トップページ > Web サイトの作成方法と作成にまつわる TIPS > CMS > Wordpress > Wordpress の記事作成で直接 HTML タグを入力する方法
Wordpress の記事作成で直接 HTML タグを入力する方法
Wordpress の記事作成や既に公開した記事を変更する場合は管理画面に用意された専用のエディターを利用するが、初期の状態では改行したいだけでも P タグの段落扱いになってしまうため、柔軟に対応するために直接 HTML タグを入力できるようにする方法について紹介する。

1. Wordpress の記事作成画面の様子
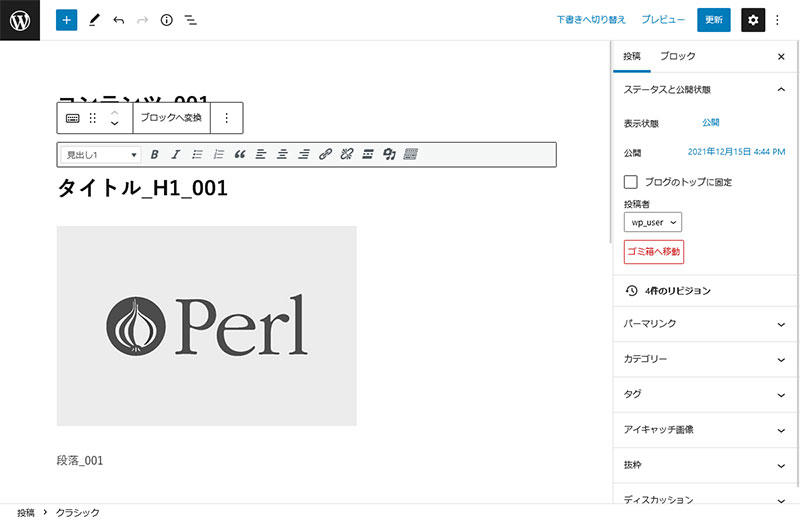
Wordpress をインストールして何も設定変更していない初期の記事作成画面は下図のように画面左側が記事の内容を記載したり画像を貼付する領域となり、画面右側が日付やパーマリンクなど記事に付帯する設定欄となっている。

この状態での利点としては、入力した文章などコンテンツが実際にブラウザでどのように表示するかプレビューされるので見た目を確認しながら記事の作成ができるともに、画面を広く使えるので記事作成に集中できることにある。
反面、入力する文章が全て裏で HTML 化されるので、例えば改行を入れたくても P タグで分割されてしまうので文章間に余計な空白ができるなど、自分の意図しない動きになり作業効率が落ちることがある。
そこで、記事作成において直接 HTML タグを入力するようにエディタを変更することで好きな体裁で記事が作成できるようになる。
2. Wordpress で直接 HTML タグを入力する方法
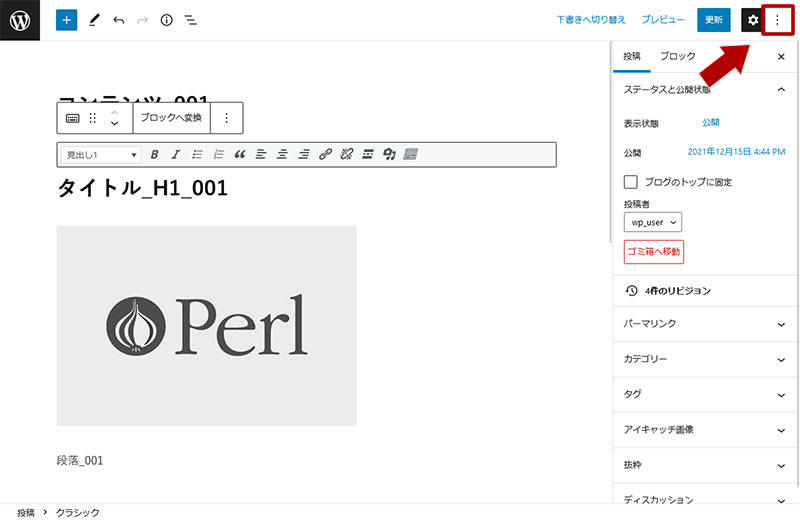
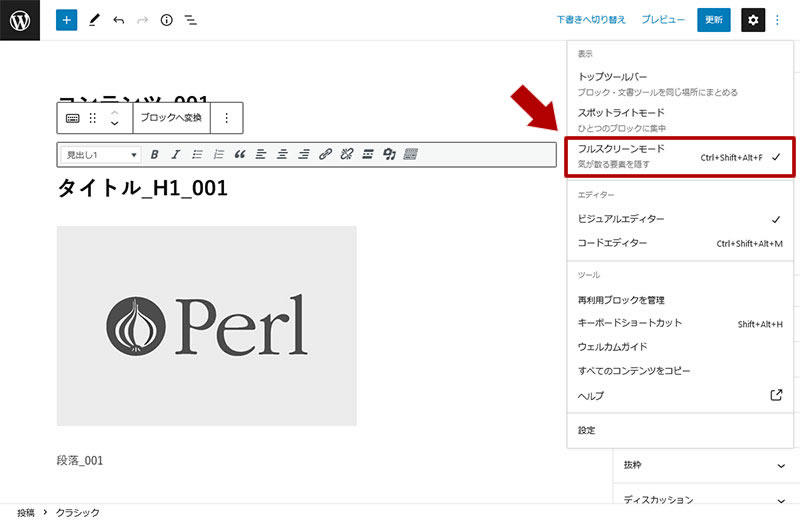
Wordpress の記事作成画面で直接 HTML タグを入力できるようにするには、記事作成画面の右上にあるメニューアイコンをクリックする。

