トップページ > サイト作成 > ウェブサイトの作成ソフト > Dreamweaver のテンプレート機能で作成の効率化アップと一括編集する方法
Dreamweaver のテンプレート機能で作成の効率化アップと一括編集する方法
[初回公開] 2014年10月15日
Dreamweaver にはブログのようにコンテンツの作成のみ行えるように、ウェブサイトのヘッダーやフッターをテンプレートとしてロックする機能があり、このテンプレートを利用してウェブサイト作成の効率アップと一括編集する方法について紹介する。

このページの目次
1. Dreamweaver のテンプレート機能とは
Dreamweaver のテンプレート機能とは、ウェブサイトのヘッダーやフッターなど全てのページある共通パーツをテンプレートファイルに持つことで、共通パーツ部分と各ページのコンテンツと分業して作成することができるものである。
Dreamweaver で作成したテンプレートの拡張子は .dwt となり、Dreamwever で開くと自動的にテンプレートファイルとして認識される。
2. Dreamweaver のテンプレート機能が作成の効率化になる理由
Dreamweaver のテンプレート機能がウェブサイト作成の効率化になる理由は「コンテンツ作成に集中できる」と「変更時の作業時間短縮」の 2 点が挙げられる。
1 点目の「コンテンツ作成に集中できる」とは、予めウェブサイトのヘッダーやフッターを作成し、HEAD タグ内も用意しておくことで新規ページを作成する際はテンプレートに記述した箇所以外を作成するだけよい。
そのため、HEAD タグ内など全ページで共通となる箇所を一から用意する手間が無く、デザインビューで表示したときはテンプレート部分は編集できずロックされるため、不用意に操作してページの統制が崩れることも無くブログのようにコンテンツを増やすことができる。
2 点目の「変更時の作業時間短縮」とは、ウェブサイトが完成した後でヘッダーやフッターの変更が入ると全ページを一つずつ修正せずとも、テンプレートファイルのみを修正するだけで保存時に全ての HTML ファイルも更新してくれる。
そのため、修正に要する作業時間が大幅に短縮できるだけでなく、編集漏れを無くすこともできる。
3. Dreamweaver でテンプレートを作成する方法
Dreamweaver でテンプレートを作成する方法としては、まず Dreamweaver を起動して上部メニューより「ファイル -> 新規ファイル」を選択する。
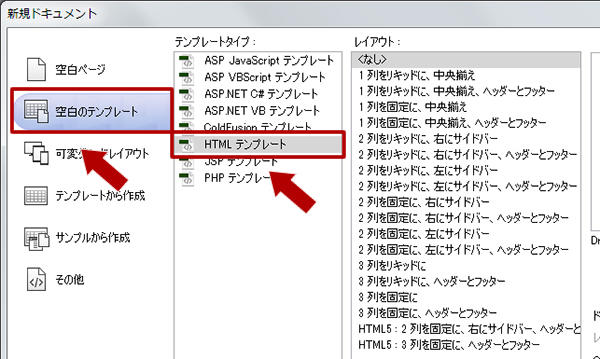
新規作成で表示される一覧から「空白のテンプレート -> HTML テンプレート」を選択する。

「空白のテンプレート -> HTML テンプレート」を選択すると通常の HTML ファイルを編集するようにコードとデザインビューで操作することができる。
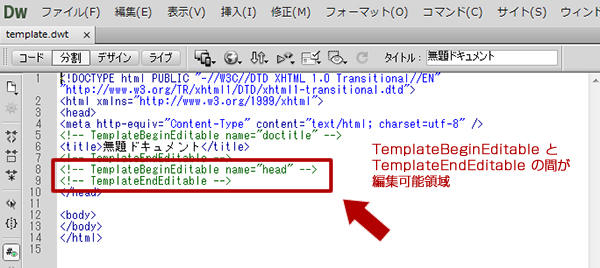
ただ、通常の HTML ファイルと違う点は Dreamweaver で用意されているテンプレート専用のタグがあり、このタグで全ページ共通にする箇所や、コンテンツによっては編集可能な領域にするなど使い分けることができる。

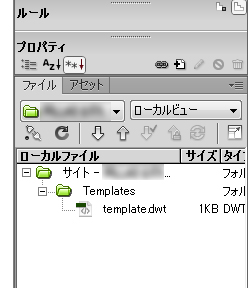
テンプレートファイルを作成すると、編集中のウェブサイトのディレクトリ配下に自動的にフォルダ「Templates」が作成され、.dwt ファイルが保存される。
コンテンツ作成時は、各 HTML ファイルがこのテンプレートファイルを読み込んで利用される。

4. Dreamweaver で一括編集する方法
Dreamweaver で一括編集する方法は、前述のテンプレートファイルを編集して保存するだけで、テンプレートを利用している HTML ファイル全ても自動的に更新される。
一括で編集した後は全ての HTML ファイルが上書き保存されるため、テンプレートファイルを編集する前はウェブサイトがあるフォルダごとコピーしてバックアップしておくと編集を間違ってもやり直すことができる。
関連記事
Visual Studio Code でファイルやフォルダを開いて編集する方法
ソフトウェア
Visual Studio Code はプログラムを行う際に利用するテキストエディタだが、複数のファイルで構成されるアプリケーションやウェブサイトではフォルダでまとめられることが多いため、VSCode でファイルやフォルダを開いて編集する方法について紹介する。
ソフトウェア
無料でプログラム開発ができる Visual Studio Code は一般的なテキストエディタと同じようにソースコードを記入する欄の他に、フォルダ階層やプログラムの実行結果を同時に表示することができるため、主となる 6 つの作業エリアと役割について紹介する。
Photoshop, ソフトウェア
Photoshop でキャンパスに配置した図形や読み込んだ画像内の特定の色を削除したり、透明化する場合の手順を紹介する。色を削除すると切り抜かれた状態となるためキャンバスの背景色の色が表示されるようになり、もし背景色を透明にしている場合は背面に画像等を配置することで合成することができる。
Photoshop でスライスツールを使って画像を均等に分割する方法
Photoshop, ソフトウェア
Photoshop で画像や写真を分割する場合はスライスツールを利用することが多く、自由に位置を決めて分割できる他、横幅または縦幅の長さで数量を指定して均等に分割する方法について解説する。
Photoshop, ソフトウェア
Photoshop で写真に写っている対象全体の明るさや暗さを調整したり、明暗の階調のバランスを調整したい場合に利用するレベル補正の機能の概要と使い方について紹介する。






