トップページ > サイト作成 > ウェブサイトの作成ソフト > Dreamweaver でテーブルタグを使った表を簡単に作成する方法
Dreamweaver でテーブルタグを使った表を簡単に作成する方法
HTML で表を組む場合にテーブルタグを利用するが、タグを手入力すると手間と記述ミスが発生しやすいのでマウス操作でテーブルを作成したり、ウェブサイトや Excel の表を簡単に取り込む方法を紹介する。

1. Dreamweaver でマウスを使った表作成の方法
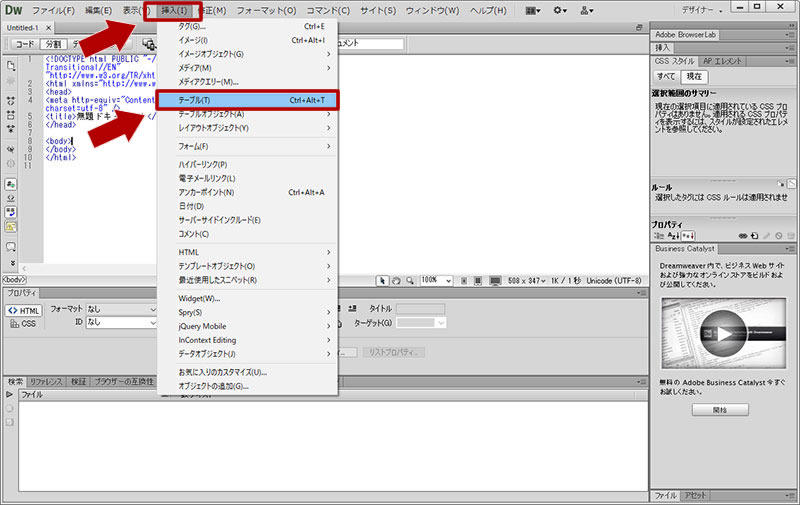
Dreamweaver でマウスを使って表を作成する方法は、まず Dreamweaver を起動して HTML ファイルを開き、上部メニューより「挿入 -> テーブル」を選択する。

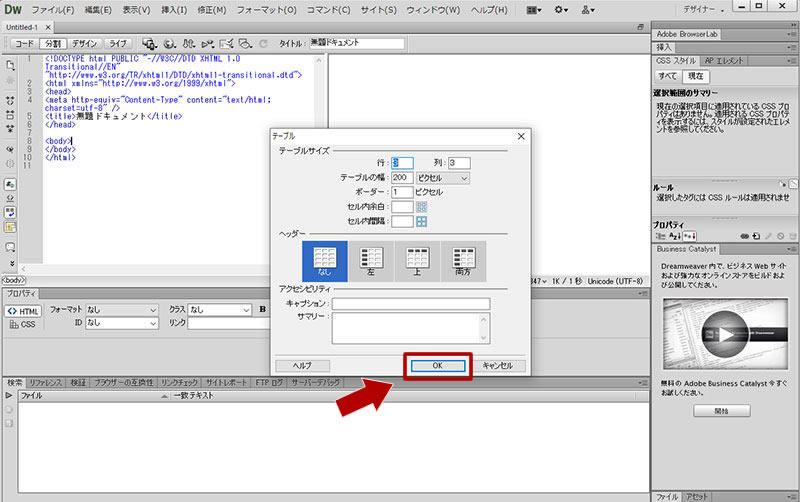
「挿入 -> テーブル」を選択すると表を作成するウィンドウが表示されるため、行と列それぞれに配置するセルの個数やボーダー(枠線)を指定してボタン「OK」をクリックする。

