トップページ > サイト作成 > CMS > Wordpress > Wordpress でスマホとパソコンのユーザエージェントでテーマを切り替える方法
Wordpress でスマホとパソコンのユーザエージェントでテーマを切り替える方法
Wordpress は HTML と CSS をゼロから用意せずともテーマをインストールするとすぐに利用できるが、基本的にスマホ版とパソコン版などデバイスで共通でテーマを利用するようになっているが、プラグインを利用することでユーザエージェントでスマホ版とパソコン版のテーマを切り替えて表示する方法について紹介する。

このページの目次
1. 一般的なデバイスごとに HTML を切り替える方法
スマホとパソコンなどデバイスごとに HTML を切り分ける方法は一般的に 2 つの方法が挙げられる。
1 つ目は、スマホ版とパソコン版のディレクトリを分け、それぞれのデバイスに合わせてデザインした HTML や CSS を用意する方法である。
厳密には切り替えるのではなく、閲覧者がスマホ版かパソコン版か任意で選択して表示させる運用となる。
プログラムなどを利用することなくデバイスごとにウェブサイトを用意するため管理しやすく、比較的安価に構築できるメリットがある。
2 つ目はアクセスしてきたデバイスがスマホかパソコンかを判別して自動的にアクセスしてきたデバイスに合わせた HTML や CSS を表示する機能を利用することである。
どのようなデバイスでアクセスされたかはユーザーエージェントと呼ばれる情報を用い、Web サーバのアクセスログには一般的に残るようになっている。
2. ユーザエージェントとは
ユーザエージェントとは、ウェブサイトやブログにアクセスしてきたブラウザや OS の情報のことであり、Web サーバのアクセスログに残るものである。 ユーザーエージェントはブラウザのバージョンも知ることができ、例えば Android でアクセスすると次のような情報を知ることができる。
Mozilla/5.0 (Linux; Android 11; SO-52A) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.85 Mobile Safari/537.36
上記の例では Android 端末の SO-52A で OS のバージョンは 11、並びにブラウザは Chrome でバージョンは 94 が利用されていることがわかる。
ただし、ユーザーエージェントは自己申告制のため、ブラウザのツール等を利用すれば書き換えて詐称することできるので必ずしも正しいユーザエージェントとは限らない点、注意が必要である。
3. Wordpress でスマホ版とパソコン版でテーマを変える方法
ユーザエージェントを利用してスマホ版とパソコン版の HTML を切り替える仕組みは PHP などプログラムで自作することが可能だが、Weordpress ではプラグインとして提供され利用することができる。
今回は UserAgent Themes Switcher を利用してユーザエージェントに応じてテーマを変えることとする。
3-1. プラグインの一覧を表示
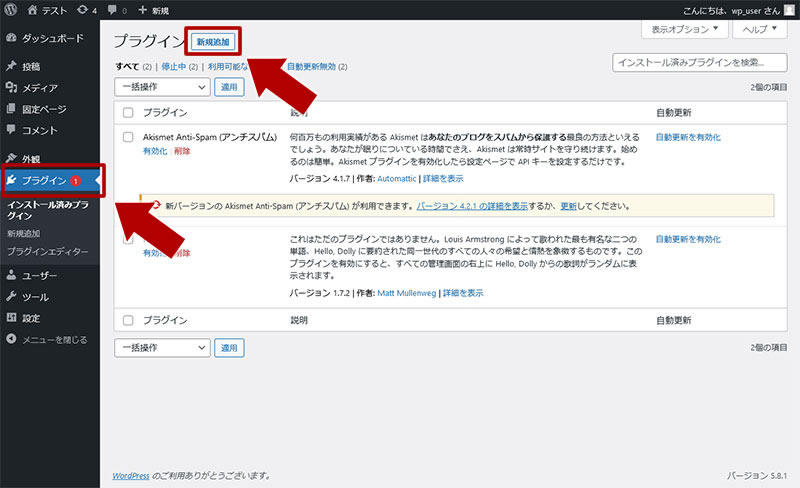
ユーザエージェントごとにテーマを切り替えるプラグインを利用するために、Wordpress の管理画面の左メニューより「プラグイン」をクリックしてインストールされているプラグインの一覧を表示する。

