トップページ > サイト作成 > CMS > Movable Type 7 でタグの確認と @ 付きタグの使い方
MovableType 7 でタグの確認と @ 付きタグの使い方
「MovableType 7」でブログ記事やウェブページに設定したタグは一覧画面で確認することが可能です。
MovableType のタグには文字列だけのものと、@ が付いたタグの 2 種類あります。
タグの一覧を確認する
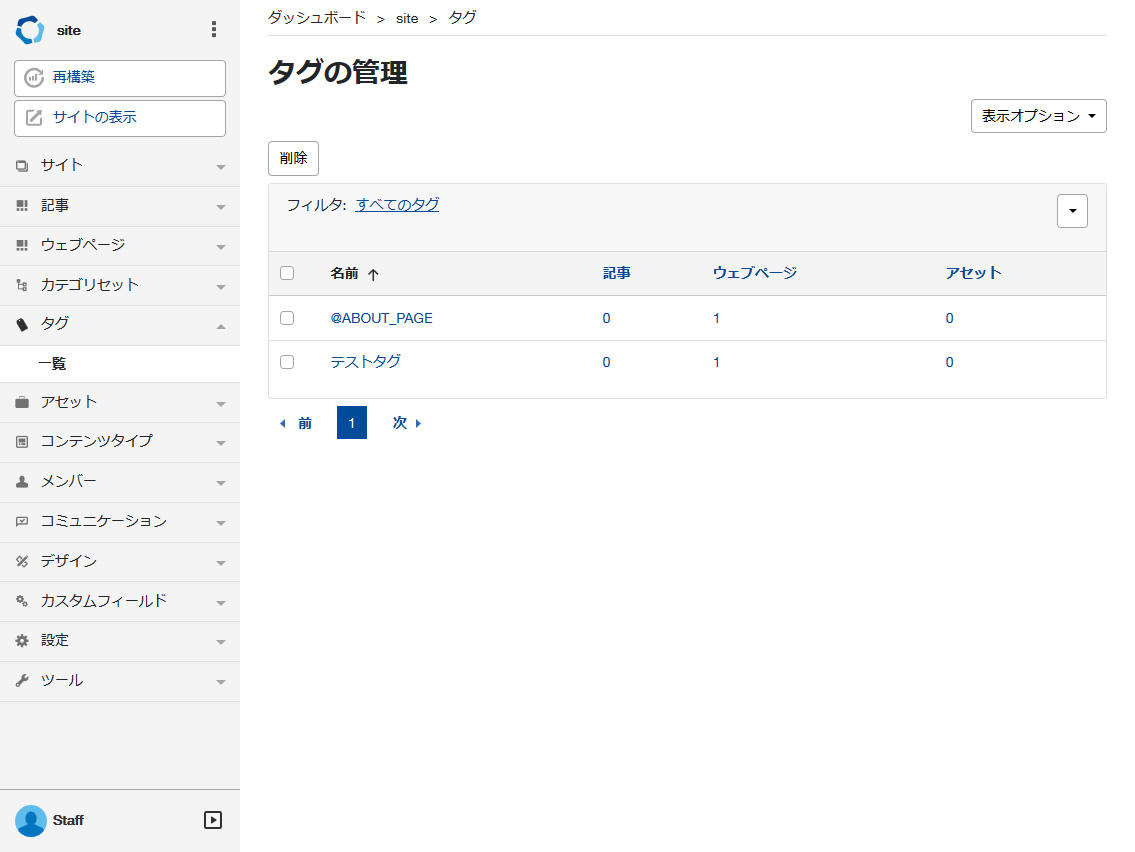
「MovableType 7」で設定したタグを見るには「ダッシュボード -> サイト -> タグ -> 一覧」で確認することが可能で、下図のようにタグの名称とそのタグが使われている記事とウェブページ数もわかります。
サイトを作成した直後の初期状態では「@ABOUT_PAGE」のタグがサンプルとして入っており、別途ウェブページ作成時に任意で入力したものが「テストタグ」です。
参考記事:Movable Type 7 ウェブページにタグを付けて一覧表示する

通常タグと @ 付きタグの違い