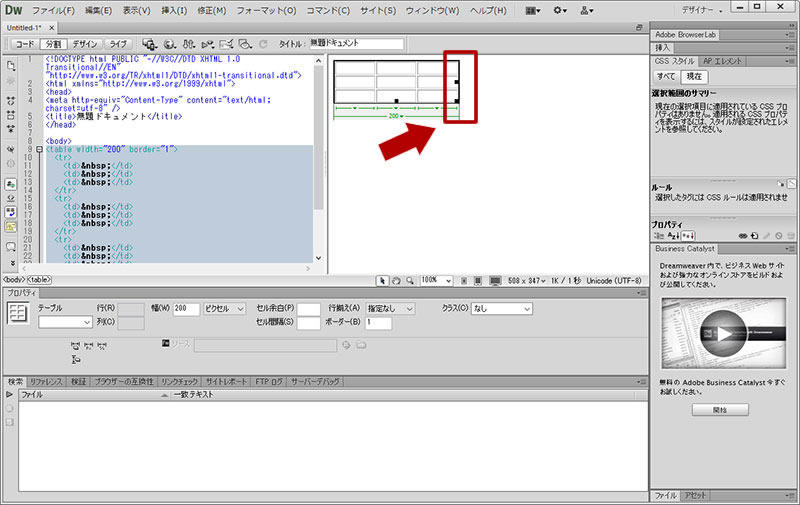
ウィンドウ「テーブル」で作成した表を指定するとデザインビューにブラウザで表示したときの様子が表示され、コード欄にはその表の HTML タグが挿入される。
デザインビューに配置された表はマウス操作で拡大縮小することができるので、大きさも容易に変更が可能である。

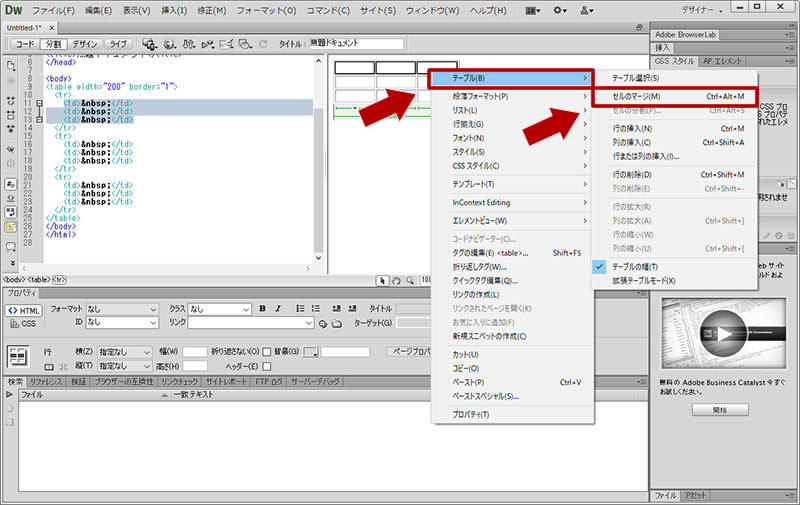
また、ウィンドウ「テーブル」で作成した表は行と列とそれぞれ指定したセルが作成されるため、セルの結合(マージ)や分割を行いたい場合は、デザインビューにある表を右クリックして表示されるメニューより「テーブル -> セルのマージ」を選択するとセルが結合される。

2. Dreamweaver でウェブサイトの表を取り込む方法
ウェブサイトのリニューアルで古いコンテンツから新しいコンテンツに表を移動させたい場合や、他のサイトから引用する際に表を Dreamweaver を使って簡単に取り込むことができる。