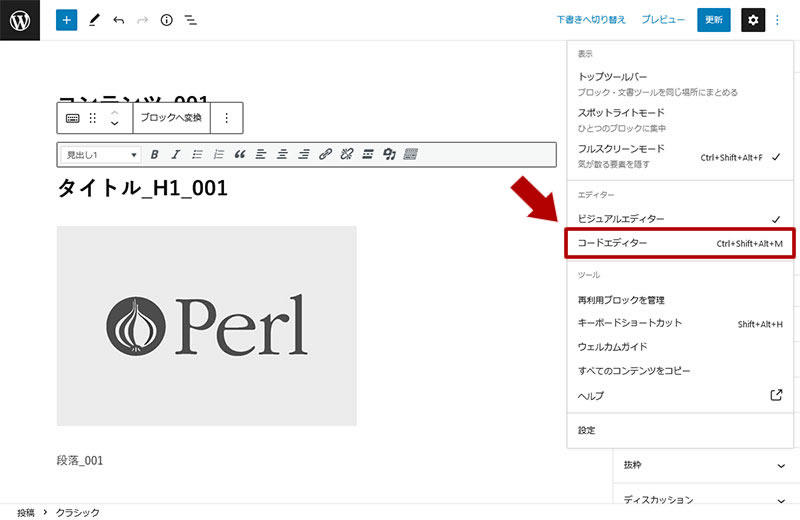
メニューアイコンをクリックすると記事作成画面の設定を行うことができ、その中より「コードエディター」をクリックすると入力した文字がプレビューされずに、直接 HTML タグを入力できるようになる。