@ が付いていないタグと @ が付いているタグとの違いは、@ が無いタグは MovableType 専用タグ(MT タグ)でタグをサイト上に表示する際に出てくるのに対し、@ が付いたタグは表示されません。
反対に @ 付きタグはそのタグ名を個別指定して MT タグで制御することが可能です。
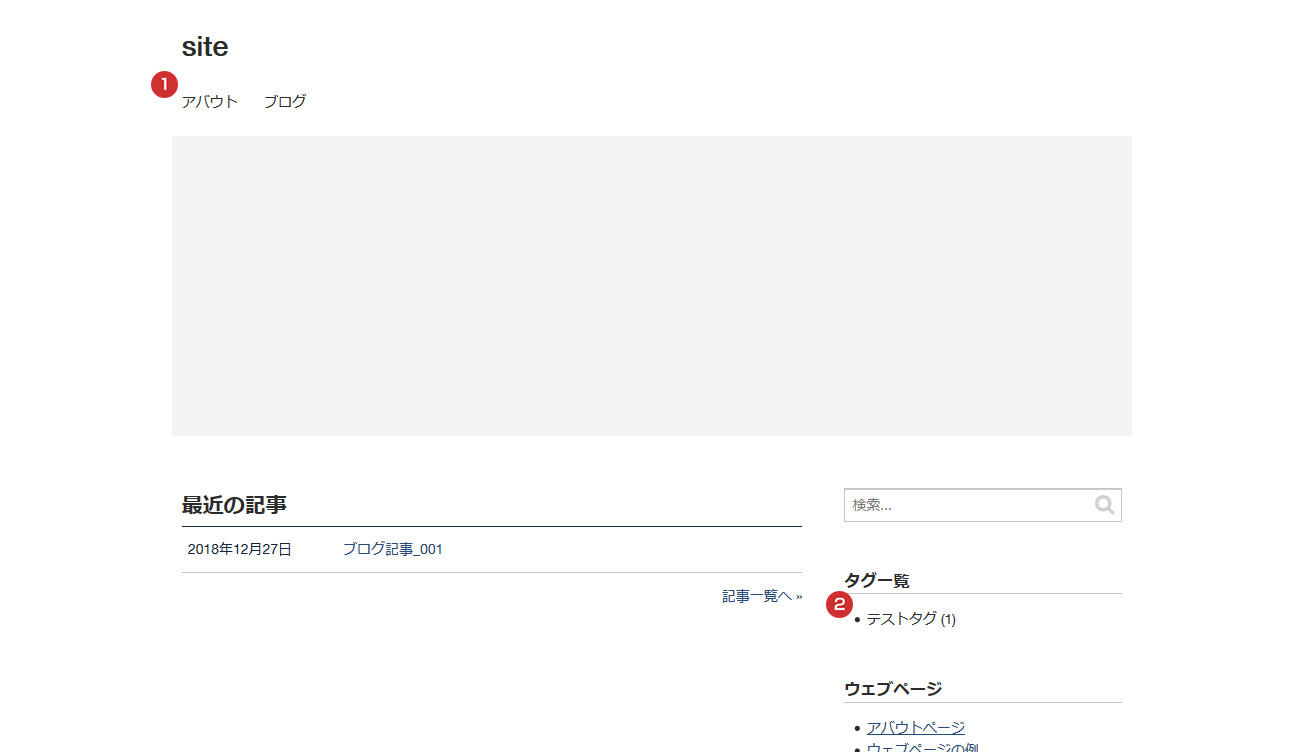
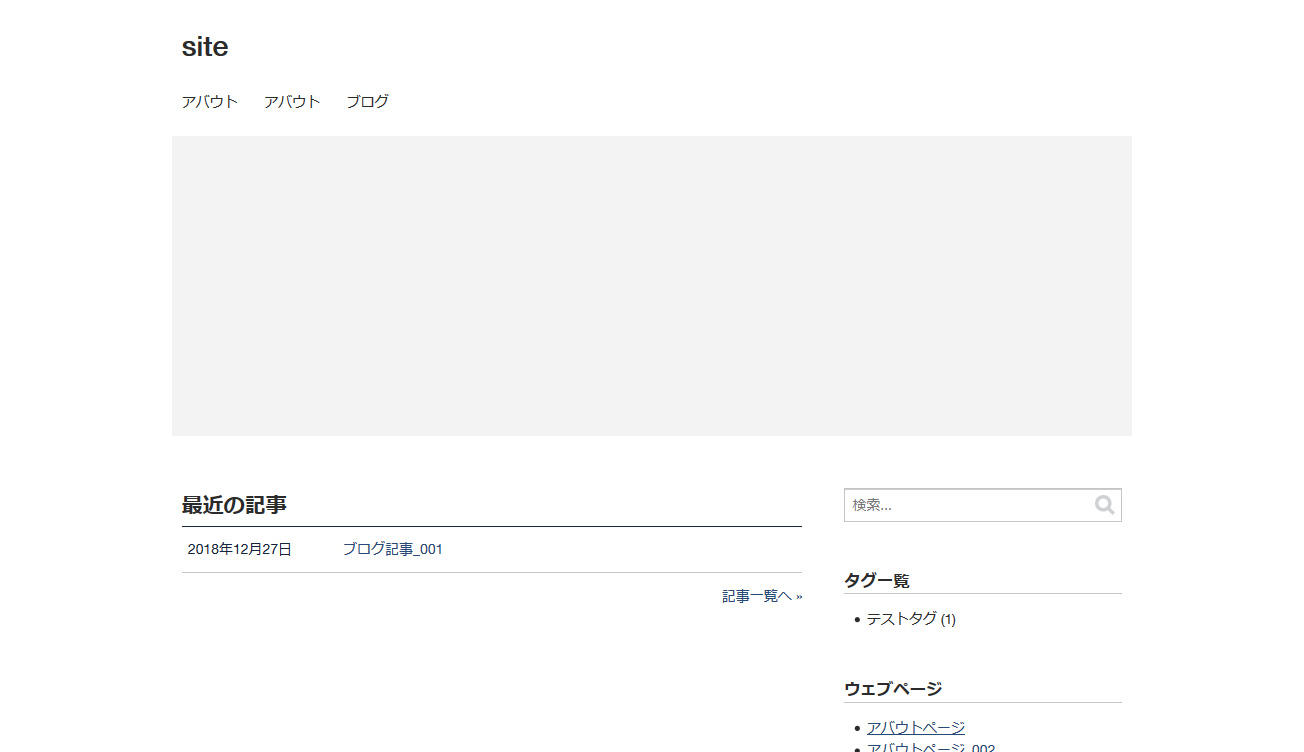
例えば下図のサイトのように初期状態のサイトには(1)で示す「アバウト」のリンクがあり、これはタグ「@ABOUT_PAGE」が設定されかつ公開日が新しいものがリンク設定されるようなテンプレートが予め用意されています。
また、@ 付きタグはサイト上に一覧表示されないので下図(2)で MT タグによるタグ一覧を表示しようとしても表にでてきません。

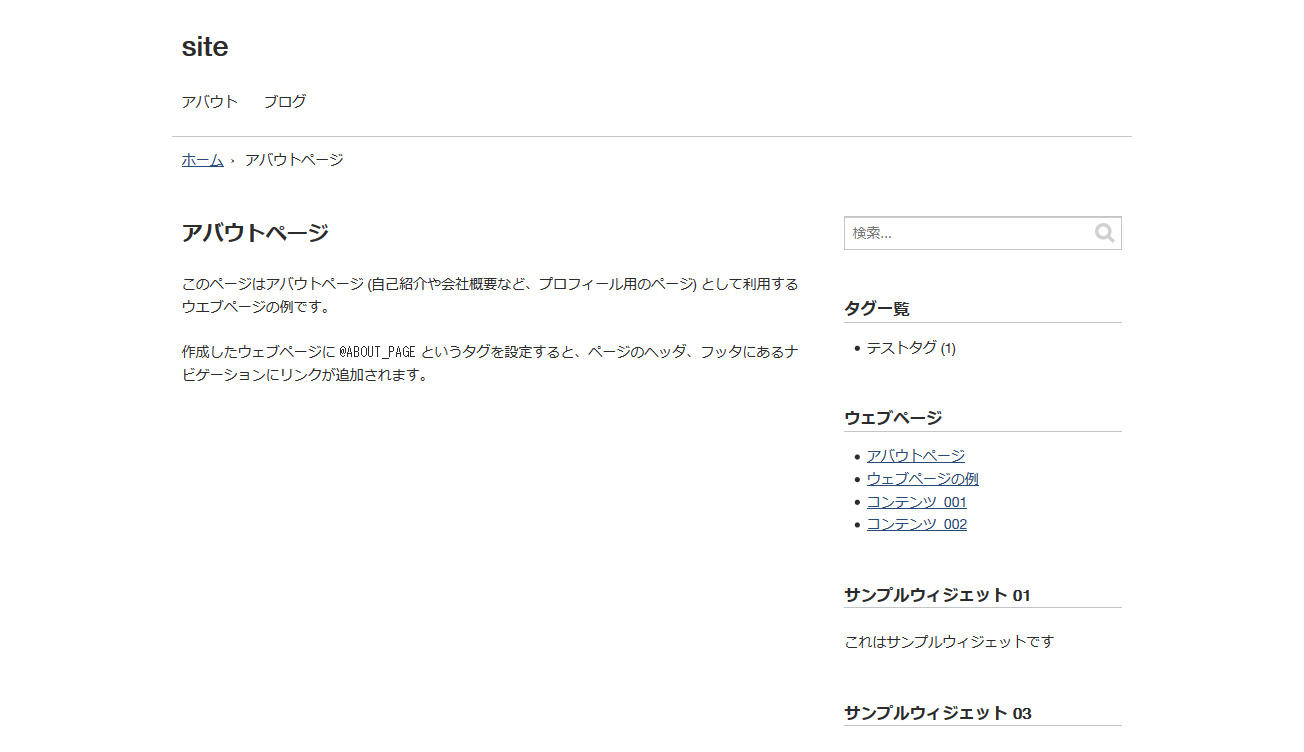
リンク「アバウト」をクリックするとサンプルページに遷移し、タグ「@ABOUT_PAGE」を利用した場合の挙動について記載されています。