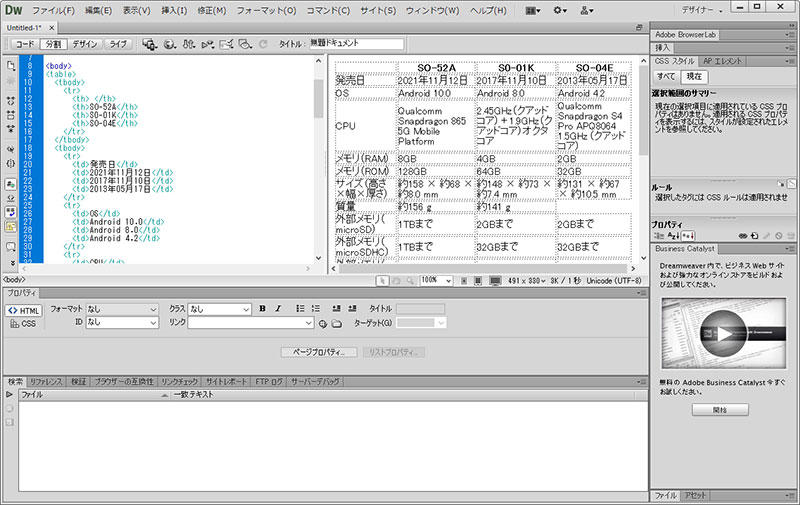
表を取り込む方法は、ブラウザに表示されている表をマウスでドラッグしてコピーし、そのまま Dreamweaver にペースト(貼り付け)する。
上図はあるウェブサイト上の表を Dreamweaver に取り込んだ様子で、HTML タグはコピーできているものの、CSS で設定されたデザインまではコピーされないため、別途デザインを行う必要がある。
また、ウェブサイトの表をコピーする場合は列または行だけをコピーしてもペーストすることができず、必ず表全体をマウスでドラッグしてコピーしなければならない。
3. Dreamweaver で Excel の表を取り込む方法
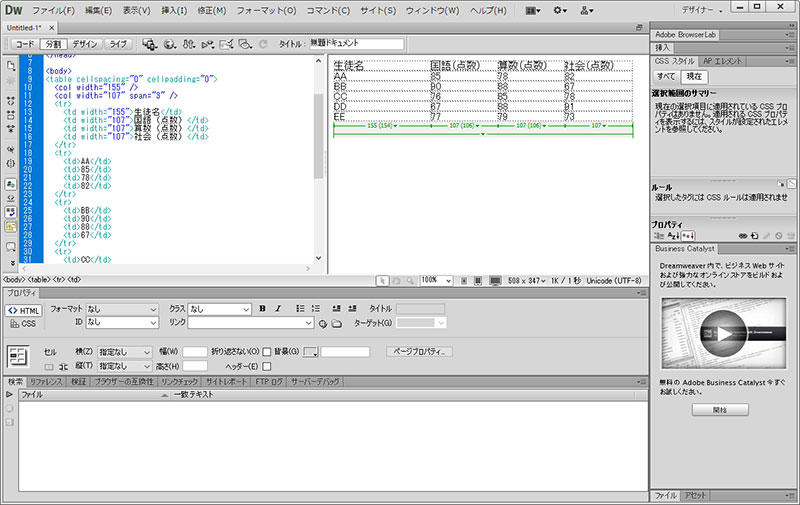
Excel で作成した表を Dreamweaver へ簡単に取り込む方法は、Excel の必要な箇所をマウスでドラッグして選択し、コピーしてそのまま Dreamweaver へペースト(貼り付け)する。

Excel はシートの全体が表として取り扱われるため、値が入っていない空欄のセルもコピーするとそのセルも取り込まれる。
また、Excel で文字に指定したフォントやセルの背景色などは Dreamweaver には引き継げないため、ペースト後は別途デザインを指定する必要がある。
関連記事
Visual Studio Code でファイルやフォルダを開いて編集する方法
ソフトウェア
Visual Studio Code はプログラムを行う際に利用するテキストエディタだが、複数のファイルで構成されるアプリケーションやウェブサイトではフォルダでまとめられることが多いため、VSCode でファイルやフォルダを開いて編集する方法について紹介する。
ソフトウェア
無料でプログラム開発ができる Visual Studio Code は一般的なテキストエディタと同じようにソースコードを記入する欄の他に、フォルダ階層やプログラムの実行結果を同時に表示することができるため、主となる 6 つの作業エリアと役割について紹介する。
Photoshop, ソフトウェア
Photoshop でキャンパスに配置した図形や読み込んだ画像内の特定の色を削除したり、透明化する場合の手順を紹介する。色を削除すると切り抜かれた状態となるためキャンバスの背景色の色が表示されるようになり、もし背景色を透明にしている場合は背面に画像等を配置することで合成することができる。
Photoshop でスライスツールを使って画像を均等に分割する方法
Photoshop, ソフトウェア
Photoshop で画像や写真を分割する場合はスライスツールを利用することが多く、自由に位置を決めて分割できる他、横幅または縦幅の長さで数量を指定して均等に分割する方法について解説する。
Photoshop, ソフトウェア
Photoshop で写真に写っている対象全体の明るさや暗さを調整したり、明暗の階調のバランスを調整したい場合に利用するレベル補正の機能の概要と使い方について紹介する。