プラグイン一覧の画面が表示されれば、画面上部にあるボタン「新規追加」をクリックする。
3-2. プラグインを新規追加
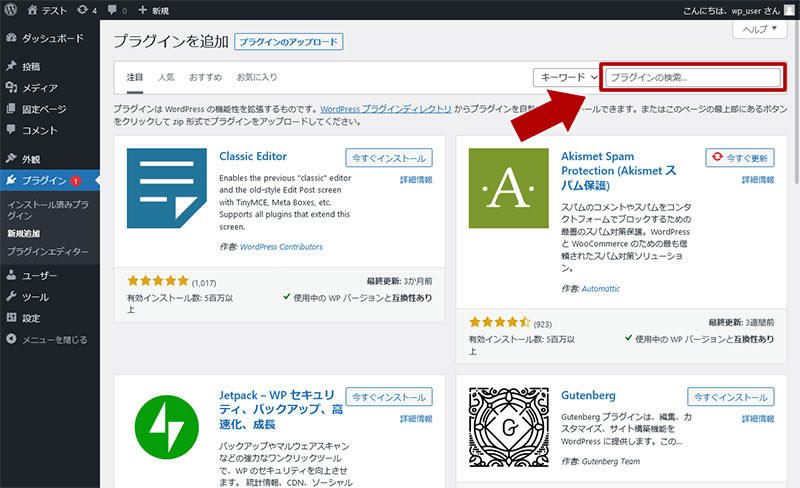
プラグインの「新規追加」を押すと下図のようにおすすめのプラグイン一覧が表示される。
画面右上のプラグインの検索入力欄に今回インストールする予定の「UserAgent Themes Switcher」と入力する。

3-3. UserAgent Themes Switcher をインストール
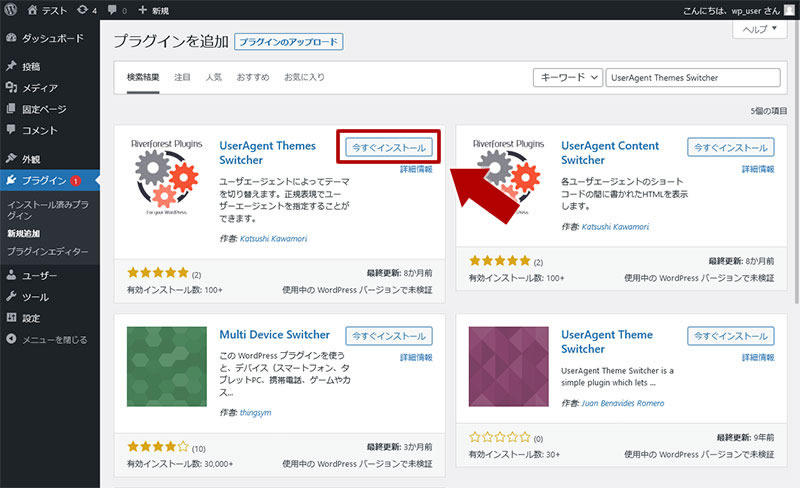
プラグインの検索欄に「UserAgent Themes Switcher」を入力すると画面下部に該当するプラグインが複数表示されるため、UserAgent Themes Switcher であることを確認した上でボタン「今すぐインストール」をクリックする。

3-4. UserAgent Themes Switcher の有効化
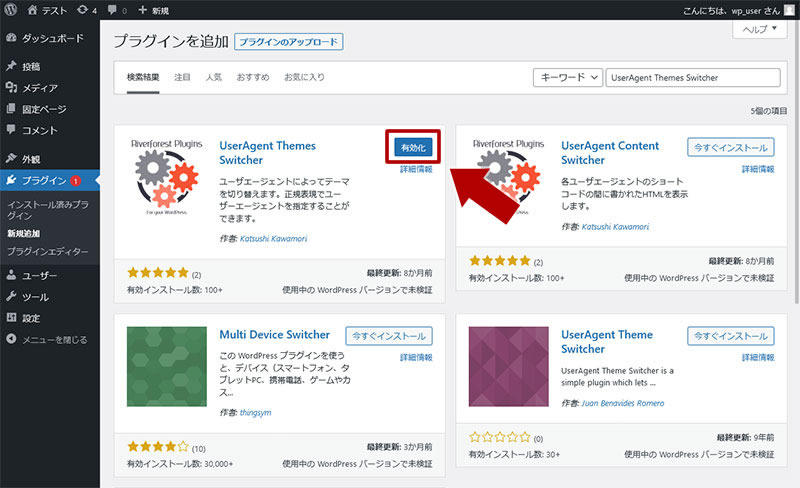
UserAgent Themes Switcher が問題無くインストールされると下図のように「今すぐインストール」だったボタンが「有効化」に変わるため、ボタン「有効化」をクリックすることで UserAgent Themes Switcher が動作を開始する。