タグ「@ABOUT_PAGE」を使ったウェブページの作成
サンプルで用意されているタグ「@ABOUT_PAGE」を設定したウェブページを新たにもう一つ作成します。
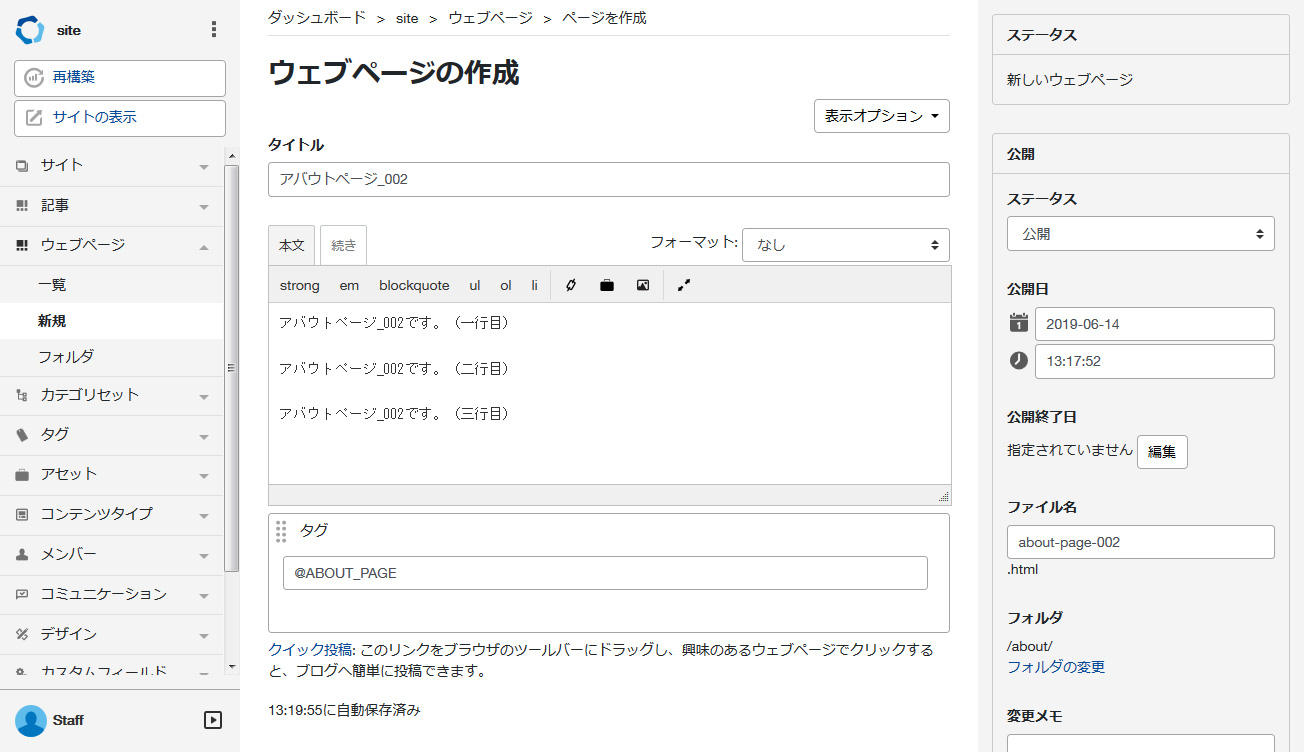
「ダッシュボード -> サイト -> ウェブページ -> 新規」から下図の内容で各種内容を入力し、タグには「@ABOUT_PAGE」で登録します。

ウェブページを登録した後、タグを有効化するために再構築を行います。
再構築後に先ほどと同じくリンク「アバウト」をクリックすると今度は新しく作成したウェブページに遷移します。
遷移するページ先が変わったのは、テンプレートに仕掛けがあります。

タグ「@ABOUT_PAGE」の遷移先が変わった理由
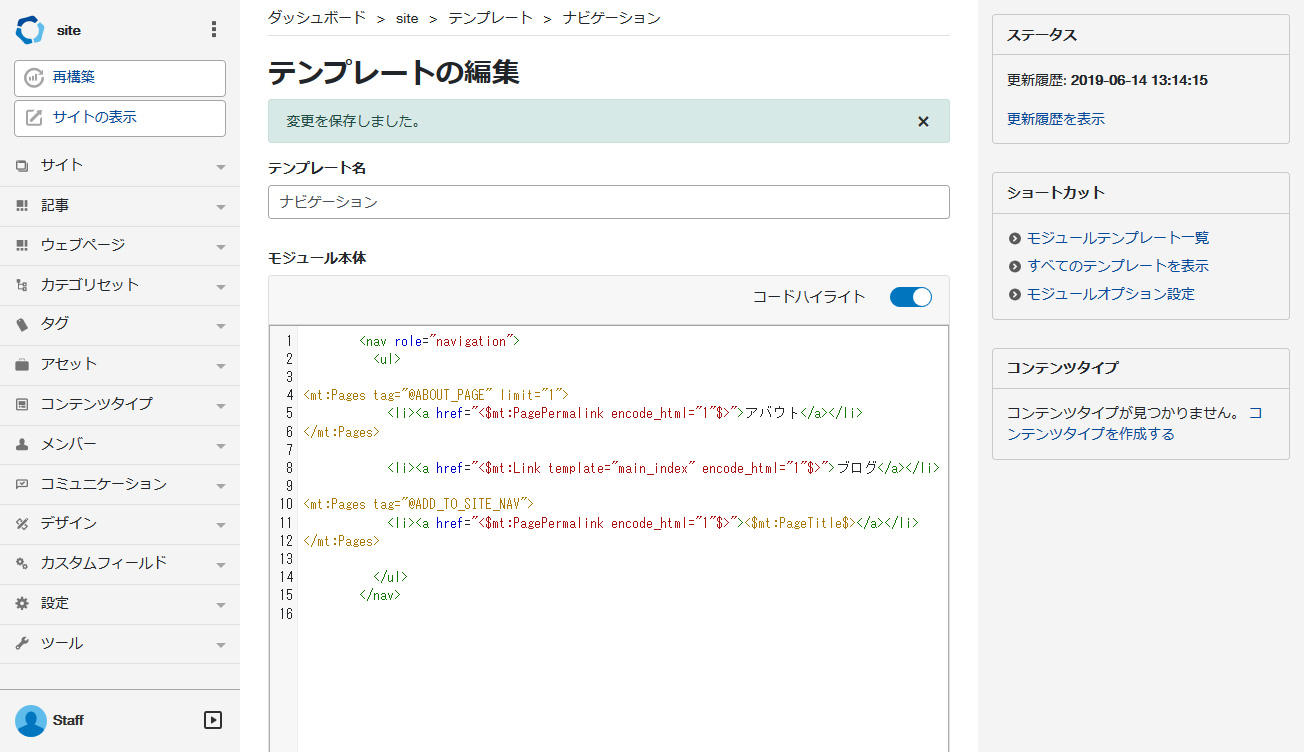
テンプレート見るには「ダッシュボード -> サイト -> デザイン -> テンプレート」でテンプレート一覧を表示させた後、その中の「ナビゲーション」を選択します。
テンプレート「ナビゲーション」を開くと次のようになっています。

