿する画面が表示されます。
「タイトル」に入力した文字列はブログ記事一覧とブラウザのタブに表示されます。
「本文」に入力した文字列はブログの内容になります。
右メニューにある「公開日」はブログ記事一覧等に表示されます。
「出力ファイル名」はブログ記事の URL となり、ブックマークや SNS に記事を周知する場合に使います。
ボタン「公開」をクリックするとブログ記事が登録され、一般公開します。

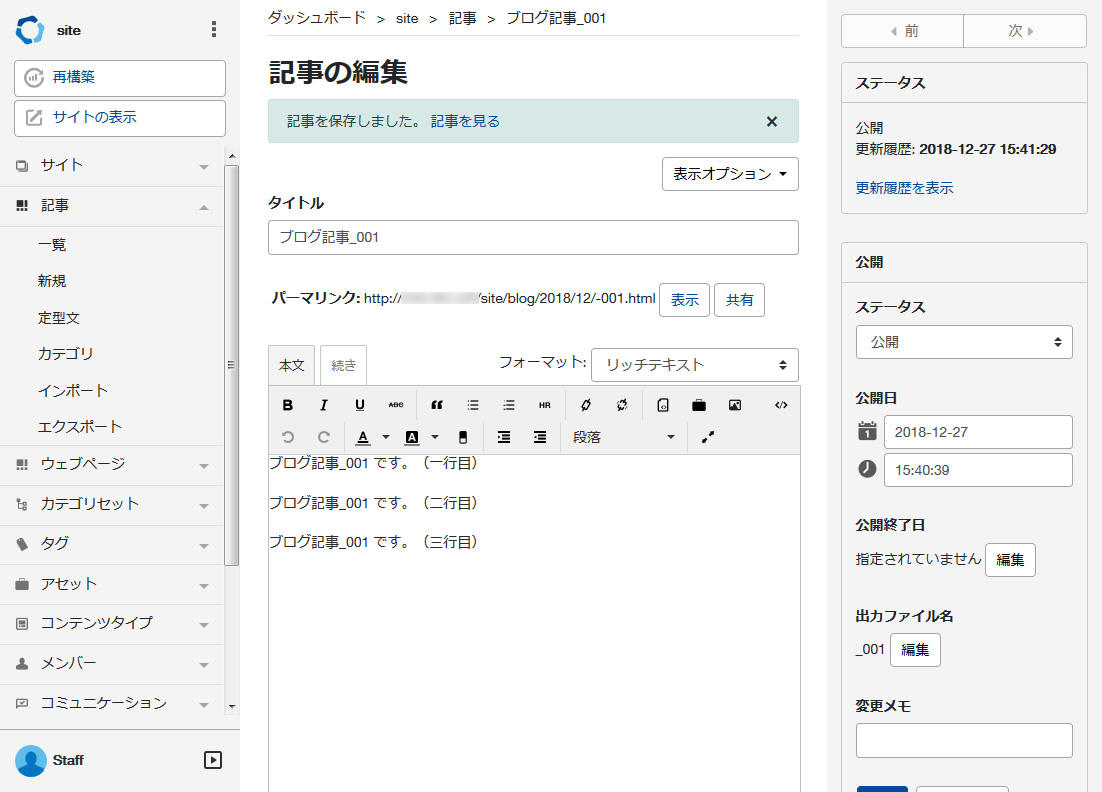
記事を投稿すると「記事を保存しました。」と表示されるとともに「記事を見る」をクリックすると一般公開された記事が表示されます。

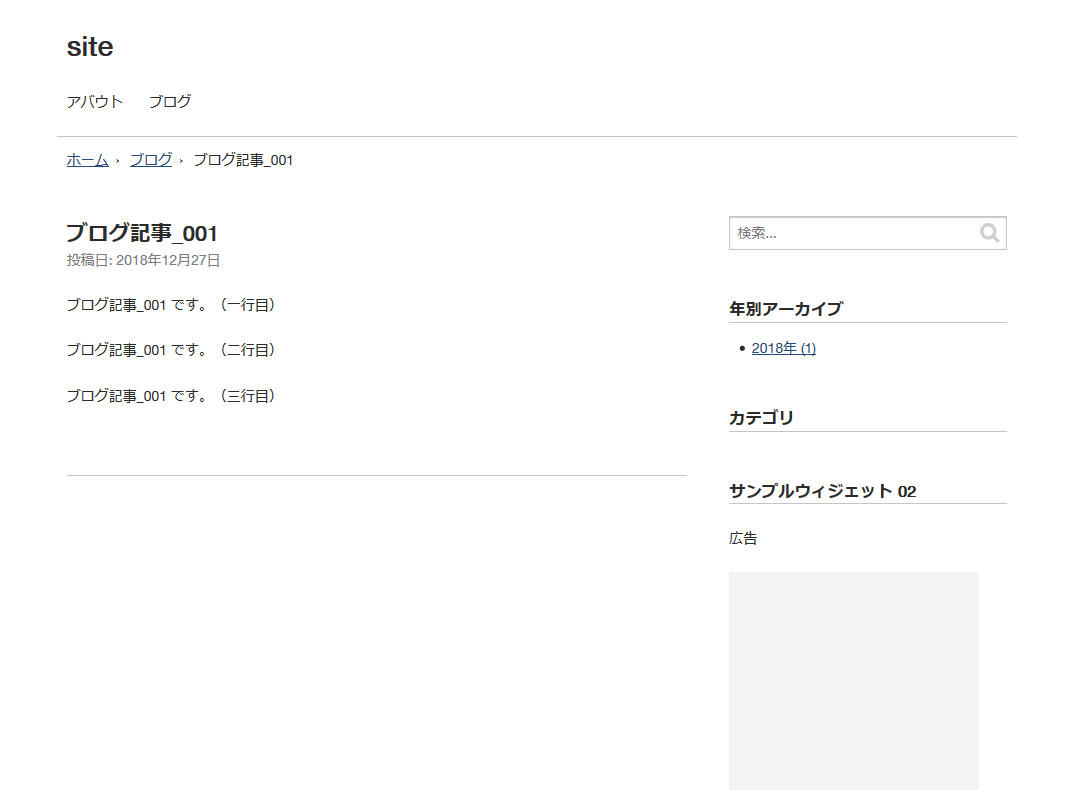
公開したブログ記事の様子
ブログを公開するとサイトのトップページには記事のタイトルが表示されます。

ブログタイトルのリンクをクリックすると記事の内容が表示されます。

関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。