3-5. UserAgent Themes Switcher の設定
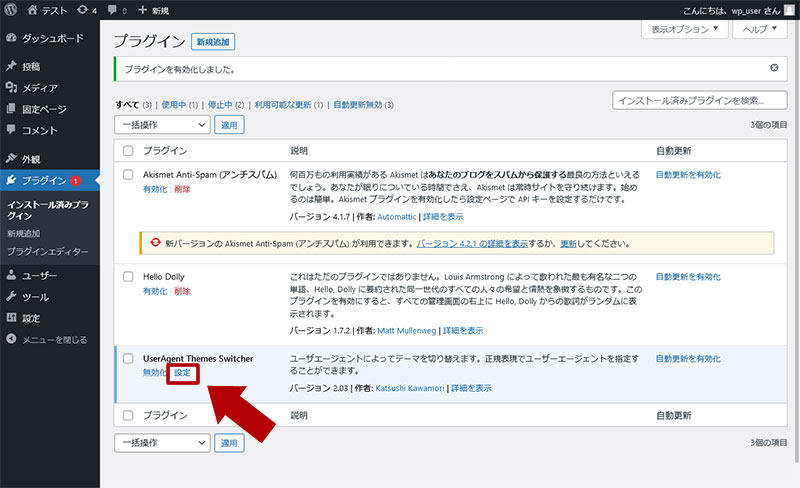
プラグインの有効化はプラグインの一覧画面でも青色の背景になっていることで確認ができる。
もしプラグインの動作を止めたい場合は、リンク「無効化」をクリックすると停止する。
UserAgent Themes Switcher は有効化しても設定しない限り全てのデバイス(ユーザーエージェント)で利用中のテーマを表示するようになっているので、プラグインの一覧画面より UserAgent Themes Switcher のリンク「設定」をクリックする。

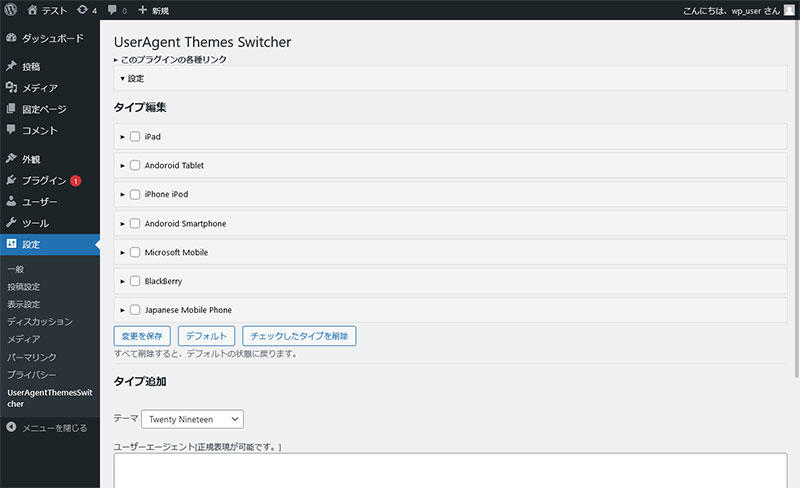
UserAgent Themes Switcher のリンク「設定」をクリックすると下図の設定画面が表示される。
初期の状態では何も設定されていない状態である。

今回はスマホでアクセスされたときだけ Wordpress にデフォルトで用意されているテーマ「Twenty Seventeen」が利用されるように設定する。
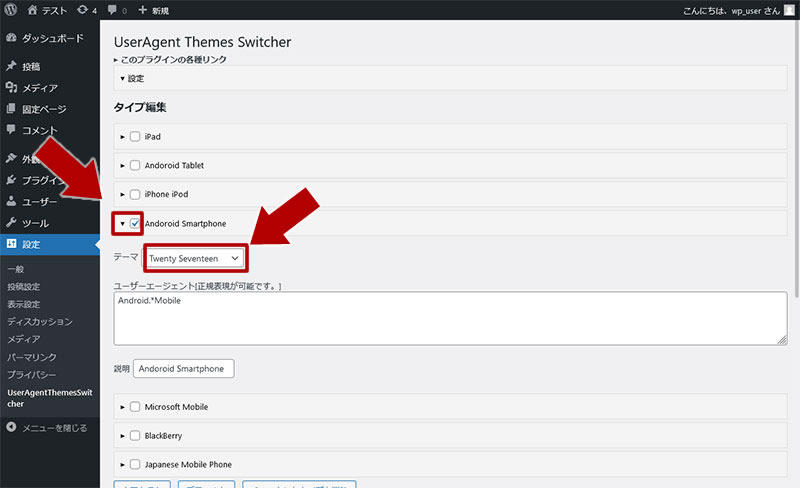
まずは「Android Smartphone」にチェックを入れるとテーマとユーザエージェントの具体的な入力欄が表示されるため、テーマを「Twenty Seventeen」に変更する。