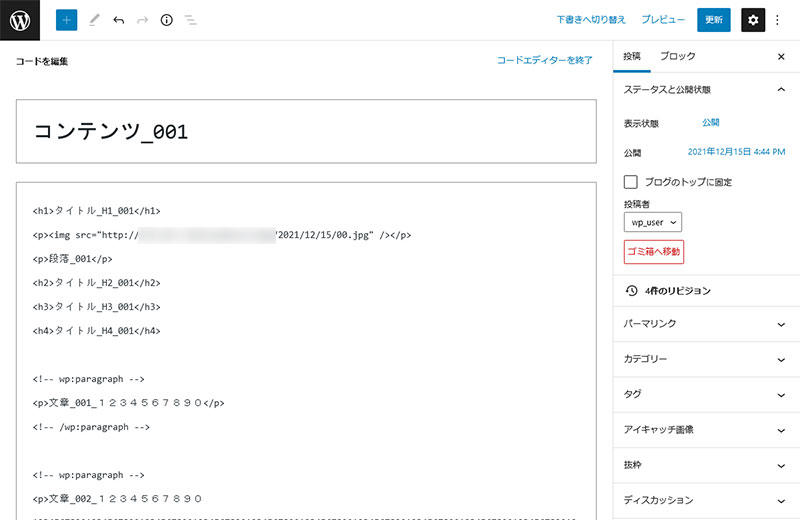
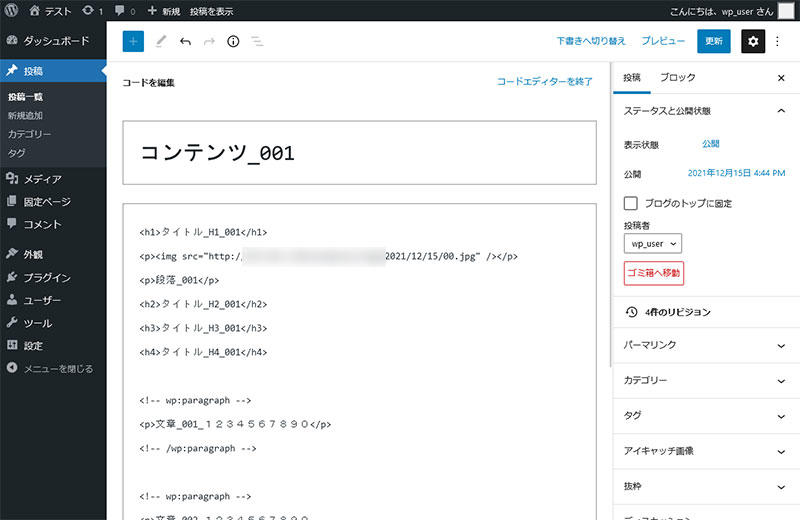
コードエディターに変更すると下図のようにタイトル入力欄と本文入力欄に枠線付きで表示され、本文に HTML タグが入力できるようになる。

元のプレビュー付きで入力したい場合は、同じく右上のメニューアイコンをクリックして「ビジュアルエディター」を選択すると元の状態に戻る。
3. Wordpress の記事作成画面にメニューを表示する方法
Wordpress の記事作成画面は初期状態では左メニューが消えて画面全体を記事作成のために利用できるが、常に左メニューを表示させて他の機能をすぐに利用したい場合は右上のメニューをアイコンを表示してチェックが入っている「フルスクリーンモード」をクリックしてチェックを外す。

フルスクリーンモードをオフにすると下図のように Wordpress の各種機能が左側に表示される。

フルスクリーンモードをオフにして左側にメニューを出すメリットととしては、フルスクリーンモードの場合は作成途中の記事を一次中断して他の機能を使いたい場合に一度保存する必要があるが、左メニューが常に表示させることで使いたい機能を別タブで開くと作成中の記事を毎回保存する手間が無くなる。
関連記事
Wordpress
Wordpress は通常の投稿記事とは別に固定ページと呼ばれるコンテンツをインターネット上に公開することができ、その固定ページの作成方法と投稿記事との違いについて紹介する。
Wordpress で XML や CSV で記事をエクスポートする方法
Wordpress
Wordpress で公開しているウェブページや記事を他のブログや新しく用意した Wordpress に引っ越しする際に投稿した内容を出力するエクスポートの機能を利用するが、通常の XML で行う方法と CSV など違う形式でエクスポートする方法を紹介する。
Wordpress で記事を投稿するとコメントが入るのを止める方法
Wordpress
Wordpress に各記事に閲覧者からのコメントやそのコメントに対して返答して公開する機能があるが、自分が記事を投稿すると同時にコメントが入る事象が発生する場合の対応方法について紹介する。
Wordpress で他のブログの記事を引っ越す(インポート)方法
Wordpress
Wordpress は新規にウェブサイトやブログを公開する時に利用されるだけでなく、ブログ記事などを一括でインポートする機能を用いて他で公開していたサイトを引っ越す方法について紹介する。
Wordpress のアップロードの方法とアップデートできなかった場合の対応方法
Wordpress
Wordpress は度々セキュリティ対策や機能追加・改善のためアップデートが行われることがあり、特に脆弱性があるバージョンを使い続けると危険なため、アップデートする方法と環境によってはアップデートできない場合があるのでその対応方法について紹介する。