<nav role="navigation">
<ul>
<mt:Pages tag="@ABOUT_PAGE" limit="1">
<li><a href="<$mt:PagePermalink encode_html="1"$>">アバウト</a></li>
</mt:Pages>
<li><a href="<$mt:Link template="main_index" encode_html="1"$>">ブログ</a></li>
<mt:Pages tag="@ADD_TO_SITE_NAV">
<li><a href="<$mt:PagePermalink encode_html="1"$>"><$mt:PageTitle$></a></li>
</mt:Pages>
</ul>
</nav>
4 行目の <mt:Pages tag="@ABOUT_PAGE" limit="1"> は MovableType 内に登録されているウェブページの中からタグ「@ABOUT_PAGE」が設定された最新の 1 件を抽出する処理となります。
この limit="1" を 2 に変えるとタグ「@ABOUT_PAGE」が設定された最新の 2 件が抽出されるため、再構築して確認してみます。

再構築後のサイトを見ると、先ほどはリンクが 1 つだった「アバウト」が 2 つになり、左のリンクは先ほど作成したコンテンツ、右のリンクは初期作成時に自動生成されるサンプルページに遷移します。
関連記事
Movable Type でウェブページの最新 3 件を表示する方法
Movable Type
Movable Type でブログ記事を公開するとトップページに自動的に一覧表示するようにテンプレートが用意されているが、ウェブページは別途 MT タグをテンプレートに入れる必要があるためトップページなどに最新のウェブページを数量を指定して一覧で表示する方法を紹介する。
Movable Type でページや記事に SNS の投稿ボタンを設置する方法
Movable Type
ウェブページやブログのアクセス数を増やす手段の 1 つに SNS からの流入が挙げられ、Movable Type で作成したページや記事ごとに URL が自動的に入る SNS の投稿ボタンを設置する方法について紹介する。
Movable Type で SNS への表示に効果がある OGP タグの挿入方法
Movable Type
公開したウェブサイトやブログの内容を一早く見てもらう手段の 1 つに SNS を利用が挙げられるが、効果的に SNS に自サイトの紹介を表示するために Movable Type へ OGP タグを挿入する方法について紹介する。
Movable Type でウェブページの一覧をページ番号で切り替える方法
Movable Type
Movable Type で公開しているウェブページの数量が増えた場合に初期状態では「前へ」と「次へ」しかないが、検索サイトの結果画面のようにページ数でページの一覧画面を切り替えられるようにする方法を紹介する。
Movable Type でウェブページの総数を表示する方法
Movable Type
Movable Type は利用するテンプレートによっては必要な機能をカスタマイズする必要があり、ウェブページの総数表示もその一つのため、MT タグを利用してウェブページの総数を表示する方法を紹介する。