ユーザエージェントは既に下記の内容が入っているため、このままとしてボタン「保存する」をクリックするとユーザエージェントに Android と Mobile の文字列があるとテーマ「Twenty Seventeen」が表示されるようになる。
Android.*Mobile
3-6. ユーザーエージェントを変えてアクセスして確認
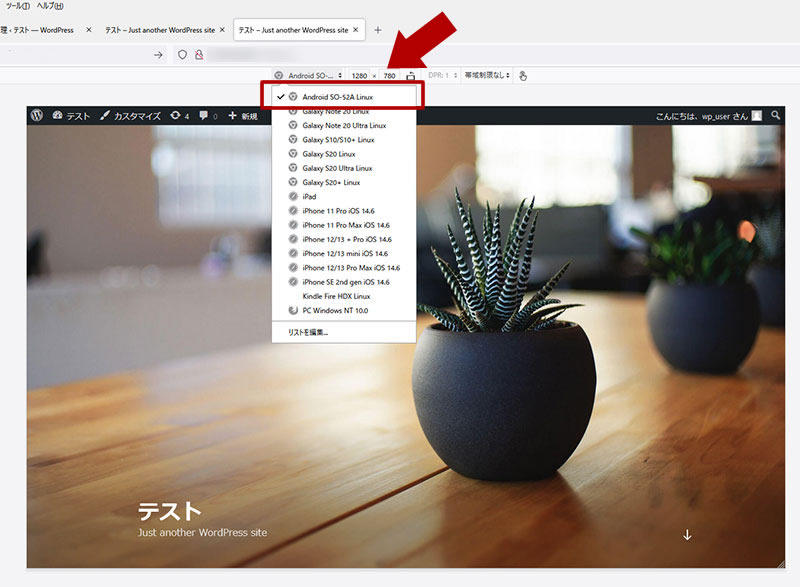
プラグイン「UserAgent Themes Switcher」の設定が終わると、実際にスマホやブラウザのユーザーエージェントを変更してアクセスする機能を利用して Wordpress のウェブサイトにアクセスするとテーマが切り替わっているのが確認できる。
下図はブラウザの Firefox でユーザエージェントをスマホにしてアクセスしたときの様子である。
実際にインターネット上に公開して動作確認できない場合はパソコンのブラウザでもこのようにユーザーエージェントを切り替えて確認することができる。

関連記事
Wordpress
Wordpress は通常の投稿記事とは別に固定ページと呼ばれるコンテンツをインターネット上に公開することができ、その固定ページの作成方法と投稿記事との違いについて紹介する。
Wordpress で XML や CSV で記事をエクスポートする方法
Wordpress
Wordpress で公開しているウェブページや記事を他のブログや新しく用意した Wordpress に引っ越しする際に投稿した内容を出力するエクスポートの機能を利用するが、通常の XML で行う方法と CSV など違う形式でエクスポートする方法を紹介する。
Wordpress で記事を投稿するとコメントが入るのを止める方法
Wordpress
Wordpress に各記事に閲覧者からのコメントやそのコメントに対して返答して公開する機能があるが、自分が記事を投稿すると同時にコメントが入る事象が発生する場合の対応方法について紹介する。
Wordpress で他のブログの記事を引っ越す(インポート)方法
Wordpress
Wordpress は新規にウェブサイトやブログを公開する時に利用されるだけでなく、ブログ記事などを一括でインポートする機能を用いて他で公開していたサイトを引っ越す方法について紹介する。
Wordpress の記事作成で直接 HTML タグを入力する方法
Wordpress
Wordpress の記事作成や既に公開した記事を変更する場合は管理画面に用意された専用のエディターを利用するが、初期の状態では改行したいだけでも P タグの段落扱いになってしまうため、柔軟に対応するために直接 HTML タグを入力できるようにする方法について紹介する。






