トップページ > ソフトウェアの操作 > Illustrator で SVG ファイルを作成する方法
Illustrator で SVG ファイルを作成する方法
一般的に画像ファイルというと JPEG や PNG といったバイナリ形式の不可逆なファイルを指すが、SVG も取り扱い方は画像ファイルと同様ながらもその実態はテキストファイルとなっているものの、SVG 形式として書き出すことができるソフトウェアに限りがあるためその方法について紹介する。
このページの目次
SVG とは
SVG ファイルとは Scalable Vector Graphics の略で、GIF、JPEG、PNG といった画像ファイルの一種となる。
GIF、JPEG、PNG は元のサイズから拡大すると荒くなり、反対に縮小すると部分的に欠損するように見えるのに対して、SVG ファイルは元のサイズから拡大縮小しても見た目に影響を受けない「ベクタ型」となっているのが特徴である。
SVG ファイルの使い方
SVG ファイルはテキストエディタで開くことができ、その中身は XML 形式でイラストの色や線・塗りつぶしをコード化したものであるが、HTML 内では画像表示に利用する img タグで GIF、JPEG、PNG で表示することができる。
CSS でのサイズ等の調整も適用されるので画像ファイルの取り扱いと同様である。
また、img タグではなく SVG ファイルの中身であるコードを HTML 内にそのまま記載しても画像として表示することができる。
SVG ファイルの作成方法

SVG ファイルを用意するために今回は Adobe Illustrator を利用する。
まずは上図のようにキャンバスにイラストや文字列を配置する。
SVG ファイルの作成方法

Illustrator のキャンバスに絵画したイラストや配置した文字列をそのまま SVG にするとイラストや文字列とキャンバスの間の空白も SVG のコード値に含まれてしまうため、キャンバスとオブジェクトの大きさを同じにしておく。
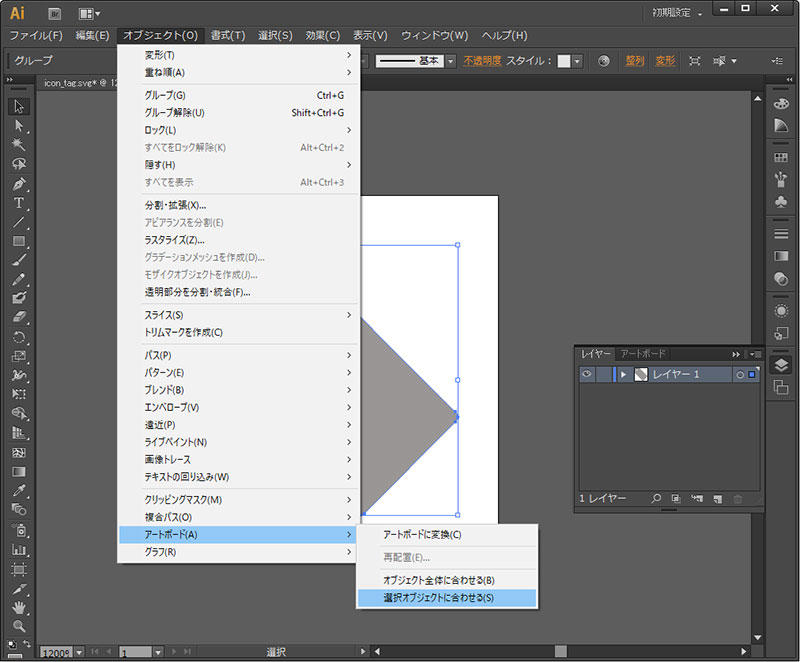
キャンバスとオブジェクトの大きさを同じにするためにはオブジェクトを選択した状態で、上部メニューより「オブジェクト -> アートボード -> 選択オブジェクトに合わせる」でキャンバスの余白が自動調整される。

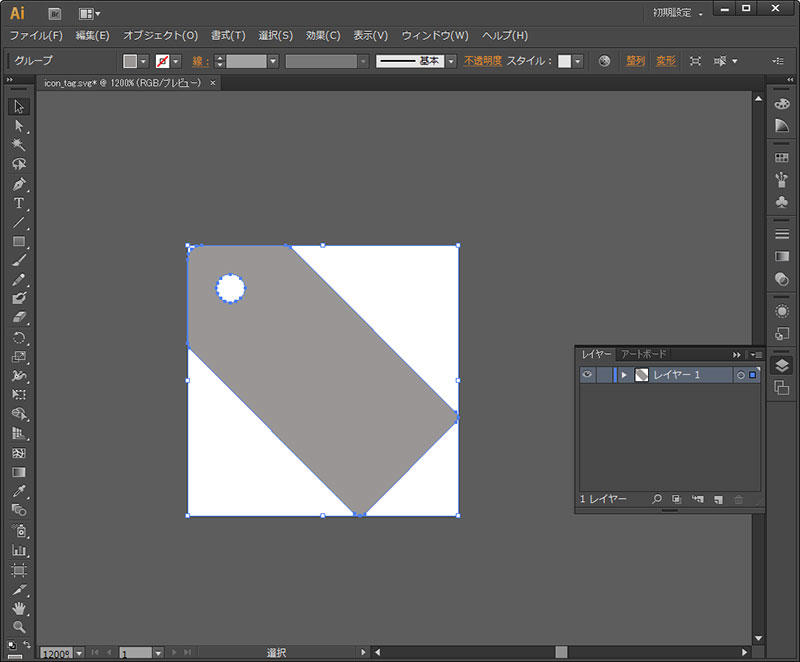
「選択オブジェクトに合わせる」を実行すると上図のようにオブジェクトの最大幅と最大高に合わせてキャンバスが自動調整されて余白が無い状態となる。

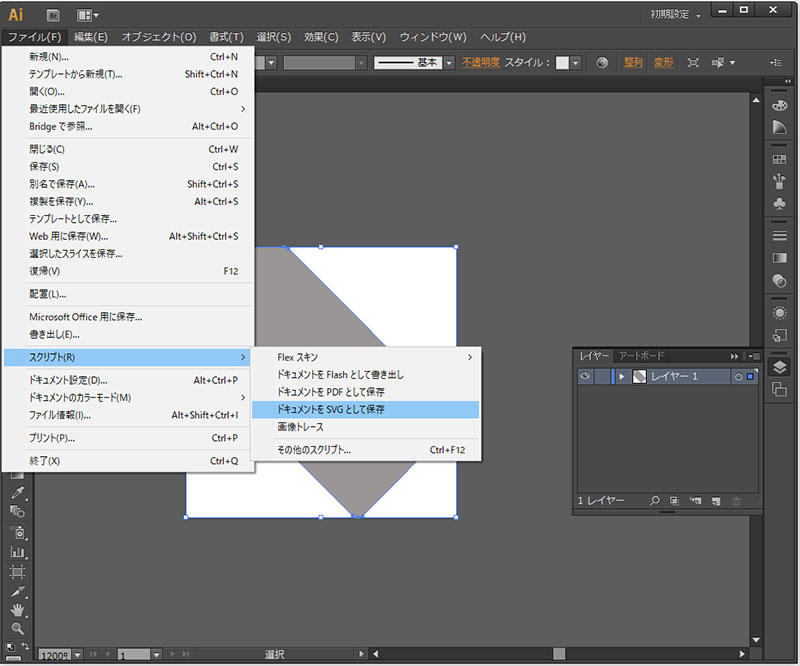
SVG ファイルを書き出すためには上部メニューより「ファイル -> スクリプト -> ドキュメントを SVG として保存」を選択すると任意の場所に SVG ファイルが生成される。
無事に SVG ファイルが書き出すことができれば下図のように「ドキュメントは SVG 形式として書き出されました」と表示される。

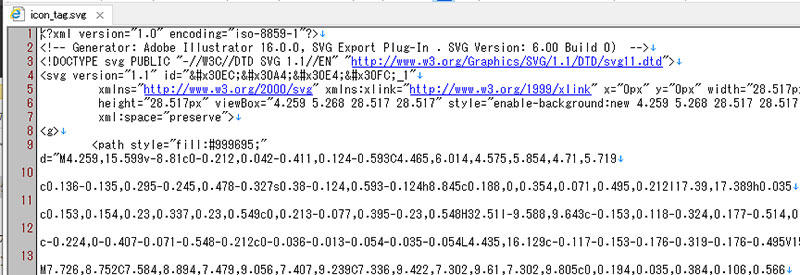
書き出した SVG ファイルの中身

Illustrator で書き出した SVG ファイルをテキストエディタで開くと上図のように XML 形式で見ることができる。
SVG のルールを熟知していれば画像ソフトを利用せずともテキストエディタで修正することは可能である。
関連記事
Visual Studio Code でファイルやフォルダを開いて編集する方法
ソフトウェア
Visual Studio Code はプログラムを行う際に利用するテキストエディタだが、複数のファイルで構成されるアプリケーションやウェブサイトではフォルダでまとめられることが多いため、VSCode でファイルやフォルダを開いて編集する方法について紹介する。
ソフトウェア
無料でプログラム開発ができる Visual Studio Code は一般的なテキストエディタと同じようにソースコードを記入する欄の他に、フォルダ階層やプログラムの実行結果を同時に表示することができるため、主となる 6 つの作業エリアと役割について紹介する。
Photoshop, ソフトウェア
Photoshop でキャンパスに配置した図形や読み込んだ画像内の特定の色を削除したり、透明化する場合の手順を紹介する。色を削除すると切り抜かれた状態となるためキャンバスの背景色の色が表示されるようになり、もし背景色を透明にしている場合は背面に画像等を配置することで合成することができる。
Photoshop でスライスツールを使って画像を均等に分割する方法
Photoshop, ソフトウェア
Photoshop で画像や写真を分割する場合はスライスツールを利用することが多く、自由に位置を決めて分割できる他、横幅または縦幅の長さで数量を指定して均等に分割する方法について解説する。
Photoshop, ソフトウェア
Photoshop で写真に写っている対象全体の明るさや暗さを調整したり、明暗の階調のバランスを調整したい場合に利用するレベル補正の機能の概要と使い方について紹介する。






